
DevTools failed to load source map: 详解及解決策
Chrome DevTools でコードをデバッグする際に、「DevTools failed to load source map」という警告に遭遇したことはありませんか?この記事では、Source Map の役割、読み込みエラーが発生する理由、そして問題解決のためのステップについて詳しく解説し、効率的なコードデバッグを支援します。
目次
- Source Map とは?なぜ重要なのか?
- DevTools failed to load source map よくある原因分析
- DevTools failed to load source map 問題の解決策
- ベストプラクティス:Source Map 読み込み問題の発生を防ぐ
1. Source Map とは?なぜ重要なのか?
Source Map は、圧縮されたコードと元のコードを結びつける橋渡しのような役割を果たし、開発者が本番環境でも円滑にデバッグを行えるようにします。
Source Map の概念
Web 開発では、JavaScript ファイルを圧縮してサイズを小さくし、ページの読み込み速度を向上させることが一般的です。しかし、圧縮されたコードは可読性が低く、デバッグが困難になります。そこで登場するのが Source Map です。 Source Map は、圧縮されたコードと元のコードの対応関係を記録したファイルです。これにより、ブラウザの開発者ツールは、圧縮されたコードではなく、元のコードを表示してデバッグできるようになります。
Source Map の重要性
Source Map がないと、圧縮されたコードのデバッグは非常に困難になります。具体的には、以下のような問題が発生します。
- エラー発生箇所を特定しにくい
- ブレークポイントの設定が難しい
- 変数の値を確認しにくい
Source Map を使用することで、これらの問題を解決し、効率的にデバッグを行うことができます。
2. DevTools failed to load source map よくある原因分析
「DevTools failed to load source map」というエラーは、様々な原因で発生します。ここでは、よくある原因とその解決策について詳しく解説します。
| 原因 | 説明 | 解決策 |
|---|---|---|
| ネットワークの問題 | インターネット接続の問題、サーバーのダウン、ファイアウォールなどにより、Source Map ファイルのダウンロードが妨げられている可能性があります。 |
|
| ファイルパスのエラー | HTML ファイルで指定されている Source Map ファイルへのパスが間違っている可能性があります。 |
|
| Source Map ファイルの欠落 | Source Map ファイルが生成されていないか、誤って削除された可能性があります。 |
|
| ブラウザのキャッシュの問題 | ブラウザが古い Source Map ファイルをキャッシュしている可能性があります。 |
|
| Webpack の設定ミス | Webpack を使用している場合、設定ミスにより Source Map ファイルが正しく生成されないことがあります。 |
|
3. DevTools failed to load source map 問題の解決策
「DevTools failed to load source map」問題が発生した場合、以下のステップに従って解決を試みてください。
-
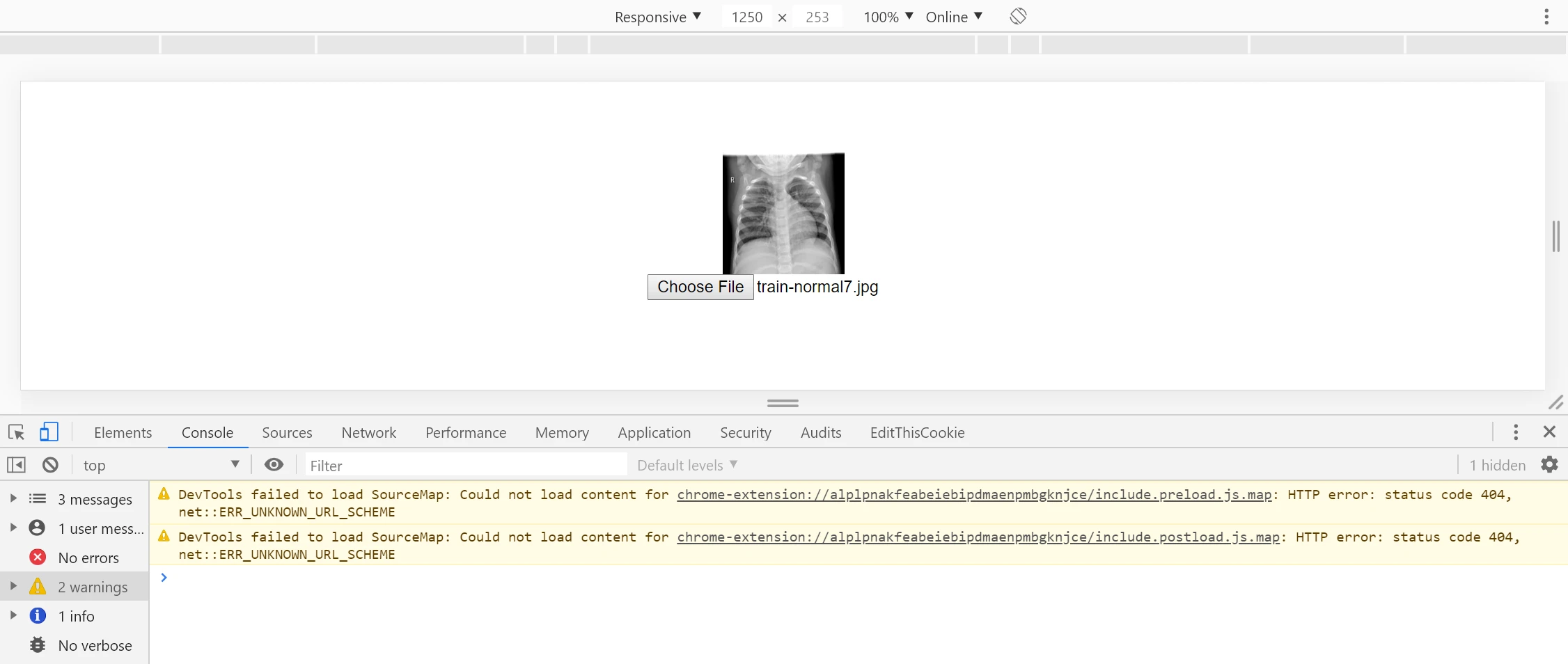
ステップ 1: コンソールのエラーメッセージを確認する
DevTools のコンソールには、Source Map ファイルの読み込みに関するエラーメッセージが表示される場合があります。エラーメッセージを確認することで、問題の原因を特定できる場合があります。
-
ステップ 2: Source Map ファイルのパスを確認する
