HTML 表
HTMLの表は<table>タグによって定義されます。HTML表は、構造化データを表示するためのマークアップ言語の要素です。

基本構造
表の基本構造
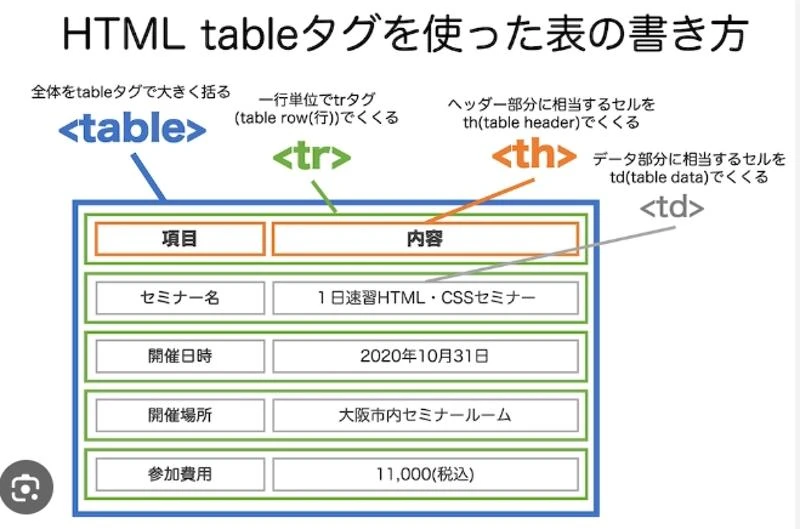
HTML表は、行(<tr>タグで定義)とセル(<td>タグで定義)で構成されます。また、列の見出しを定義するための見出し行(<th>タグ)が含まれることもあります。
- tr: trはtable rowの略で、表の一行を表します。
- td: tdはtable dataの略で、表のデータセルを表します。
- th: thはtable headerの略で、表の見出しセルを表します。
データセルにはテキスト、画像、リスト、段落、フォーム、水平線、表などを含めることができます。
基本のHTML表の例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Example</title>
</head>
<body>
<h2>基本のHTML表</h2>
<table border="1">
<thead>
<tr>
<th>列タイトル1</th>
<th>列タイトル2</th>
<th>列タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1、セル1</td>
<td>行1、セル2</td>
<td>行1、セル3</td>
</tr>
<tr>
<td>行2、セル1</td>
<td>行2、セル2</td>
<td>行2、セル3</td>
</tr>
</tbody>
</table>
</body>
</html>上記の表では、<table>タグで表全体を定義し、<thead>タグで表の見出し部分を、<tbody>タグで表の本体部分を定義しています。見出し行は<th>タグで定義され、通常のデータセルは<td>タグで定義されます。
表の他の部分
HTML表は他にも、ページ下部に要約や統計情報を表示するための表のフッター(<tfoot>)や、表全体のタイトルを定義するための表キャプション(<caption>)を含むことができます。
表のキャプションとフッターの例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Example</title>
</head>
<body>
<h2>表のキャプションとフッター</h2>
<table border="1">
<caption>表のタイトル</caption>
<thead>
<tr>
<th>列タイトル1</th>
<th>列タイトル2</th>
<th>列タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1、セル1</td>
<td>行1、セル2</td>
<td>行1、セル3</td>
</tr>
<tr>
<td>行2、セル1</td>
<td>行2、セル2</td>
<td>行2、セル3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
</tr>
</tfoot>
</table>
</body>
</html>
CSSを使用した表のカスタマイズ
CSSを使用して表のスタイルや外観をカスタマイズすることができます。例えば、セルの間隔や背景色などを設定できます。
CSSを使用した表のスタイル例
<!DOCTYPE html>
<html>
<head>
<title>Styled Table Example</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
</style>
</head>
<body>
<h2>CSSを使用したスタイル付きの表</h2>
<table>
<thead>
<tr>
<th>列タイトル1</th>
<th>列タイトル2</th>
<th>列タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1、セル1</td>
<td>行1、セル2</td>
<td>行1、セル3</td>
</tr>
<tr>
<td>行2、セル1</td>
<td>行2、セル2</td>
<td>行2、セル3</td>
</tr>
</tbody>
</table>
</body>
</html>
実例
以下に、様々なHTML表の実例を示します。
一列の表
<!DOCTYPE html>
<html>
<head>
<title>Single Column Table</title>
</head>
<body>
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
</body>
</html>
一行三列の表
<!DOCTYPE html>
<html>
<head>
<title>One Row, Three Columns Table</title>
</head>
<body>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
</body>
</html>
二行三列の表
<!DOCTYPE html>
<html>
<head>
<title>Two Rows, Three Columns Table</title>
</head>
<body>
<h4>二行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
表の表頭
<!DOCTYPE html>
<html>
<head>
<title>Table Header Example</title>
</head>
<body>
<h4>表の表頭:</h4>
<table border="1">
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
<tr>
<td>行1、セル1</td>
<td>行1、セル2</td>
</tr>
<tr>
<td>行2、セル1</td>
<td>行2、セル2</td>
</tr>
</table>
</body>
</html>
よくある質問(QA)
Q1: 表の境界線をどのように表示しますか?
A1: border属性を使用して表の境界線を表示します。例えば、<table border="1">とします。
Q2: 表のセル間に余白を追加するにはどうすればよいですか?
A2: cellpadding属性とcellspacing属性を使用して、セル間の余白を追加できます。例えば、<table cellpadding="10" cellspacing="5">とします。
Q3: 表の行や列をマージする方法は?
A3: rowspan属性とcolspan属性を使用して、表の行や列をマージできます。例えば、<td rowspan="2">や<td colspan="2">とします。
以上が、HTML表の基本的な使い方とカスタマイズ方法についてのガイドです。これでHTML表を効果的に利用できるようになるでしょう。