HTML 段落
HTML では、文書を複数の段落に分割することができます。段落は、読者にとって文章を整理しやすくするための重要な要素です。

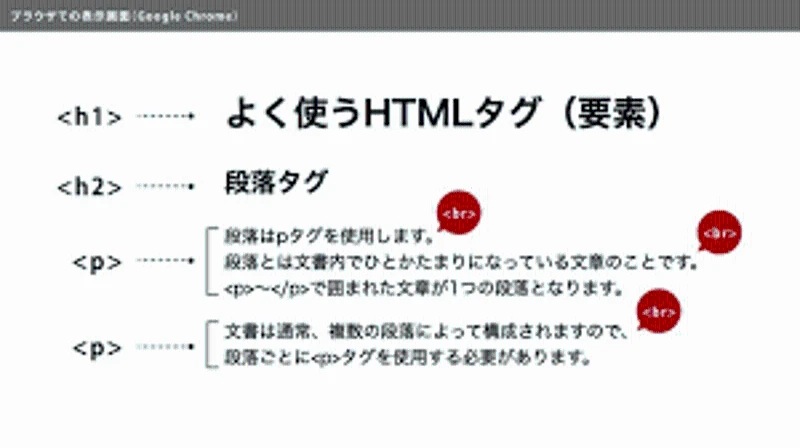
HTML 段落の定義
段落は <p> タグを使用して定義されます。このタグを使うことで、テキストを独立した段落として表示することができます。
例
<p>これは一つ目の段落です。</p><p>これは別の段落です。</p>注釈
ブラウザは段落の前後に自動的に空行を追加します。これは、段落を他の内容と視覚的に区別するためです。<p> タグはブロックレベルの要素であり、独立したブロックとして扱われます。
終了タグを忘れない
ほとんどのブラウザは、終了タグを忘れてもHTMLを正しく表示しますが、終了タグを忘れないようにすることが重要です。
例
<p>これは一つ目の段落です<p>これは別の段落です上記の例は多くのブラウザで問題なく表示されますが、このような方法に頼らない方が良いです。終了タグを忘れると、予期しない結果やエラーが発生する可能性があります。将来のHTMLバージョンでは、終了タグを省略することは許可されないかもしれません。
HTML 折り返し
新しい段落を作成せずに行を折り返す場合は、<br> タグを使用します。
例
<p>この<br>段落は<br>行の折り返しを示しています。</p>注釈
<br> 要素は空のHTML要素であり、終了タグはありません。閉じタグがないため、単独で使用されます。
HTML 出力の注意点
HTMLの正確な表示結果を予測することはできません。画面のサイズやウィンドウの調整によって、表示が異なる場合があります。
HTMLでは、余分な空白や改行を追加しても、出力結果には影響しません。ブラウザはソースコード内の連続する空白や改行を一つの空白として扱います。
例
<p>これは 余分な 空白を含む 段落です。</p><p>これは複数の改行を含む段落です。</p>ブラウザはこれらの空白を一つの空白として表示します。
例
以下に、いくつかのHTML段落に関する例を示します。
HTML 段落
ブラウザでHTML段落を表示する方法。
<p>これは一つ目の段落です。</p><p>これは二つ目の段落です。</p>折り返し
HTML文書での行の折り返し方法。
<p>この<br>段落は<br>行の折り返しを示しています。</p>HTMLコードの中で唐詩をレイアウト
HTML表示中、ブラウザはソースコード中の余分な空白文字を無視します。
<p>春眠不覚暁<br>処処聞啼鳥<br>夜来風雨声<br>花落知多少</p>HTML タグ参考手冊
|
タグ |
説明 |
|
<p> |
段落を定義 |
|
<br> |
改行を挿入 |
このチュートリアルの後の章では、HTMLタグとその属性に関する詳細情報を学ぶことができます。
このように、HTMLの段落とその関連要素について理解することで、より良いウェブページを作成することができます。
Q: HTMLで段落を定義するためにどのタグを使用しますか?
A: HTMLで段落を定義するためには、<p> タグを使用します。このタグはテキストを独立した段落として表示します。
Q: 新しい段落を作成せずに行を折り返すにはどうすればよいですか?
A: 新しい段落を作成せずに行を折り返すには、<br> タグを使用します。このタグは改行を挿入し、テキストを次の行に移動させます。
Q: HTMLで余分な空白や改行を追加すると、出力結果に影響しますか?
A: いいえ、HTMLでは余分な空白や改行を追加しても出力結果には影響しません。ブラウザはソースコード内の連続する空白や改行を一つの空白として扱います。