HTMLレイアウト

HTML レイアウト
ウェブページのレイアウトは、サイトの外観を改善するために非常に重要です。
ウェブページのレイアウトは慎重に設計してください。
<div> 要素を使用したウェブページレイアウト
<div> 要素を使用してレイアウトを追加する方法。
例
以下のコードは、5つの <div> 要素を使用して複数列のレイアウトを作成する方法を示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ITチュートリアル(japanitguide.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要なウェブページのタイトル</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>メニュー</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容はここにあります</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
著作権 © japanitguide.com</div>
</div>
</body>
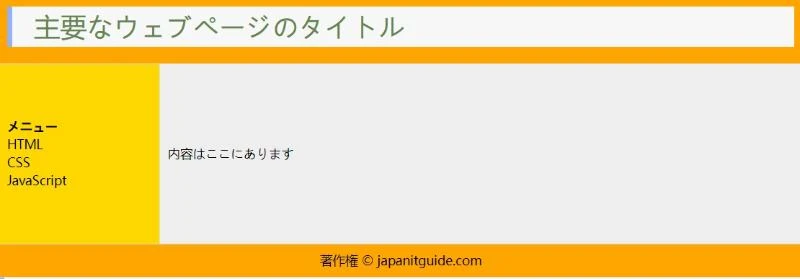
</html>上記の HTML コードは以下のような結果を生成します:
主要なウェブページのタイトル
<table> 要素を使用したウェブページレイアウト
HTML <table> タグを使用することは、レイアウトを作成する簡単な方法です。
例
以下のコードは、三行二列の表を使用してレイアウトを作成する方法を示します。最初と最後の行は colspan 属性を使用して二列にまたがっています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ITチュートリアル(japanitguide.com)</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要なウェブページのタイトル</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;">
<b>メニュー</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容はここにあります
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
著作権 © japanitguide.com
</td>
</tr>
</table>
</body>
</html>上記の HTML コードは以下のような結果を生成します:
主要なウェブページのタイトル |
|
| メニュー HTML CSS JavaScript |
内容はここにあります |
| 著作権 © japanitguide.com | |
ウェブサイトのレイアウト
ほとんどのウェブサイトは、内容を複数の列に配置します(雑誌や新聞のように)。
ほとんどのウェブサイトは <div> または <table> 要素を使用して複数列を作成できます。CSS は、要素を配置するためや、ページの背景および色彩豊かな外観を作成するために使用されます。
注意: HTML table タグを使用して美しいレイアウトをデザインすることができますが、table タグはレイアウトツールとして使用することは推奨されません - 表はレイアウトツールではありません。
HTML レイアウト - <div> 要素の使用
div 要素は、HTML 要素をグループ化するためのブロックレベル要素です。
以下の例は、5つの div 要素を使用して複数列レイアウトを作成する方法を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ITチュートリアル(japanitguide.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要なウェブページのタイトル</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>メニュー</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容はここにあります</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
著作権 © japanitguide.com</div>
</div>
</body>
</html>上記の HTML コードは以下のような結果を生成します:
主要なウェブページのタイトル
HTML レイアウト - <table> 要素の使用
HTML <table> タグを使用することは、レイアウトを作成する簡単な方法です。
例
以下のコードは、三行二列の表を使用してレイアウトを作成する方法を示します。最初と最後の行は colspan 属性を使用して二列にまたがっています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ITチュートリアル(japanitguide.com)</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要なウェブページのタイトル</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;">
<b>メニュー</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容はここにあります
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
著作権 © japanitguide.com
</td>
</tr>
</table>
</body>
</html>上記の HTML コードは以下のような結果を生成します:
主要なウェブページのタイトル |
|
| メニュー HTML CSS JavaScript |
内容はここにあります |
| 著作権 © japanitguide.com | |
HTML レイアウト - 有用なヒント
Tip: CSS を使用する最大の利点は、CSS コードを外部スタイルシートに保存する場合、サイトの保守が容易になることです。単一のファイルを編集することで、すべてのページのレイアウトを変更できます。詳細な CSS に関する知識を学ぶには、CSS チュートリアルをご覧ください。
Tip: 高度なレイアウトを作成するには時間がかかるため、テンプレートを使用するのが迅速なオプションです。検索エンジンを使用して、多くの無料のウェブサイトテンプレートを見つけることができます(これらの事前に構築されたウェブサイトレイアウトを使用し、それらを最適化することができます)。
HTML レイアウトタグ
| タグ | 説明 |
|---|---|
| <div> | ドキュメントのブロックを定義する、ブロックレベル (block-level) |
| <span> | ドキュメント内のインライン要素をグループ化するための要素 |
関連するQ&A
Q1: HTML レイアウトで <div> と <table> の違いは何ですか?
A1: <div> はブロックレベル要素で、他の要素をグループ化してレイアウトを作成します。一方、<table> は表形式データの表示に使用されますが、レイアウト作成にも利用されることがあります。しかし、<table> をレイアウトツールとして使用することは推奨されません。
Q2: CSS を使用してレイアウトを改善する方法は?
A2: CSS を使用すると、要素の位置や背景、色などを簡単に調整できます。外部スタイルシートを使用すると、複数のページにわたって一貫したスタイルを適用することができます。
Q3: ウェブサイトのレイアウトを迅速に作成するためのヒントはありますか?
A3: 既存のウェブサイトテンプレートを使用することが一つの方法です。多くの無料テンプレートがオンラインで利用可能であり、これらをカスタマイズして使用することができます。