
HTML Input datetime-local:ユーザーローカルの日時を簡単に取得
このガイドでは、ユーザーがシンプルで直観的なインターフェースでローカルの日時を選択できるようにする HTML の <input type="datetime-local"> 要素について詳しく解説します。その機能、属性、JavaScript の操作、そして実際の適用例を紹介し、ユーザーフレンドリーなウェブフォームの構築を支援します。
一、 <input type="datetime-local"> 基礎
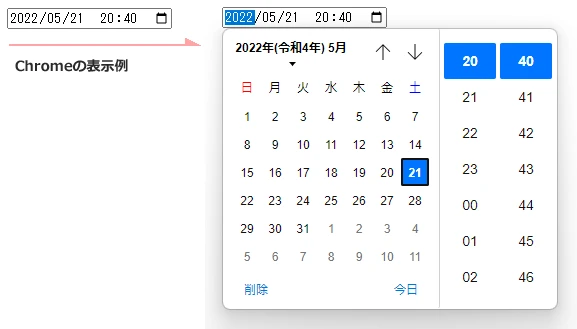
用途: <input type="datetime-local"> 要素は、ユーザーがローカルの日時を選択するための入力フィールドを作成するために使用されます。日付選択と時間選択を別々に使用するのではなく、この要素ではユーザーが1つのコントロールで日時を同時に選択できます。
ブラウザの互換性: この要素は、ほとんどのモダンブラウザで適切にサポートされています。
サンプルコード
<label for="event-start">イベント開始時間:</label>
<input type="datetime-local" id="event-start" name="event-start">
二、 属性と特性
value 属性: 入力フィールドの現在の値を表し、 YYYY-MM-DDThh:mm の形式です。例えば、"2023-10-26T15:30"のようになります。
min 属性と max 属性: 選択可能な日時範囲を設定します。例えば、以下のように設定します。
<input type="datetime-local" id="event-start" name="event-start"
min="2023-10-26T09:00" max="2023-10-27T18:00">
step 属性: 選択可能な時間値の間隔を秒単位で指定します。
三、 JavaScript 操作
値の取得と設定: value 属性を使用して、 <input type="datetime-local"> 要素の値を取得および設定します。
const datetimeInput = document.getElementById('event-start');
const selectedDatetime = datetimeInput.value; // 値の取得
datetimeInput.value = '2023-10-27T10:00'; // 値の設定
イベント処理: change イベントを使用して、ユーザーによる日時変更をリッスンします。
datetimeInput.addEventListener('change', (event) => {
console.log(`選択された日時: ${event.target.value}`);
});
四、 アプリケーション例
イベントのスケジュール: ユーザーがイベントや会議の開始時刻と終了時刻を選択できるようにします。
予約システム: ホテルの部屋、航空券、レストランの席などを予約する場合に、日時を指定するために使用します。
タスク管理: タスクの締め切り日時を設定します。
五、 まとめ
<input type="datetime-local"> 要素は、開発者がユーザーのローカルの日時入力を取得するための便利な方法を提供します。その属性と JavaScript の操作を組み合わせることで、ユーザーフレンドリーで強力なウェブフォームを作成し、ユーザーエクスペリエンスを向上させることができます。
関連QA
Q: datetime-local 入力タイプはすべてのブラウザでサポートされていますか?
A: いいえ、すべてのブラウザでサポートされているわけではありません。古いブラウザの中には、この入力タイプをサポートしていないものもあります。サポート状況については、Can I use を参照してください。
Q: datetime-local 入力タイプで、日付と時間の書式をカスタマイズすることはできますか?
A: いいえ、datetime-local 入力タイプの書式はブラウザによって決まっており、カスタマイズすることはできません。書式をカスタマイズしたい場合は、JavaScript ライブラリを使用するか、独自の入力フィールドを作成する必要があります。
Q: datetime-local 入力タイプで選択された日時を、サーバーに送信するにはどうすればよいですか?
A: フォームを送信すると、選択された日時は、他のフォームデータと共にサーバーに送信されます。サーバー側では、選択された日時を適切なデータ型に変換して処理する必要があります。