
HTML DOM title オブジェクト:网页タイトルを制御し、Web サイトの SEO を向上させる
説明: この記事では、HTML DOM の title オブジェクトについて詳しく説明します。属性、メソッド、JavaScript を使用して网页タイトルを取得および変更する方法について説明し、title オブジェクトを利用して Web サイトの SEO を最適化し、Web サイトの検索ランキングを向上させる方法を理解するのに役立てます。
1. HTML DOM title オブジェクトとは?
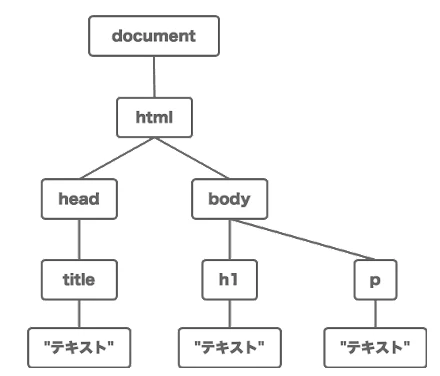
document.titleオブジェクトは、HTML ドキュメントのタイトルを表し、ブラウザのタイトルバーまたはタブに表示されます。- これは
documentオブジェクトの属性であり、JavaScript を使用して直接アクセスおよび変更できます。
2. title オブジェクトの属性
text属性: タイトルテキストの内容を取得または設定します。
3. JavaScript を使用して网页タイトルを取得および変更する方法
- タイトルの取得:
document.titleを使用すると、現在の网页のタイトルテキストを直接取得できます。<script> const currentTitle = document.title; console.log(currentTitle); // 現在の网页タイトルを出力 </script> - タイトルの変更:
document.title = "新しいタイトル"を使用すると、网页タイトルを変更できます。<script> document.title = "新しい网页タイトル"; </script>
4. title オブジェクトと SEO
网页タイトルは、Web サイトの SEO に影響を与える重要な要素の1つです。以下は、最適化のためのヒントです。
- 簡潔で明確にする: タイトルは、网页の内容を簡潔かつ要約してまとめる必要があり、冗長性やキーワードの詰め込みは避けてください。
- キーワードを含める: タイトルに、网页の内容に関連するキーワードを自然に含めますが、過剰な最適化は避けてください。
- ユーザーのクリックを誘う: タイトルは魅力的で、ユーザーが网页にアクセスしたくなるようなものである必要があります。
- タイトルの長さを制御する: タイトルの長さは60文字以内に収めることをお勧めします。検索エンジンで表示が途切れてしまうのを防ぐためです。
5. まとめ
document.title オブジェクトは、開発者が网页タイトルに簡単にアクセスして変更する方法を提供します。この機能を適切に使用することで、Web サイトの SEO 効果を効果的に向上させることができます。上記の最適化のヒントを覚えておいて、より質の高い网页タイトルを作成し、より多くのユーザーを Web サイトに呼び込みましょう。
QA
Q1: タイトルに日本語以外の文字を含めることはできますか?
A1: はい、可能です。HTML の文字エンコーディングを適切に設定することで、日本語以外の文字もタイトルに含めることができます。
Q2: JavaScript を使用して、ページが読み込まれた後にタイトルを動的に変更することはできますか?
A2: はい、可能です。JavaScript のイベントリスナーを使用して、ページの読み込みが完了したタイミングなどでタイトルを動的に変更することができます。
Q3: タイトルタグは SEO にどの程度重要ですか?
A3: タイトルタグは、検索エンジンがページの内容を理解する上で非常に重要な要素の一つであり、SEO にも大きく影響します。適切なキーワードを含めた、魅力的なタイトルを設定することが重要です。