
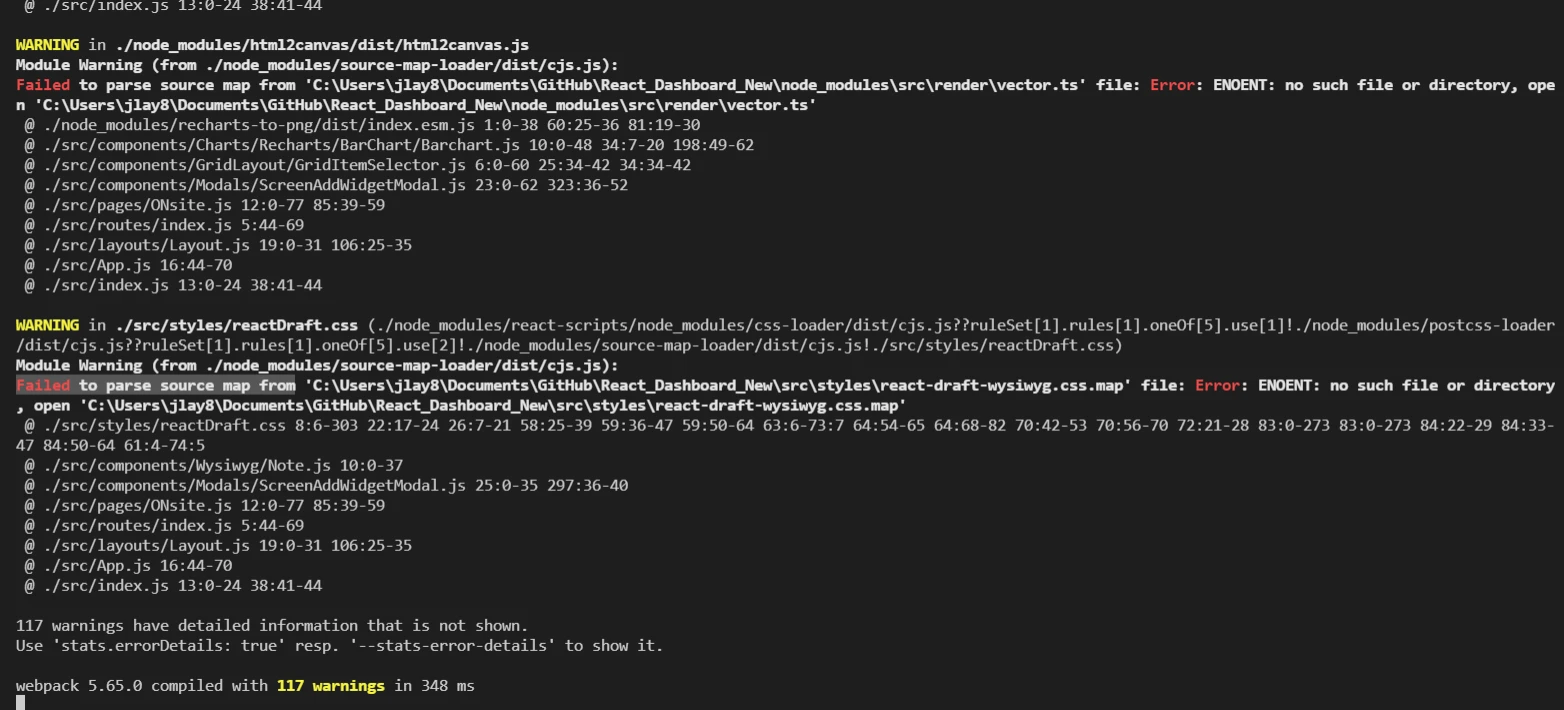
Failed to Parse Source Map: Chrome DevTools における JavaScript ソースマップのトラブルシューティング
この包括的なガイドでは、Chrome DevTools で発生する "Failed to parse source map" エラーについて掘り下げ、その原因を説明し、この一般的な JavaScript デバッグの障害を解決するための実践的な解決策を提供します。
ソースマップとその重要性を理解する
ソースマップとは?