HTML ファイルで指定されている Source Map ファイルへのパスが正しいことを確認します。パスが間違っていると、ブラウザは Source Map ファイルを読み込むことができません。
-
ステップ 3: Source Map ファイルが存在することを確認する
Source Map ファイルが実際に存在することを確認します。ファイルが存在しない場合は、ビルドプロセスを確認して、Source Map ファイルが生成されるように設定する必要があります。
-
ステップ 4: ブラウザのキャッシュをクリアして再読み込みする
ブラウザのキャッシュをクリアして、ページを再読み込みします。ブラウザが古い Source Map ファイルをキャッシュしている場合、最新バージョンが読み込まれないことがあります。キャッシュをクリアすることで、最新バージョンの Source Map ファイルが読み込まれるようになります。
-
ステップ 5: Webpack の設定を確認する
Webpack を使用している場合、
webpack.config.jsの設定を確認します。devtoolプロパティが正しく設定されていないと、Source Map ファイルが正しく生成されません。// webpack.config.js の例 module.exports = { // ... devtool: 'source-map', // Source Map を有効にする // ... };
4. ベストプラクティス:Source Map 読み込み問題の発生を防ぐ
Source Map 読み込み問題の発生を防ぐためのベストプラクティスをいくつかご紹介します。
-
バージョン管理システムを使用して Source Map ファイルを管理する
Git などのバージョン管理システムを使用して Source Map ファイルを管理することで、誤って削除したり、変更したりすることを防ぐことができます。
-
継続的インテグレーション/継続的デリバリー (CI/CD) プロセスを設定する
CI/CD プロセスを設定することで、Source Map ファイルの生成とデプロイを自動化することができます。これにより、Source Map ファイルが常に最新の状態に保たれ、問題が発生するリスクを減らすことができます。
-
Source Map 機能を定期的にテストする
Source Map 機能が正しく動作することを確認するために、定期的にテストを行うようにしましょう。テストを行うことで、問題を早期に発見し、解決することができます。
これらのベストプラクティスを実践することで、「DevTools failed to load source map」問題の発生を抑制し、円滑な開発環境を構築することができます。
関連する Q&A
Q1: Source Map を使用すると、Web サイトのパフォーマンスに影響がありますか?
A1: はい、Source Map ファイルは比較的サイズが大きいため、Web サイトのパフォーマンスに影響を与える可能性があります。ただし、Source Map ファイルは開発時にのみ必要となるため、本番環境にデプロイする際には、Source Map ファイルを含めないように設定するのが一般的です。
Q2: Source Map はすべてのブラウザでサポートされていますか?
A2: いいえ、すべてのブラウザが Source Map をサポートしているわけではありません。ただし、主要なブラウザ (Chrome, Firefox, Safari, Edge) は、Source Map をサポートしています。サポートされていないブラウザでは、Source Map を使用できません。
Q3: Source Map を使用せずにデバッグを行うことはできますか?
A3: はい、Source Map を使用せずにデバッグを行うことはできますが、非常に困難になります。Source Map を使用しない場合は、圧縮されたコードを直接デバッグする必要があり、エラーの特定や修正が非常に難しくなります。そのため、可能な限り Source Map を使用してデバッグを行うことをお勧めします。
その他の参考記事:Bootstrap min css map 404