
ブラウザIDの取得方法は?
Webサイトの開発やデバッグを行う際、特定の要素を操作するために、その要素が持つ固有のIDを知る必要があります。この記事では、ブラウザを使って要素のIDを取得する方法について解説します。Chromeの場合
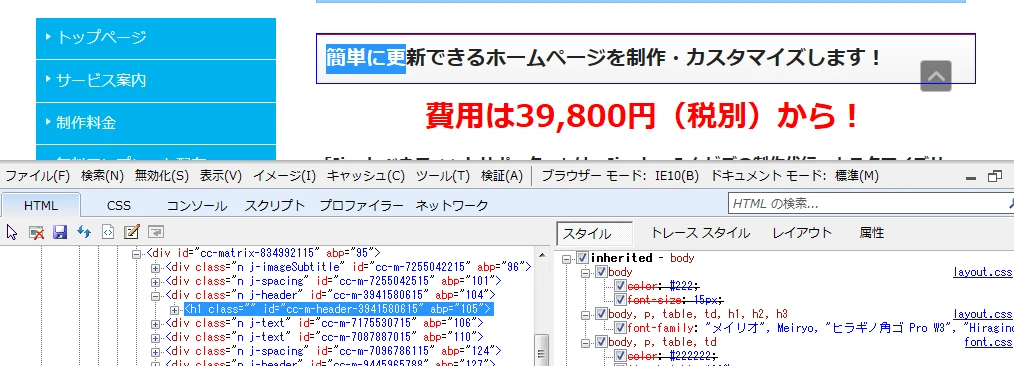
Chromeブラウザで要素のIDを取得する手順は以下の通りです。 1. **メニューバーの「表示」>「開発/管理」>「デベロッパーツール」の順にクリック。** または、キーボードショートカット `Ctrl + Shift + I` (Windows/Linux) もしくは `Command + Option + I` (Mac) を使用します。 2. **虫眼鏡のアイコンをクリックし青色に変化したら、IDを知りたい箇所をクリック** デベロッパーツールの左上に虫眼鏡アイコンがあります。クリックしてアクティブにすると、Webページ上の要素にマウスオーバーした際にハイライト表示されるようになります。IDを知りたい要素をクリックすると、Elementsタブで該当の要素のHTMLコードが表示されます。 3. **表示されたコードから`id`属性の値を確認** `id`属性は、HTML要素に固有のIDを割り当てるために使用されます。
<div id="header">
<h1>見出し</h1>
</div>
主要ブラウザにおける開発者ツールのショートカットキー
| ブラウザ | Windows/Linux | Mac | |-----------------|--------------------------------------|-------------------------------| | Chrome | `Ctrl + Shift + I` / `F12` | `Command + Option + I` | | Firefox | `Ctrl + Shift + I` / `F12` | `Command + Option + I` | | Edge | `Ctrl + Shift + I` / `F12` | `Command + Option + I` | | Safari | `Command + Option + C` | `Command + Option + C` |参考資料
* [Chrome DevTools の概要](https://developer.chrome.com/docs/devtools/overview/) (英語) * [Firefox 開発者ツールを使いこなす](https://developer.mozilla.org/ja/docs/Tools)よくある質問
**Q. 要素にIDが設定されていない場合はどうすればよいですか?** A. 要素にIDが設定されていない場合は、クラス名やタグ名などを利用して要素を特定する必要があります。`class`属性やタグ名を利用した要素の指定方法については、それぞれのブラウザの開発者ツールのドキュメントをご参照ください。 **Q. 取得したIDはどのように利用できますか?** A. 取得したIDは、JavaScriptやCSSで要素を操作するために利用できます。例えば、JavaScriptで特定のIDを持つ要素にイベントリスナーを設定したり、CSSで特定のIDを持つ要素のスタイルを変更したりできます。 **Q. モバイルブラウザではIDを取得できないのですか?** A. モバイルブラウザでも、デスクトップ版と同様に開発者ツールを利用することでIDを取得できます。ただし、モバイルブラウザによって開発者ツールの起動方法や操作方法が異なる場合があります。その他の参考記事:jquery id 取得