
CSS 中の border-collapse プロパティ詳解:セル枠線を結合して、洗練されたテーブルを作成
このドキュメントでは、CSS の border-collapse プロパティについて詳しく解説し、その役割、構文、使用シーンについて説明します。 border-collapse を使用してテーブルセルの枠線を結合し、よりコンパクトでプロフェッショナルなテーブルレイアウトを作成する方法を学び、デフォルトの二重枠線スタイルに別れを告げましょう。
目次
- CSS の
border-collapseプロパティとは? border-collapseプロパティの構文と値border-collapseの使用シーンborder-collapseを使用する際の注意点- サンプルコード
- まとめ
1. CSS の `border-collapse` プロパティとは?
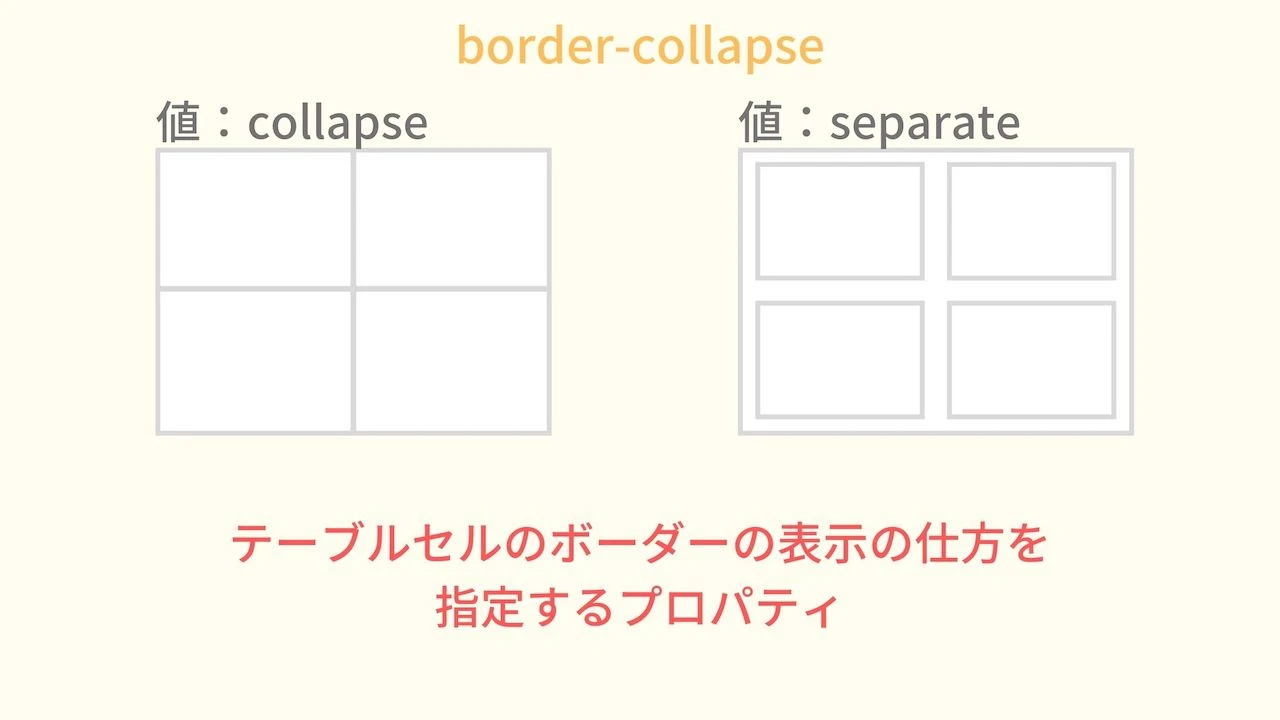
border-collapseプロパティは、テーブル (<table>) 内のセル枠線の表示方法を制御するために使用します。- デフォルトでは、テーブルセルは独立した枠線を持つため、隣接するセル間に「二重枠線」効果が発生します。
border-collapseプロパティを使用すると、これらの隣接する枠線を単一の枠線に結合し、より簡潔でプロフェッショナルなテーブルの外観を作成できます。
2. `border-collapse` プロパティの構文と値
border-collapse: collapse;- これが最も一般的に使用される値で、隣接するセルの枠線を単一の枠線に結合します。
- 結合後の枠線の幅は、より大きい枠線幅を持つセルによって決まります。
border-collapse: separate;- これはデフォルト値で、各セルが独立した枠線を持ち、「二重枠線」効果をもたらします。
border-spacingプロパティを使用して、隣接するセル枠線間の距離を制御できます。
border-collapse: inherit;- 親要素から
border-collapseプロパティの値を継承します。
- 親要素から
3. `border-collapse` の使用シーン
- デフォルトの二重枠線スタイルを避け、よりコンパクトでプロフェッショナルなテーブルレイアウトを作成する場合。
- カスタムテーブルスタイルの作成や特殊なデザイン効果の実装など、テーブルセルに対してより詳細な枠線制御が必要な場合。
4. `border-collapse` を使用する際の注意点
border-collapse: collapse;は、<td>や<th>要素の枠線を含む、すべての内部枠線に影響します。border-collapse: collapse;を使用する場合、border-spacingプロパティは無視されます。- クロスブラウザ互換性を確保するために、
border-collapseプロパティを使用する場合は、常に関連するセルに枠線スタイル (border-style) と枠線幅 (border-width) を設定することをお勧めします。
5. サンプルコード
以下は、border-collapse プロパティを使用してテーブルの枠線を結合する例です。
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>国</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>日本</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
<td>日本</td>
</tr>
</table>
</body>
</html>
このコードでは、table 要素に border-collapse: collapse; を設定することで、テーブル内のすべてのセル枠線が結合されます。
6. まとめ
border-collapse は、テーブル内のセル枠線の表示方法を簡単に制御し、より洗練されたプロフェッショナルなテーブルレイアウトを作成するのに役立つ、非常に便利な CSS プロパティです。このドキュメントが、border-collapse プロパティの理解と活用に役立つことを願っています。
関連QA
Q1: border-collapse: collapse; を設定しても、セル間に隙間が空いてしまう場合はどうすれば良いですか?
A1: border-collapse: collapse; を設定すると、border-spacing プロパティは無視されます。セル間の隙間をなくすには、セルに設定されている padding の値を調整してください。
Q2: border-collapse プロパティは、すべてのブラウザでサポートされていますか?
A2: はい、border-collapse プロパティは、主要なすべてのブラウザでサポートされています。
Q3: border-collapse プロパティを使用する際の注意点は何ですか?
A3: border-collapse: collapse; を使用する場合、border-spacing プロパティは無視されることに注意してください。また、クロスブラウザ互換性を確保するために、関連するセルに枠線スタイル (border-style) と枠線幅 (border-width) を設定することをお勧めします。