
Bootstrap ページネーション:簡潔で効率的なページネーションを簡単に作成
このチュートリアルでは、Bootstrap 5 のページネーションコンポーネントを使用して、ユーザーフレンドリーな「3点リーダー」スタイルのページネーションを作成する方法を学び、Webサイトのユーザーエクスペリエンスを向上させ、ページの閲覧をよりスムーズで自然なものにします。
1. ページネーションとは?
ページネーションは、大量のデータを複数のページに分割して表示する手法です。これにより、ユーザーは膨大な量の情報を一度に処理することなく、必要な情報に簡単にアクセスできます。
Webサイトのデザインにおいて、ページネーションは重要な役割を果たします。
- ユーザーエクスペリエンスの向上: ページネーションにより、ユーザーは目的の情報にすばやくアクセスできます。
- ページの長さの抑制: 長いページは読み込みに時間がかかり、ユーザーエクスペリエンスを低下させる可能性があります。
- 読み込み速度の向上: ページネーションを使用すると、一度に読み込むデータ量が減るため、ページの読み込み速度が向上します。
2. Bootstrap ページネーションコンポーネントの紹介
Bootstrap のページネーションコンポーネントは、使いやすさ、美しいデザイン、レスポンシブデザインを特長としています。
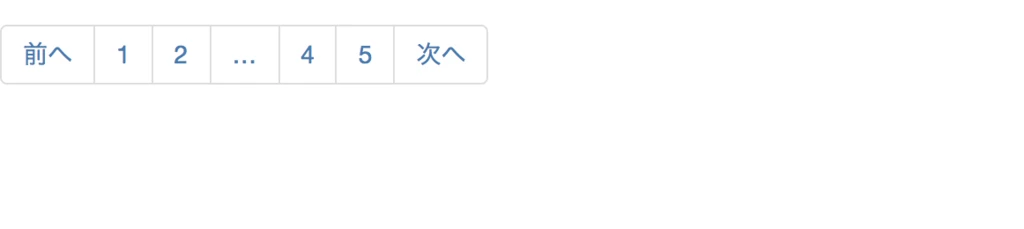
「3点リーダー」ページネーションスタイルは、現在ページの前後数ページと、最初と最後のページのみを表示する、シンプルで直感的なスタイルです。
3. Bootstrap でページネーションを作成する方法
Bootstrap でページネーションを作成するには、次の手順に従います。
手順 1:Bootstrap の CSS と JS ファイルを読み込む
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
手順 2:HTML コードを記述し、ページネーション構造を作成する
<nav aria-label="ページネーション">
<ul class="pagination">
<!-- ページネーションのリンクはここに追加されます -->
</ul>
</nav>
手順 3:ページネーションリンクを作成する
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
現在のページには active クラスを追加します。
手順 4:「前へ」と「次へ」のリンクを追加する
<li class="page-item">
<a class="page-link" href="#" aria-label="前へ">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="次へ">
<span aria-hidden="true">»</span>
</a>
</li>
矢印アイコンを表示するには、 « と » を使用します。
4. Bootstrap ページネーションコンポーネントのカスタマイズオプション
サイズ
ページネーションのサイズを変更するには、 pagination-sm または pagination-lg クラスを使用します。
| クラス | 説明 |
|---|---|
pagination-sm |
小さいページネーションを表示します。 |
pagination-lg |
大きいページネーションを表示します。 |
配置
ページネーションの配置を変更するには、 justify-content-start、 justify-content-center、または justify-content-end クラスを使用します。
| クラス | 説明 |
|---|---|
justify-content-start |
ページネーションを左寄せにします。 |
justify-content-center |
ページネーションを中央寄せにします。 |
justify-content-end |
ページネーションを右寄せにします。 |
5. Bootstrap ページネーションのベストプラクティス
- コンテンツの量とページの長さに応じて、適切な1ページあたりの表示件数を設定します。
- ページネーションリンクを明確でわかりやすくし、ユーザーが目的のページに簡単に移動できるようにします。
- アクセシビリティを向上させるために、「前へ」と「次へ」のリンクにariaラベルを追加します。
6. サンプルコードとデモ
さまざまなスタイルと機能のページネーションを作成する方法を示す完全なHTML、CSS、およびJavaScriptのコード例については、Bootstrap公式ドキュメントを参照してください。
まとめ
このチュートリアルでは、Bootstrap 5 のページネーションコンポーネントを使用して、簡潔で効率的な「3点リーダー」スタイルのページネーションを作成する方法を学びました。この知識を活用して、Webサイトのユーザーエクスペリエンスを向上させてください!
よくある質問
1. ページネーションのスタイルを変更するにはどうすればよいですか?
Bootstrap のクラスやカスタムCSSを使用して、ページネーションのスタイルを変更できます。たとえば、 pagination-sm クラスを使用して小さいページネーションを作成したり、 bg-primary クラスを使用して背景色を変更したりできます。
2. ページネーションをJavaScriptと連携させるにはどうすればよいですか?
ページネーションリンクにイベントリスナーを追加し、JavaScriptを使用してページコンテンツを動的に更新できます。
3. アクセシブルなページネーションを作成するにはどうすればよいですか?
ariaラベルを使用して、ページネーションリンクの目的をスクリーンリーダーなどの支援技術に伝えます。また、キーボードナビゲーションをサポートし、十分なコントラスト比を確保することも重要です。
その他の参考記事:bootstrap5 ページネーション