
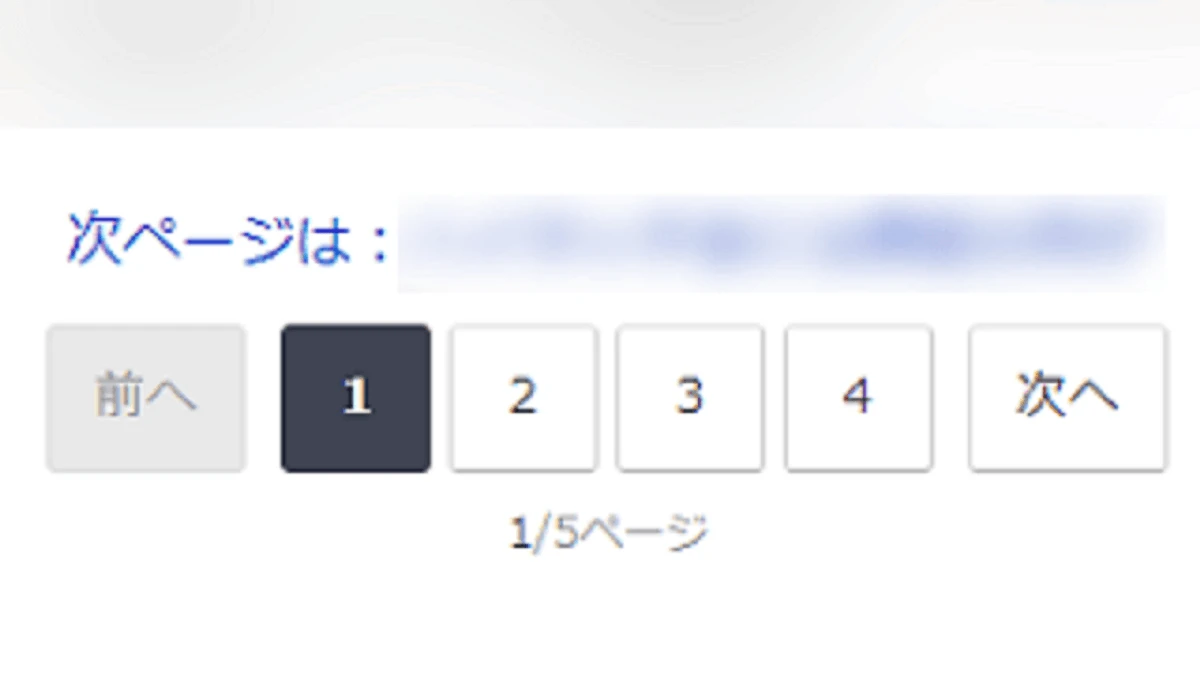
ページネーションとは
ページネーションとは、Webページにおいて、大量のコンテンツを複数のページに分割して表示する手法のことです。1ページに表示する情報量を調整することで、ユーザーエクスペリエンスの向上に繋がります。
ページネーションのメリット
ページネーションを導入するメリットは以下の点が挙げられます。
- ページの読み込み速度向上: 1ページあたりのデータ量を減らすことで、ページの表示速度が向上します。
- ユーザーエクスペリエンスの向上: 大量のコンテンツを一度に表示するよりも、ページを分割することでユーザーが見たい情報を探しやすくなります。
- SEO効果: ページネーションを適切に実装することで、検索エンジンがサイトの構造を理解しやすくなり、SEO効果が期待できます。
ページネーションの実装方法
ページネーションの実装方法は、サーバーサイドで実装する方法と、クライアントサイドで実装する方法の2種類があります。
サーバーサイド実装
サーバーサイドで実装する場合は、データベースから必要なデータを取得し、ページごとに分割して表示します。ページ番号に応じたデータの取得処理が必要となります。
クライアントサイド実装
クライアントサイドで実装する場合は、JavaScriptなどのフレームワークを利用してページネーションを実装します。すべてのデータを取得した上で、JavaScriptで表示を制御します。
HTMLでのページネーションの実装例
以下は、HTMLとCSSを用いたシンプルなページネーションの実装例です。
<nav aria-label="ページネーション">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">前へ</a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">次へ</a></li>
</ul>
</nav>
ページネーション設計のポイント
ページネーションを設計する際は、以下の点に注意しましょう。
- 1ページあたりの表示件数を適切に設定する
- ユーザーが目的のページに移動しやすいように、わかりやすいページ番号やナビゲーションを設置する
- 現在表示しているページを明確にする
参考資料
よくある質問
ページネーションを実装するのに最適な方法は?
最適な方法は、Webサイトの規模や要件によって異なります。小規模なサイトであればクライアントサイド実装でも問題ありませんが、大規模なサイトではサーバーサイド実装が適しています。
ページネーションを実装することで、SEOに悪影響が出ることはありますか?
適切に実装すれば、SEOに悪影響が出ることはありません。むしろ、クローラーがサイトを巡回しやすくなるため、SEO効果が期待できます。
ページネーションのデザインはどのようにすれば良いですか?
ユーザーが直感的に操作できるように、シンプルで見やすいデザインを心がけましょう。また、サイトのデザインに合わせたデザインにすることも重要です。
その他の参考記事:bootstrap5 ページネーション