
HTML 基礎 - 4つの例
本章では、まだ学習していない例について心配する必要はありません。以下の章でそれらを学ぶことができます。
HTML 見出し
HTMLの見出し(Heading)は、<h1> から <h6> タグを使用して定義されます。
見出しタグは、文書のセクションを区別するために使用され、SEO(検索エンジン最適化)や可読性の向上に役立ちます。
<h1>これはh1見出しです</h1>
<h2>これはh2見出しです</h2>
<h3>これはh3見出しです</h3>
<h4>これはh4見出しです</h4>
<h5>これはh5見出しです</h5>
<h6>これはh6見出しです</h6>上記の例では、見出しタグの大きさが徐々に小さくなります。<h1>が最も重要であり、<h6>が最も重要度が低い見出しとなります。
HTML 段落
HTMLの段落は、<p> タグを使用して定義されます。
段落は文章を論理的に区切るために使用され、読みやすさを向上させます。
<p>これは一つの段落です。</p>
<p>これは別の段落です。</p>段落タグの使用により、文章が視覚的に分かりやすく整理されます。
HTML リンク
HTMLのリンクは、<a> タグを使用して定義されます。
リンクは、ユーザーを別のウェブページやリソースに案内するために使用されます。
<a href="https://www.japanitguide.com">これはリンクです</a>href 属性を使用して、リンク先のURLを指定します。属性に関する詳細は、本チュートリアルの後の章で学びます。
HTML 画像
HTMLの画像は、<img> タグを使用して定義されます。
画像は、視覚的なコンテンツを提供するために使用されます。
<img src="https://www.japanitguide.com/dist/images/logo/logo-ly.webp" width="258" height="39" alt="ロゴ" />src 属性で画像のパスを指定し、width および height 属性で画像のサイズを指定します。alt 属性は、画像が表示されない場合の代替テキストを提供します。
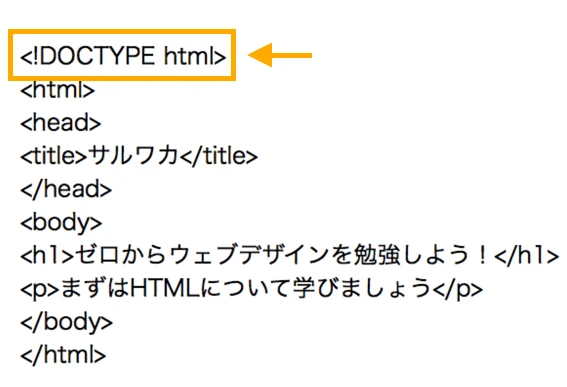
HTML タグの基本的な構造
HTML文書は以下のような基本的な構造を持っています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 基礎</title>
</head>
<body>
<h1>これはh1見出しです</h1>
<p>これは一つの段落です。</p>
<a href="https://www.japanitguide.com">これはリンクです</a>
<img src=" https://www.japanitguide.com/dist/images/logo/logo-ly.webp" width="258" height="39" alt="ロゴ" />
</body>
</html>この基本的なテンプレートは、HTML文書の作成に役立ちます。DOCTYPE宣言、HTMLタグ、ヘッドタグ、ボディタグの役割についても理解しておきましょう。
テーブル形式でのタグの説明
| タグ | 説明 | 例 |
|---|---|---|
<h1> |
最重要見出し | <h1>見出し1</h1> |
<p> |
段落 | <p>これは段落です。</p> |
<a> |
ハイパーリンク | <a href="URL">リンクテキスト</a> |
<img> |
画像 | <img src="パス" alt="説明" /> |
上記の表は、各HTMLタグの使用方法と例を示しています。
このようにして、HTMLの基本を理解し、実際に使用することで、効果的なウェブページを作成することができます。これらの基本要素は、今後学ぶ他の複雑な要素の基礎となります。