
JavaScript & DOM:HTML テーブルデータの効率的なトラバース
JavaScript と DOM インターフェースを使用して HTML テーブルデータを効率的にトラバースおよび操作する方法を学びます。この記事では、テーブルコンテンツの抽出、変更、処理を簡単に行うための詳細なコード例と説明を提供します。
HTML テーブル構造の理解
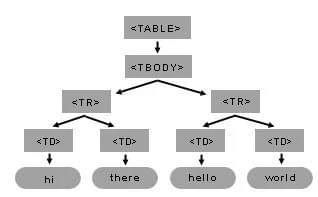
HTML テーブルの基本要素を紹介します:<table>、<tr>、<td>、<th>。テーブルの行と列の概念と、DOM における対応するノードの関係について説明します。
<table>: テーブル全体を囲む要素。<tr>: テーブルの行を定義する要素。<td>: テーブルのセル(データ)を定義する要素。<th>: テーブルのヘッダーセルを定義する要素。
テーブル要素にアクセスする方法として、table.rows、row.cells などのプロパティを使用します。
JavaScript を使用したテーブルのトラバース
方法 1:ネストループを使用してすべてのセルをトラバースする
<table id="myTable">
<tr>
<td>セル 1</td>
<td>セル 2</td>
</tr>
<tr>
<td>セル 3</td>
<td>セル 4</td>
</tr>
</table>
<script>
const table = document.getElementById("myTable");
for (let i = 0; i < table.rows.length; i++) {
for (let j = 0; j < table.rows[i].cells.length; j++) {
console.log(table.rows[i].cells[j].textContent);
}
}
</script>for ループを使用して各セルにアクセスする方法を示します。セルの内容、行インデックス、列インデックスを取得する方法についても説明します。
方法 2:rows と cells コレクションを使用してトラバースする
<table id="myTable">
<tr>
<td>セル 1</td>
<td>セル 2</td>
</tr>
<tr>
<td>セル 3</td>
<td>セル 4</td>
</tr>
</table>
<script>
const table = document.getElementById("myTable");
for (const row of table.rows) {
for (const cell of row.cells) {
console.log(cell.textContent);
}
}
</script>for...of ループを使用して行とセルをトラバースする方法を示します。2 つの方法のメリットとデメリット、および適切な使用シーンを比較します。
DOM インターフェースを使用したテーブルデータの操作
- セルの内容の取得:
textContentまたはinnerHTMLプロパティを使用します。 - セルの内容の変更: テーブルデータを動的に更新します。
- 行の追加と削除:
insertRow、deleteRowメソッドを使用します。 - セルの追加と削除:
insertCell、deleteCellメソッドを使用します。
// セルの内容を取得する
const cellContent = table.rows[0].cells[0].textContent;
// セルの内容を変更する
table.rows[0].cells[0].textContent = "新しいセルの内容";
// 行を追加する
const newRow = table.insertRow();
// セルを追加する
const newCell = newRow.insertCell();
</code>実際のアプリケーションシナリオ
JavaScript と DOM を使用してテーブルを操作する方法の例を以下に示します。
- テーブルからデータを抽出して計算する
- ユーザー入力に基づいてテーブルの内容を動的に更新する
- テーブルの並べ替えとフィルタリング機能を実装する
- インタラクティブなテーブルコンポーネントを作成する
まとめ
記事の内容を振り返り、JavaScript と DOM を使用して HTML テーブルを操作することの利便性を強調します。読者が関連する知識をさらに学び、実際のプロジェクトに適用することを奨励します。