
HTML DOM FrameSet オブジェクト:网页フレームを掌握する
HTML DOM FrameSet オブジェクト:网页フレームを掌握する
**説明:** 本文では、HTML DOM の FrameSet オブジェクトについて詳しく解説し、そのプロパティ、メソッド、そして JavaScript を使用して网页フレームを動的に操作する方法について説明します。
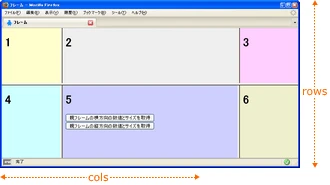
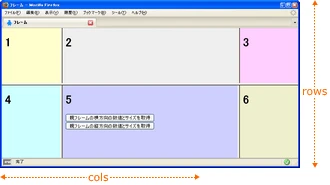
1. FrameSet オブジェクト:フレームセットのコントロールセンター
- **定義:** FrameSet オブジェクトは、HTML フレームセットを表し、ブラウザウィンドウ内に複数の HTML ページを表示するために使用されます。
- **作成:** HTML 内で `