
Bootstrap Footer:ウェブサイトのフッターを簡単に作成するための究極ガイド
Bootstrap フレームワークを使用して、美しくレスポンシブな Web サイトのフッターをすばやく簡単に作成する方法を学びます。このガイドでは、基本的な構造から高度なカスタマイズまで、サンプルコードとベストプラクティスを含めてすべてを網羅しています。
目次
- Bootstrap Footer とは?
- 基本的な Bootstrap Footer を作成する
- Bootstrap Footer をカスタマイズする
- レスポンシブな Bootstrap Footer
- Bootstrap Footer の例とテンプレート
- Bootstrap Footer のベストプラクティス
Bootstrap Footer とは?
Bootstrap は、Web 開発を簡素化し、高速化するために設計された、広く使用されている無料のオープンソース CSS フレームワークです。これには、Web サイトのレイアウト、タイポグラフィ、フォーム、ボタン、その他のコンポーネントをスタイリングするための事前構築されたコンポーネントとユーティリティクラスの包括的なコレクションが含まれています。
フッターは、Web サイトの一番下に表示されるセクションであり、通常、著作権情報、連絡先、ナビゲーションリンク、ソーシャルメディアアイコンなどの情報が含まれています。Web サイトの構造とナビゲーションにおいて重要な役割を果たしており、訪問者に価値のある情報を提供しています。
Bootstrap は、フッターの作成プロセスを大幅に簡素化します。事前定義されたクラスとグリッドシステムを使用して、コンテンツを簡単に構造化し、スタイリングし、すべてのデバイスでフッターが適切に表示されるようにすることができます。
基本的な Bootstrap Footer を作成する
基本的な Bootstrap フッターを作成するには、次の手順に従います。
<footer>要素と.footerクラスを使用してフッターセクションを作成します。- 著作権情報や年などのテキストコンテンツを追加します。
- コンテンツを整列させるには、Bootstrap のグリッドシステムを使用します。
以下は、基本的な Bootstrap フッターのコード例です。
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="text-center">
© 2023 会社名. All rights reserved.
</p>
</div>
</div>
</div>
</footer>
このコードは、画面サイズに関係なくページの下部に固定された、中央揃えのテキストを含むシンプルなフッターを作成します。
Bootstrap Footer をカスタマイズする
基本的な Bootstrap フッターを作成したら、次のオプションを使用してカスタマイズできます。
- 背景色、画像、グラデーションの追加
- フッターの高さ、パディングの調整
- さまざまなフォントスタイル、色の使用
- ソーシャルメディアアイコン、リンクの追加
- スティッキーフッターの作成
たとえば、フッターの背景色を青に変更するには、次の CSS を使用できます。
.footer {
background-color: #007bff;
color: #fff;
}
レスポンシブな Bootstrap Footer
レスポンシブデザインは、すべてのデバイス(デスクトップ、タブレット、モバイル)で Web サイトが適切に表示されるようにするために不可欠です。Bootstrap のグリッドシステムとブレークポイントを使用して、さまざまな画面サイズに合わせて調整するレスポンシブなフッターを作成できます。
たとえば、フッターのコンテンツを小さな画面で垂直に積み重ねるには、次のコードを使用できます。
<div class="row">
<div class="col-md-6">
<!-- 左側のコンテンツ -->
</div>
<div class="col-md-6">
<!-- 右側のコンテンツ -->
</div>
</div>
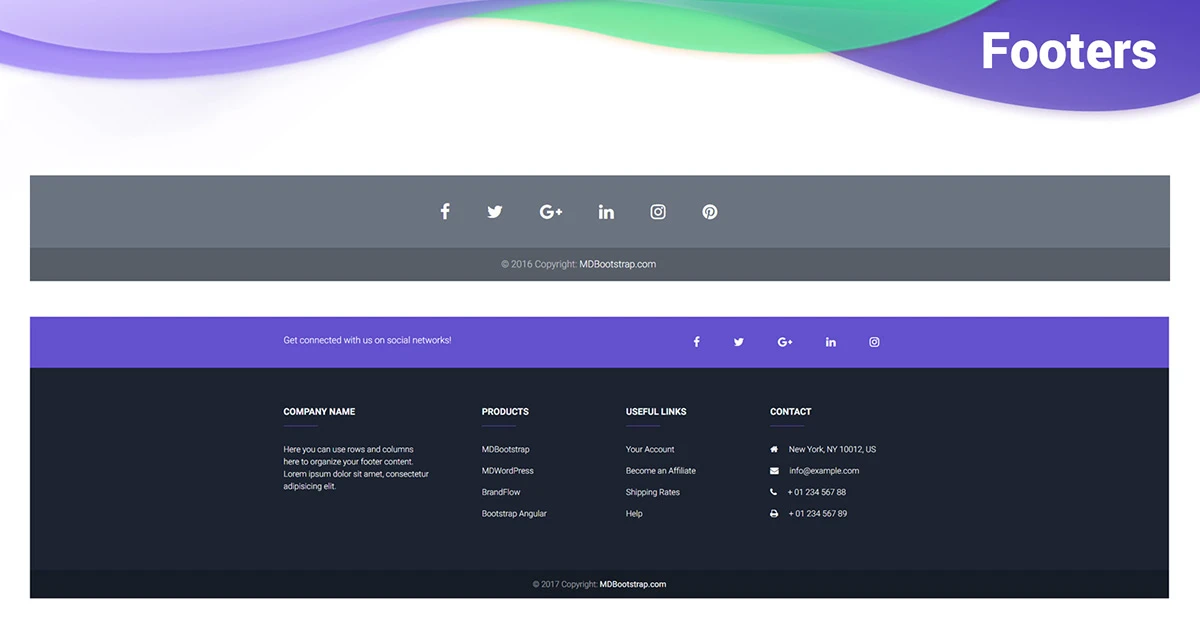
Bootstrap Footer の例とテンプレート
オンラインで入手できる、さまざまな要件に合わせてカスタマイズできる、すぐに使用できる Bootstrap フッターの例とテンプレートが多数あります。これらのリソースは、独自のフッターのデザインのインスピレーションを提供したり、出発点として使用したりするのに役立ちます。
Bootstrap Footer のベストプラクティス
効果的でユーザーフレンドリーな Bootstrap フッターを作成するためのヒントを次に示します。
- 簡潔で要点を絞る
- 明確な階層と視覚的な合図を使用する
- リンクが関連性があり、最新のものであることを確認する
- さまざまなデバイスでフッターをテストする
まとめ
Bootstrap Footer は、Web サイトに美しく機能的なフッターを簡単に追加できます。事前定義されたクラス、グリッドシステム、カスタマイズオプションを使用すると、ブランドとスタイルに合わせてフッターを簡単に作成できます。これらのヒントとベストプラクティスに従うことで、訪問者に価値のある情報を提供する、視覚的に魅力的でユーザーフレンドリーなフッターを作成できます。
行動を促す
Bootstrap を使用して独自のフッターを作成してみませんか?ご質問やフィードバックは、コメント欄でお知らせください。
その他の参考記事:bootstrap copyright footer