ソースマップは、トランスパイルされたコードを元のソースコードにリンクし、デバッグを容易にする方法について説明します。 たとえば、TypeScript や Babel を使用して JavaScript コードを生成する場合、ソースマップを使用すると、生成された JavaScript コードではなく、元の TypeScript コードまたは ES6+ コードをデバッグできます。
ソースマップが不可欠な理由
ソースマップは、特にミニファイされたコードやトランスパイルされたコードを扱う場合に、最新の Web 開発ワークフローにおいて非常に重要な役割を果たします。 ソースマップを使用する主な利点は次のとおりです。
- **デバッグの容易化:** ソースマップにより、開発者は元のソースコードでブレークポイントを設定し、変数を検査し、エラーを追跡できます。これにより、トランスパイルされたコードを直接デバッグするよりもはるかに効率的になります。
- **コードの可読性の向上:** ソースマップは、元のソースコードとトランスパイルされたコード間のマッピングを提供することで、ミニファイまたは難読化されたコードを理解しやすくします。
- **開発エクスペリエンスの向上:** 全体として、ソースマップを使用すると、開発者はより迅速かつ効率的に問題をデバッグおよび解決できるため、開発エクスペリエンスが向上します。
"Failed to Parse Source Map" エラーの一般的な原因
Chrome DevTools で "Failed to parse source map" エラーが発生する理由はいくつかあります。 考えられる原因を以下に示します。
ソースマップファイルパスの誤り
JavaScript ファイル内の `sourceMappingURL` コメントのパスが正しくない場合、ソースマップの解析エラーが発生する可能性があります。 `sourceMappingURL` コメントは、通常、JavaScript ファイルの末尾に見られ、対応するソースマップファイルの場所をブラウザーに指示します。
// example.js
//# sourceMappingURL=example.js.map
上記の例では、 `example.js.map` は、 `example.js` と同じディレクトリにあると想定されています。 パスが正しくないと、ブラウザーはソースマップファイルを見つけることができず、 "Failed to parse source map" エラーが発生します。
無効なソースマップファイル形式
ソースマップファイルが破損している場合、または予期される JSON 形式に準拠していない場合も、解析エラーが発生する可能性があります。 ソースマップファイルは、JSON 形式で記述され、元のソースコードとトランスパイルされたコード間のマッピングに関する情報が含まれています。 ファイル形式が無効な場合、ブラウザーはソースマップを正しく解析できません。
ソースマップの取得時のネットワークエラー
ネットワーク接続の問題やサーバー側のエラーが原因で、Chrome DevTools がソースマップにアクセスできない場合があります。 ソースマップファイルが外部サーバーにホストされている場合、ネットワークの問題によりファイルの取得が妨げられる可能性があります。 同様に、サーバーがエラーを返した場合、ブラウザーはソースマップをダウンロードできません。
ブラウザーのキャッシュの問題
古いバージョンのソースマップがブラウザーのキャッシュに残っている場合、解析エラーが発生する可能性があります。 ブラウザーは、Web ページのパフォーマンスを向上させるために、ファイル(ソースマップを含む)をローカルにキャッシュします。 ただし、ソースマップファイルが更新され、ブラウザーが古いキャッシュバージョンを使用している場合、互換性の問題が発生する可能性があります。
エラーのトラブルシューティングと解決策
"Failed to parse source map" エラーを解決するには、以下の手順に従ってください。
ソースマップファイルパスの確認
1. Chrome DevTools を開き、問題のある JavaScript ファイルに移動します。 2. ファイルの末尾にある `sourceMappingURL` コメントを確認します。 3. 指定されたパスが正しいことを確認し、ソースマップファイルが予期される場所に存在することを確認します。ソースマップファイルの内容の検証
