
Bootstrap ボタン幅の仕様解説
説明: 本文では、Bootstrap フレームワークにおけるボタン幅の仕様について詳しく解説します。デフォルト幅、固定幅ボタン、ブロックレベルボタン、ボタン幅のカスタマイズ方法などを紹介します。これにより、Webページにおけるボタンのレイアウトとスタイルをより適切に制御することができます。
1. ボタンサイズのカスタマイズ: 3つの方法から選べる
1.1. パーセンテージクラス:
Bootstrapはボタンのサイズをパーセンテージで簡単に調整できるクラスを提供しています。w-25、w-50、w-75、w-100、およびw-autoクラスを使用して、ボタンの幅を25%、50%、75%、100%、または自動調整に設定できます。高さも同様にh-25、h-50、h-75、h-100、h-autoで設定可能です。
使用例:
<button class="btn btn-primary w-50">50%の幅のボタン</button>
<button class="btn btn-secondary h-75 w-25">25%の幅、75%の高さのボタン</button>
1.2. ピクセルクラス:
ピクセル単位でボタンサイズをカスタマイズしたい場合、Bootstrapの命名規則に従って独自のクラスを作成することができます。例えば、w-150pxというクラスを作成して、幅を150pxに設定できます。
使用例:
<style>
.w-150px {
width: 150px;
}
</style>
<button class="btn btn-success w-150px">150px幅のボタン</button>
1.3. インラインスタイル:
HTMLタグ内で直接style属性を使用してボタンのサイズを設定することも可能ですが、この方法は保守性が低いため推奨されません。
使用例:
<button class="btn btn-info" style="width: 120px; height: 50px;">インラインスタイルボタン</button>
2. ボタンの内側余白の削除: コンパクトなボタンにする
2.1. 余白削除クラスの紹介:
Bootstrapでは、ボタンの内側余白を削除するためのクラスが用意されています。p-0クラスは全ての余白を削除し、py-0は上下の余白を、px-0は左右の余白を削除します。これにより、コンパクトなボタンデザインを簡単に実現できます。
使用例:
<button class="btn btn-warning p-0">余白なしのボタン</button>
<button class="btn btn-dark py-0">上下余白なしボタン</button>
<button class="btn btn-light px-0">左右余白なしボタン</button>
2.2. レスポンシブ余白削除クラス:
レスポンシブデザインに対応するために、Bootstrapではデバイスの画面サイズに応じて余白を削除できるクラスも提供しています。たとえば、px-md-0は中画面サイズ以上で左右の余白を削除します。
使用例:
<button class="btn btn-primary px-md-0">中画面サイズ以上で左右の余白なし</button>
2.3. 余白削除とサイズカスタマイズの組み合わせ:
サイズカスタマイズと余白削除を組み合わせることで、さらに自由度の高いボタンデザインが可能です。
使用例:
<button class="btn btn-success w-150px px-0">幅150px、左右余白なし</button>
3. ボタンカラーのカスタマイズ: CSSとSassの2つの方法
3.1. CSSでのカスタマイズ:
.btn-primaryクラスのデフォルトスタイル: btn-primaryクラスは通常、以下のようなスタイルを含んでいます。
- 通常状態: 青背景、白文字、青ボーダー
- ホバー状態: 色が少し暗くなる
- フォーカス状態: 輪郭が表示される
- 無効状態: 背景が薄く、クリックできない
- アクティブ状態: 背景がさらに暗くなる
カスタムボタンを作成するには、これらの状態に対応するスタイルを設定する必要があります。たとえば、ピンクのボタンを作成する場合は、以下のようにスタイルを設定します。
使用例:
<style>
.btn-pink {
background-color: #ff7bff;
color: white;
border-color: #ff7bff;
}
.btn-pink:hover {
background-color: #ff4cff;
border-color: #ff4cff;
}
.btn-pink:focus {
box-shadow: 0 0 0 0.2rem rgba(255, 123, 255, 0.5);
}
.btn-pink:disabled {
background-color: #ffccee;
border-color: #ffccee;
