
Bootstrap のグリッドシステム詳解:12 列のグリッドレイアウトでレスポンシブなWebページを簡単に作成
異なる画面サイズに適応するWebページレイアウトを作成したいですか?Bootstrap のグリッドシステムは、そのための完璧なソリューションを提供します!この記事では、Bootstrap グリッドシステムの仕組み、使用方法、そして柔軟でレスポンシブなWebデザインを構築するためにどのように活用するかについて詳しく解説します。
目次
1. Bootstrap のグリッドシステムとは?
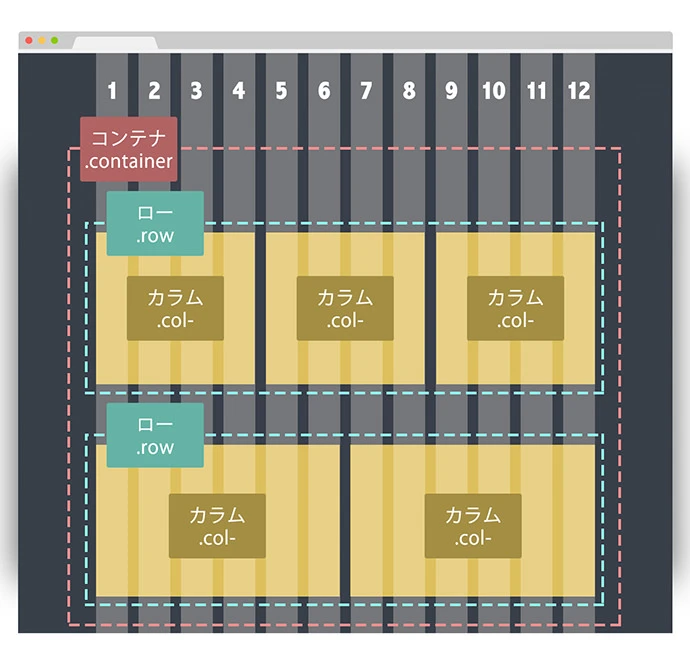
Bootstrap グリッドシステムは、12 列のグリッドレイアウトシステムに基づいており、Webページの水平方向のスペースを12等分して、コンテンツの配置方法を簡単に制御できるようにします。異なる画面サイズに合わせて列幅を定義することで、Bootstrap グリッドシステムはWebページのコンテンツを簡単に自動調整し、あらゆるデバイスで最適な表示を実現します。
2. Bootstrap グリッドシステムの中核概念
- コンテナ (Container):グリッドシステムの基礎となるもので、Webページ全体の内容または特定の領域を囲みます。
- 行 (Row):水平方向に配置された一連の列で、各行のレイアウト構造を定義します。
- 列 (Column):Webページのコンテンツの最小単位で、行内の特定の幅の割合を占めます。
- ブレークポイント (Breakpoint):スマートフォン、タブレット、デスクトップパソコンなど、異なる画面サイズに合わせてグリッドシステムの動作を定義するためのしきい値です。
3. Bootstrap グリッドシステムの使い方
-
コンテナの定義:
<div class="container">または<div class="container-fluid">を使用して、固定幅または100%幅のコンテナを作成します。 -
行と列の作成:コンテナ内で
<div class="row">を使用して行を作成し、行内で<div class="col-*">を使用して列を作成します。ここで、*は列の幅の割合を表します。 -
ブレークポイントの設定:ブレークポイントのサフィックス (
-sm、-md、-lg、-xl) を追加することで、異なる画面サイズに合わせて列幅を調整します。
<div class="container">
<div class="row">
<div class="col-12 col-md-6">列 1</div>
<div class="col-12 col-md-6">列 2</div>
</div>
</div>
上記のコードでは、中サイズの画面 (md) 以上では2つの列が横に並び、小さい画面 (sm) 以下では2つの列が縦に並びます。
4. Bootstrap グリッドシステム応用テクニック
-
列のオフセット (Offset):
offset-*クラスを追加することで、列の開始位置を調整します。 -
列の並び替え (Order):
order-*クラスを使用して、列の表示順序を変更します。 - ネストされたグリッド:既存の列の中に新しい行と列をネストして、より複雑なレイアウト構造を作成します。
まとめ
Bootstrap グリッドシステムは、レスポンシブなWebページレイアウトを構築するための強力かつ柔軟なツールを提供します。基本的な概念と使用方法を習得することで、さまざまな画面サイズに適応するWebデザインを簡単に作成できます。
参考資料
よくある質問
-
Q: Bootstrap グリッドシステムは無料で使用できますか?
A: はい、Bootstrap はオープンソースであり、無料で使用できます。 -
Q: Bootstrap グリッドシステムは、すべてのブラウザでサポートされていますか?
A: はい、Bootstrap は、すべての主要なブラウザの最新バージョンでサポートされています。 -
Q: Bootstrap グリッドシステムのカスタマイズはできますか?
A: はい、Bootstrap のSass変数やミックスインを使用して、グリッドシステムをカスタマイズできます。