1. テキストエディターでソースマップファイルを開きます。 2. ファイルが有効な JSON 形式に準拠していることを確認します。 3. 構文エラーや不整合がないか確認します。ネットワーク接続とサーバー応答のテスト
1. Chrome DevTools の [Network] タブを開きます。 2. ソースマップファイルのリクエストを探します。 3. ステータスコードが 200 OK であることを確認します。 4. ステータスコードが 4xx または 5xx エラーの場合、ネットワーク接続またはサーバー構成の問題のトラブルシューティングを行います。ブラウザーのキャッシュのクリアとハードリロード
1. `Ctrl+Shift+R`(Windows/Linux)または `Cmd+Shift+R`(Mac)を押して、ハードリロードを実行します。 2.それでも問題が解決しない場合は、ブラウザーのキャッシュをクリアします。開発者コンソールを使用したエラー分析
1. Chrome DevTools の [Console] タブを開きます。 2. ソースマップの解析に関連するエラーメッセージまたは警告がないか確認します。 3. エラーメッセージに、問題の原因に関する具体的な情報が含まれている場合があります。追加のヒントとベストプラクティス
"Failed to parse source map" エラーを回避し、ソースマップを効果的に使用するために、以下の追加のヒントとベストプラクティスを検討してください。
ビルドプロセス中のソースマップ生成の確保
Webpack、Parcel、Rollup などのビルドツールやバンドラーは、ソースマップの生成をサポートしています。 ビルドプロセス中にソースマップが正しく生成されるように、これらのツールを構成することが不可欠です。 通常、これはビルドツールの構成ファイルでオプションを設定することで実現できます。
ソースマップ検証ツールの使用
ソースマップの整合性と有効性を検証するために使用できるオンラインツールやコマンドラインユーティリティがいくつかあります。 これらのツールは、ソースマップの潜在的な問題を特定し、修正するためのガイダンスを提供できます。 人気のあるソースマップ検証ツールには、次のものがあります。
- **sourcemap-validator:** Node.js 用のコマンドラインユーティリティ
- **Source Map Validator:** ソースマップを検証するためのオンラインツール
ソフトウェアとブラウザーのバージョンを最新の状態に保つ
ブラウザーと開発者ツールの最新バージョンを使用すると、ソースマップの解析に関する互換性の問題を最小限に抑えることができます。 ブラウザーベンダーは、ソースマップのサポートと互換性を継続的に改善しているため、最新の状態を維持することが重要です。 また、開発者ツールを最新の状態に保つことで、ソースマップのデバッグとトラブルシューティングに関する最新の機能と修正プログラムが確保されます。
FAQ
Q1: ソースマップを使用しないとどうなりますか?
A1: ソースマップを使用しないと、デバッグが非常に困難になります。 トランスパイルされたコードは、元のソースコードとは大きく異なる可能性があり、ブレークポイントの設定、変数の検査、エラーの追跡が困難になります。 ソースマップは、トランスパイルされたコードを元のソースコードにマッピングすることで、このプロセスを容易にします。
Q2: ソースマップの生成を有効にするにはどうすればよいですか?
A2: ソースマップの生成を有効にする方法は、使用するビルドツールやトランスパイラーによって異なります。 たとえば、Webpack を使用している場合は、`devtool` オプションを `source-map` に設定する必要があります。 詳細については、使用するツールのドキュメントを参照してください。
Q3: ソースマップのデバッグに関する追加のヘルプリソースはどこにありますか?
A3: ソースマップのデバッグについては、以下のリソースが役立ちます。
- **Chrome DevTools ドキュメント:** https://developer.chrome.com/docs/devtools/javascript/source-maps/
- **Mozilla 開発者ネットワーク:** https://developer.mozilla.org/en-US/docs/Tools/Debugger/Source_maps
その他の参考記事:Bootstrap min css map 404