
Bootstrapで中寄せするには?実践的な方法と解説
1. Bootstrapで中寄せするには?基本クラスの使い方
1.1 テキストを中央揃えにする場合
<div class="text-center">
<p>このテキストは中央揃えになります。</p>
<h1>この見出しも中央揃えになります。</h1>
<span>このスパン要素も中央揃えになります。</span>
</div>1.2 ブロック要素を中央揃えにする場合
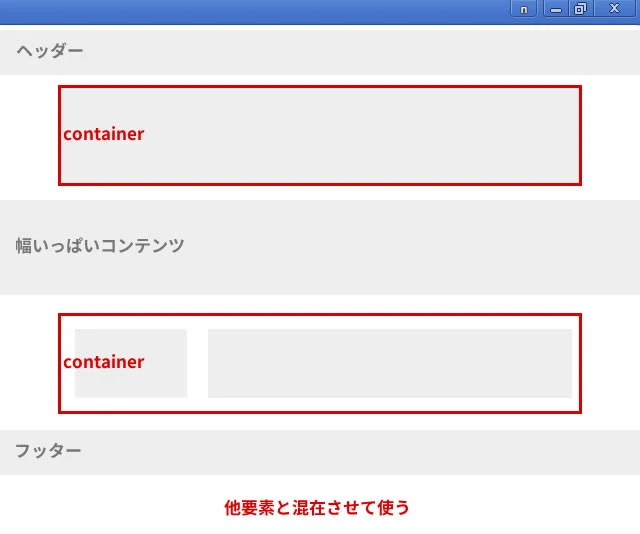
<div class="container">
<div class="mx-auto" style="width: 200px; background-color: lightblue;">
このブロック要素は中央揃えになります。
</div>
<div class="mx-auto mt-3" style="width: 50%; background-color: lightcoral;">
このブロック要素も中央揃えになり、幅は親要素の50%です。
</div>
</div>2. 垂直方向の中寄せを実現するには?
<div class="d-flex justify-content-center align-items-center" style="height: 200px; background-color: lightgray;">
<p>このテキストは垂直方向にも中央揃えされています。</p>
</div>
<div class="d-flex justify-content-start align-items-center" style="height: 200px; background-color: lightgreen;">
<p>このテキストは垂直方向に中央揃え、水平方向には左揃えです。</p>
</div>
<div class="d-flex justify-content-end align-items-end" style="height: 200px; background-color: lightyellow;">
<p>このテキストは垂直・水平方向ともに右下に揃えられています。</p>
</div>3. レスポンシブデザインでの中寄せテクニック
3.1 レスポンシブなテキストの中央揃え
<p class="text-sm-left text-md-center text-lg-right">
小画面(sm)では左揃え、中画面(md)では中央揃え、大画面(lg)では右揃えになります。
</p>4. まとめ: Bootstrapで中寄せするには?
5: Bootstrap 学習リソースのおすすめ
- 公式ドキュメント: https://getbootstrap.com/
- W3Schools チュートリアル: https://www.w3schools.com/bootstrap4/
- Bootstrap 日本語サイト: https://bootstrap-guide.com/
よくある質問
Q1: Bootstrap は無料ですか?
はい、Bootstrap はオープンソースのフレームワークであり、無料で使用できます。
Q2: Bootstrap を使用するには、HTML、CSS、JavaScript の知識が必要ですか?
Bootstrap を使用するには、HTML、CSS、JavaScript の基本的な知識が必要です。ただし、Bootstrap は使いやすく設計されているため、初心者でも簡単に始めることができます。
Q3: Bootstrap を使用して作成したウェブページは、SEO に強いですか?
Bootstrap は、SEO に最適化されたマークアップと構造を提供しているため、SEO に強いウェブページを作成するのに役立ちます。ただし、SEO はさまざまな要素に依存するため、Bootstrap を使用したからといって、必ずしも上位表示が保証されるわけではありません.
その他の参考記事: