
html5-qrcode での "Failed to Parse Source Map: ENOENT" エラー - トラブルシューティングガイド
この包括的なガイドでは、html5-qrcode ライブラリの使用時に頻繁に発生するエラー「Failed to parse source map from file: Error: ENOENT: no such file or directory, open」に対処します。このエラーの原因を掘り下げ、考えられる解決策を探り、効果的に解決するための実践的な例を提供します。
"Failed to Parse Source Map" エラーを理解する
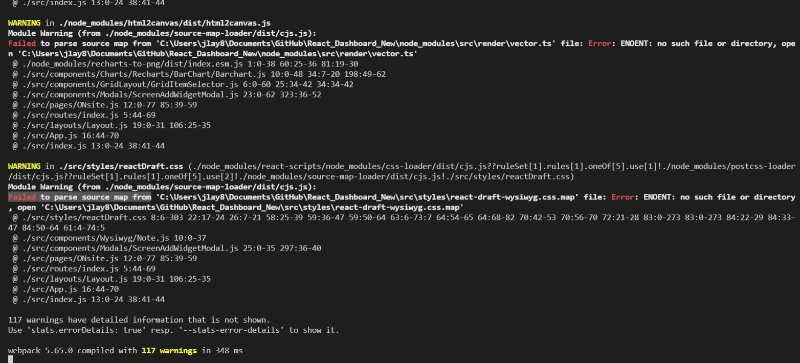
このエラーメッセージは、通常ブラウザの開発者コンソールに表示され、html5-qrcode ライブラリに関連付けられているソースマップファイルの問題を示しています。ソースマップはデバッグに不可欠です。縮小された本番環境に対応する JavaScript コードを、元のわかりやすい形式にマッピングするためです。
このエラーの原因は何ですか?
- ソースマップファイルが見つからない: 最も一般的な原因は、プロジェクトディレクトリにソースマップファイル (.map) がないことです。これらのファイルは、不完全なダウンロード、正しくないファイルパス、または除外するビルドプロセスが原因で不足している可能性があります。
- 正しくないファイルパス: ソースマップファイルが存在するが、JavaScript コードで指定されたパスが正しくない場合、ブラウザはファイルを見つけることができず、このエラーが発生します。
- キャッシュの問題: ブラウザのキャッシュが、古いバージョンの html5-qrcode ライブラリまたはそのソースマップを保持しているため、競合が発生する場合があります。
解決策とトラブルシューティング手順
1. ソースマップファイルの存在と場所を確認する
- プロジェクトディレクトリを確認する: html5-qrcode.min.js に対応する .map ファイルが正しいディレクトリにあることを確認します。
- ネットワークリクエストを調べる: ブラウザの開発者ツール(ネットワークタブ)を使用して、ブラウザがソースマップファイルのフェッチを試みているかどうか、およびリクエストが成功しているかどうかを確認します。
2. ファイルパスを修正する
- `sourceMappingURL` コメントを検査する: html5-qrcode.min.js ファイルを開き、ソースマップファイルを指すコメントである最後の行を見つけます(例: `//# sourceMappingURL=html5-qrcode.min.js.map`)。 .js ファイルの場所を基準にしてパスが正しいことを確認します。
3. ブラウザのキャッシュをクリアしてハードリロードする
- ブラウザのキャッシュをクリアし、ページをハードリロードします (Ctrl+Shift+R または Cmd+Shift+R)。これにより、ブラウザは最新バージョンのライブラリとソースマップを確実に取得します。
4. html5-qrcode を再インストールまたは更新する
- 再インストール: パッケージマネージャー (npm、yarn) を使用して、html5-qrcode ライブラリを完全に削除して再インストールすることを検討してください。
- 更新: ライブラリの新しいバージョンが利用可能かどうかを確認してください。ソースマップ関連の問題の修正が含まれている可能性があります。
例: `sourceMappingURL` の修正
html5-qrcode.min.js ファイルと html5-qrcode.min.js.map ファイルが同じディレクトリにあると仮定すると、縮小された JavaScript ファイルの最後の行は次のようになります。
//# sourceMappingURL=html5-qrcode.min.js.map
結論
これらの手順に体系的に従うことで、html5-qrcode の「Failed to parse source map」エラーを効果的に解決し、デバッグプロセスを合理化できます。ファイルパスを再確認し、ブラウザのキャッシュをクリアし、必要に応じてライブラリの更新または再インストールを検討してください。
Q&A
- Q: ソースマップファイルが見つからない場合はどうすればよいですか?
A: html5-qrcode ライブラリがインストールされていることを確認してください。ライブラリがインストールされている場合は、ソースマップファイルがライブラリのディレクトリにあることを確認してください。 - Q: ソースマップファイルへのパスが正しいことを確認するにはどうすればよいですか?
A: ブラウザの開発者ツールのネットワークタブを使用して、ブラウザがソースマップファイルを要求している場所を確認します。 - Q: これらの手順を実行しても問題が解決しない場合はどうすればよいですか?
A: html5-qrcode の GitHub リポジトリで問題を提起するか、Stack Overflow で助けを求めてください。
その他の参考記事:Bootstrap min css map 404