
JavaScript Window オブジェクト:ブラウザウィンドウ操作の鍵
**説明:** JavaScript の `Window` オブジェクトについて深く理解し、ブラウザウィンドウの操作、ウィンドウ属性へのアクセス、ウィンドウイベントの処理方法を習得します。基本概念から実際のアプリケーションまで、JavaScript プログラミングの達人を目指しましょう。
1. Window オブジェクトとは?
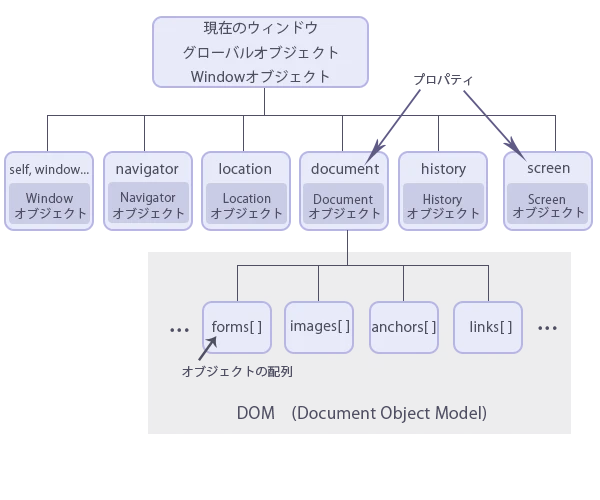
- `Window` オブジェクトは、ブラウザ内のウィンドウまたはタブを表します。
- JavaScript のグローバルオブジェクトであるため、すべてのグローバル変数、関数、オブジェクトは `Window` オブジェクトのプロパティとなります。
- `window` キーワードを使用して直接アクセスすることも、`window` を省略してプロパティやメソッドにアクセスすることもできます(例: `window.alert()` は `alert()` と同等です)。
2. 重要な Window プロパティ
2.1 ウィンドウのサイズと位置
- `innerWidth`, `innerHeight`: ブラウザのビューポート(ブラウザのインターフェースを含まない)の幅と高さを取得します。
- `outerWidth`, `outerHeight`: ブラウザウィンドウ全体の幅と高さを取得します。
- `screenX`, `screenY`: ブラウザウィンドウの左上隅の、画面の左上隅からの座標を取得します。
2.2 ドキュメント情報
- `document`: 現在のウィンドウまたはタブ内の `Document` オブジェクトを返し、HTML ドキュメントの操作に使用されます。
- `location`: 現在のウィンドウの `Location` オブジェクトを返し、ドキュメントの URL に関する情報と操作を提供します。
- `navigator`: 現在のブラウザの `Navigator` オブジェクトを返し、ブラウザに関する情報を提供します。
- `history`: 現在のウィンドウの `History` オブジェクトを返し、ブラウザの履歴操作に使用されます。
3. よく使われる Window メソッド
3.1 ウィンドウ制御
- `open()`: 新しいブラウザウィンドウを開きます。
- `close()`: 現在のウィンドウを閉じます。
- `alert()`: メッセージと OK ボタンを含む警告ダイアログを表示します。
- `confirm()`: メッセージ、OK ボタン、キャンセルボタンを含む確認ダイアログを表示します。
- `prompt()`: メッセージ、入力フィールド、OK/キャンセルボタンを含むダイアログを表示し、ユーザーに入力を促します。
- `scrollTo()`: ドキュメントを指定した座標までスクロールします。
- `resizeTo()`: ウィンドウのサイズを変更します。
3.2 タイマー
- `setTimeout()`: 指定時間後にコードを実行するタイマーを設定します。
- `setInterval()`: 指定した間隔でコードを繰り返し実行するタイマーを設定します。
- `clearTimeout()`: `setTimeout()` によって設定されたタイマーをキャンセルします。
- `clearInterval()`: `setInterval()` によって設定されたタイマーをキャンセルします。
4. Window イベント
- `Window` オブジェクトは、以下のような様々なイベントをリッスンできます。
- `load`: ページの読み込みが完了したときに発生します。
- `resize`: ウィンドウのサイズが変更されたときに発生します。
- `scroll`: ウィンドウがスクロールされたときに発生します。
- `focus`: ウィンドウにフォーカスが当たったときに発生します。
- `blur`: ウィンドウからフォーカスが外れたときに発生します。
5. 実際の適用例
- ブラウザのビューポートサイズを取得し、ページレイアウトを動的に調整する。
- `localStorage` または `sessionStorage` を使用してユーザー情報を保存し、複数のウィンドウ/タブ間で共有する。
- ウィンドウスクロールイベントをリッスンし、遅延読み込みや無限スクロール効果を実現する。
- カスタムダイアログまたはポップアップウィンドウを作成する。
6. まとめ
`Window` オブジェクトは、JavaScript において非常に重要な要素であり、ブラウザウィンドウと対話するための橋梁を提供します。 `Window` オブジェクトのプロパティ、メソッド、イベントを学び、習得することで、より動的でインタラクティブな Web アプリケーションを作成することができます。
HTML コード例
<html>
<head>
<title>Window オブジェクトの例</title>
</head>
<body>
<script>
// ブラウザのビューポートサイズを表示する
console.log("ビューポートの幅: " + window.innerWidth);
console.log("ビューポートの高さ: " + window.innerHeight);
// 新しいウィンドウを開く
function openNewWindow() {
window.open("https://www.example.com", "_blank");
}
</script>
<button onclick="openNewWindow()">新しいウィンドウを開く</button>
</body>
</html>
参考資料
Q&A
Q1: `window` オブジェクトはいつ使用すべきですか?
A1: ブラウザウィンドウのサイズや位置を取得したり、新しいウィンドウを開いたり、アラートを表示したりする必要がある場合は、`window` オブジェクトを使用します。また、グローバルスコープで変数や関数を定義する場合にも、`window` オブジェクトが暗黙的に使用されます。
Q2: `window` オブジェクトと `document` オブジェクトの違いは何ですか?
A2: `window` オブジェクトはブラウザウィンドウ全体を表し、`document` オブジェクトは HTML ドキュメントを表します。`document` オブジェクトは `window` オブジェクトのプロパティです。
Q3: `window` オブジェクトのイベントはどのようにリッスンしますか?
A3: `addEventListener()` メソッドを使用して、`window` オブジェクトのイベントをリッスンできます。例えば、ウィンドウのサイズが変更されたときにイベントリスナーを呼び出すには、次のようにします。
window.addEventListener('resize', function() {
// ウィンドウのサイズが変更されたときの処理
});