
HTML 属性
HTML 属性は、HTML 要素に追加情報を提供します。属性は要素の開始タグ内に指定され、通常は名前と値のペアで構成されます。
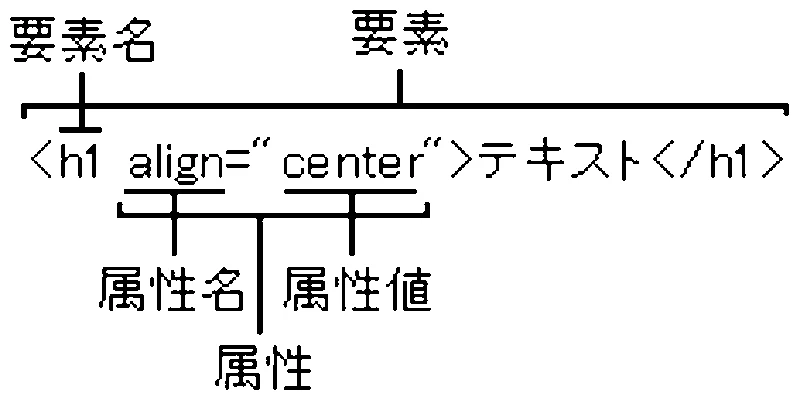
HTML 属性の基本
- HTML 要素は属性を設定できます。
- 属性は要素に追加情報を付加します。
- 属性は開始タグ内に記述されます。
- 属性は常に名前と値のペアで表されます(例:`name="value"`)。
例
HTML リンクは `<a>` タグで定義されます。リンクのアドレスは `href` 属性で指定します:
<a href="http://www.japanitguide.com">これはリンクです</a>この例では、`href` 属性がリンク先の URL を指定しています。
属性値の引用
属性値は常に引用符で囲む必要があります。通常はダブルクオート(`"`)を使用しますが、シングルクオート(`'`)も使用できます。
例
<a href='http://www.japanitguide.com'>これはリンクです</a>この例では、`href` 属性の値がシングルクオートで囲まれています。特定の状況で、属性値にダブルクオートが含まれる場合は、シングルクオートを使用する必要があります:
<p title='John "ShotGun" Nelson'>これは段落です</p>小文字の属性
属性と属性値は大文字と小文字を区別しませんが、W3C(World Wide Web Consortium)は HTML 4 の勧告で小文字を推奨しており、新しいバージョンの (X)HTML では小文字が必須です。
例
<a HREF="http://www.japanitguide.com">これはリンクです</a>この例では、大文字で指定された属性 `HREF` は、小文字の `href` と同じ意味を持ちますが、小文字を使用することが推奨されます。
HTML 属性の例と説明
以下に、一般的な HTML 属性の例と説明を示します。
class 属性
`class` 属性は、HTML 要素に1つまたは複数のクラス名を定義します。クラス名はスタイルシートからスタイルを適用するために使用されます。
<p class="intro">これはイントロダクションの段落です。</p>id 属性
`id` 属性は、要素の一意の ID を定義します。ID は文書内で一意である必要があります。
<h1 id="main-title">これはメインタイトルです。</h1>style 属性
`style` 属性は、要素のインラインスタイルを指定します。
<p style="color:blue;">これは青色のテキストです。</p>title 属性
`title` 属性は、要素に追加情報を提供します。通常、ツールチップとして表示されます。
<p title="これは段落です。">カーソルを合わせるとツールチップが表示されます。</p>属性のまとめ
以下は、主要な HTML 属性とその説明を表形式で示したものです。
<table>
<tr>
<th>属性</th>
<th>説明</th>
<th>例</th>
</tr>
<tr>
<td>class</td>
<td>HTML 要素に1つまたは複数のクラス名を定義します。</td>
<td><p class="intro">これはイントロダクションの段落です。</p></td>
</tr>
<tr>
<td>id</td>
<td>要素の一意の ID を定義します。</td>
<td><h1 id="main-title">これはメインタイトルです。</h1></td>
</tr>
<tr>
<td>style</td>
<td>要素のインラインスタイルを指定します。</td>
<td><p style="color:blue;">これは青色のテキストです。</p></td>
</tr>
<tr>
<td>title</td>
<td>要素に追加情報を提供します。</td>
<td><p title="これは段落です。">カーソルを合わせるとツールチップが表示されます。</p></td>
</tr>
</table>HTML 属性の活用
HTML 属性は、ウェブページの構造とスタイルを柔軟に制御するための強力なツールです。適切に使用することで、ウェブページの可読性、アクセスビリティ、および SEO の効果を向上させることができます。HTML 属性の理解と活用は、ウェブ開発の重要なスキルの一つです。