
Ng-Bootstrapとは?
Ng-Bootstrapは、開発者がjQueryに依存することなく、Angularの方法でBootstrapコンポーネントを簡単に使用できるようにするAngularライブラリです。
jQueryへの依存からの脱却
- Ng-Bootstrapは完全にAngularで記述されているため、プロジェクトにjQueryを含める必要はありません。
- これにより、Angularプロジェクトが軽量化され、潜在的なバージョン競合やパフォーマンスの問題を回避できます。
Angularネイティブ体験
- Ng-Bootstrapは、Angularのコンポーネントモデルと完全に統合されたBootstrapコンポーネントを提供します。
- データバインディング、ディレクティブ、イベントバインディングなど、使い慣れたAngularの構文を使用して、これらのコンポーネントを使用できます。
豊富なコンポーネントライブラリ
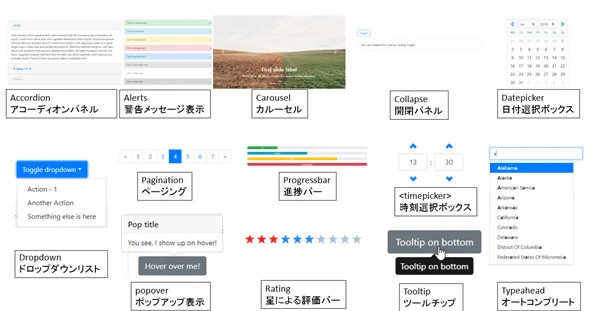
- Ng-Bootstrapは、モーダル、ドロップダウン、日付ピッカー、ツールチップなど、幅広いBootstrapコンポーネントを提供します。
- これらのコンポーネントはすべて、Angularアプリケーションで確実に動作するように、慎重に設計およびテストされています。
使いやすさと統合の容易さ
- Ng-Bootstrapのインストールと使用は非常に簡単で、Angularプロジェクトに数ステップで追加できます。
- また、豊富なドキュメントとサンプルが用意されているため、すぐに使い始めることができます。
使用方法
Ng-Bootstrapを使用するには、まずnpmを使用してライブラリをインストールする必要があります。
bash
npm install --save @ng-bootstrap/ng-bootstrap
次に、アプリケーションのモジュールにNgbModuleをインポートします。
```typescript import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({ imports: [ // ... NgbModule ], // ... }) export class AppModule { } ```
これで、アプリケーションでNg-Bootstrapコンポーネントを使用できるようになりました。たとえば、モーダルを表示するには、次のようにします。
```html
モーダルのタイトル
```
```typescript import { Component } from '@angular/core'; import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({ // ... }) export class MyComponent { constructor(private modalService: NgbModal) {}
openModal(content: any) { this.modalService.open(content); } } ```
Ng-Bootstrapで利用可能なコンポーネントの例
| コンポーネント | 説明 | |---|---| | NgbAccordion | コンテンツの折りたたみ可能なセクションを作成します。 | | NgbAlert | ユーザーにフィードバックメッセージを表示します。 | | NgbCarousel | 画像やその他のコンテンツのスライドショーを作成します。 | | NgbDropdown | ドロップダウンメニューを作成します。 | | NgbModal | モーダルダイアログボックスを作成します。 | | NgbPagination | ページ付けされたコンテンツを作成します。 | | NgbPopover | 要素にホバーしたときに追加情報を表示します。 | | NgbProgressbar | タスクの進捗状況を示します。 | | NgbRating | ユーザーがアイテムを評価できるようにします。 | | NgbTooltip | 要素にホバーしたときに追加情報を表示します。 |
参考資料
よくある質問
Q: Ng-BootstrapはすべてのBootstrapコンポーネントをサポートしていますか?
A: Ng-Bootstrapは、最も一般的なBootstrapコンポーネントのほとんどをサポートしています。ただし、一部のコンポーネントはまだサポートされていない場合があります。
Q: Ng-Bootstrapを使用するには、BootstrapのCSSを含める必要がありますか?
A: はい、Ng-Bootstrapを使用するには、BootstrapのCSSを含める必要があります。
Q: Ng-Bootstrapは商用プロジェクトで使用できますか?
A: はい、Ng-BootstrapはMITライセンスの下でリリースされているため、商用プロジェクトでも無料で使用できます。