}
</style>
<button class="btn btn-pink">ピンクのボタン</button>
3.2. Sassでのカスタマイズ:
BootstrapのSassファイル(通常は_buttons.scss)を使って、ボタンの色を簡単にカスタマイズできます。まず、$theme-colors変数に新しい色を追加します。例えば、cpinkという色を追加し、ホバーやフォーカスなどのスタイルも自動計算させることができます。
使用例:
$theme-colors: (
"primary": #0d6efd,
"secondary": #6c757d,
"success": #198754,
"info": #0dcaf0,
"warning": #ffc107,
"danger": #dc3545,
"light": #f8f9fa,
"dark": #212529,
"cpink": #ff7bff
);
.btn-cpink {
@include button-variant("cpink", #ff7bff);
}
3.3. Sassの深いカスタマイズ:
さらに細かいカスタマイズを行いたい場合、Sassの他の変数やミックスイン(button-variantやbutton-outline-variant)を調整する必要があります。
例:
$btn-padding-y: 0.5rem;
$btn-padding-x: 1rem;
$btn-font-size: 1rem;
これらを調整することで、ボタンの余白やフォントサイズをグローバルに変更できます。
デフォルトのボタン幅
- Bootstrap では、ボタンの幅はデフォルトでボタンの内容に合わせて自動的に調整されます。
- この自動調整により、ボタンはさまざまなテキストコンテンツに柔軟に対応し、ページレイアウトの合理性を維持することができます。
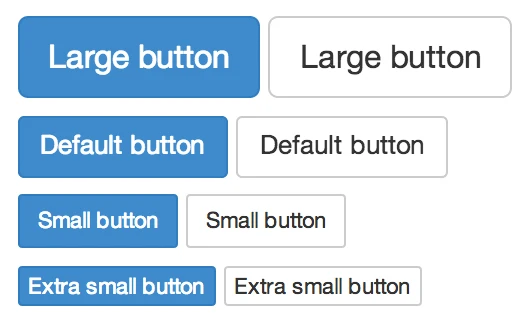
固定幅ボタン
- Bootstrap は、事前に定義されたボタンサイズクラスを提供しており、ボタンの固定幅をすばやく設定できます。
.btn-sm:小さいボタン.btn-lg:大きいボタン
ブロックレベルボタン
.btn-blockクラスを使用すると、ボタンをブロックレベル要素に拡張して、親要素の幅全体を占めるようにすることができます。- ブロックレベルボタンは、フォームの送信ボタンなど、強調表示する必要がある操作ボタンに適しています。
ボタン幅のカスタマイズ
- 定義済みのサイズクラスに加えて、インラインスタイルやカスタム CSS クラスを使用してボタンの幅を設定することもできます。
widthプロパティを使用すると、ボタンのピクセル単位またはパーセンテージ単位の幅を正確に制御できます。
使用例:
<!-- デフォルト幅ボタン -->
<button type="button" class="btn btn-primary">ボタン</button>
<!-- 固定幅ボタン -->
<button type="button" class="btn btn-primary btn-sm">小さいボタン</button>
<button type="button" class="btn btn-primary btn-lg">大きいボタン</button>
<!-- ブロックレベルボタン -->
<button type="button" class="btn btn-primary btn-block">ブロックレベルボタン</button>
<!-- カスタム幅ボタン -->
<button type="button" class="btn btn-primary" style="width: 200px;">カスタム幅ボタン</button>
まとめ:
Bootstrap は、柔軟なボタン幅制御メカニズムを提供しています。実際のニーズに応じて適切な方法を選択してボタンの幅を設定することで、美しく使いやすい Web ページインターフェースを作成できます。
関連Q&A
| 質問 | 回答 |
|---|---|
| Bootstrapでボタンの幅を画面幅に合わせて調整するにはどうすればよいですか? | .btn-blockクラスを使用するか、width: 100%;をスタイルに追加することで、ボタンを親要素の幅いっぱいに表示できます。 |
| 2つのボタンを同じ幅で並べて配置するにはどうすればよいですか? | ボタンを<div class="btn-group">で囲み、各ボタンに.btn-group-justifiedクラスを追加することで、ボタンを均等に配置できます。 |
| Bootstrap 4 でボタンのサイズを変更するにはどうすればよいですか? | Bootstrap 4 では、.btn-sm と .btn-lg の代わりに、.btn-size-* (例: .btn-size-sm, .btn-size-lg) を使用します。 |
その他の参考記事: