
HTML 要素
HTML 文書は、HTML 要素によって定義されます。HTML 要素は、ウェブページの内容を構成する基本的な単位です。それぞれの要素は開始タグと終了タグで囲まれた内容で構成されます。以下では、HTML 要素の基本について詳しく説明します。
HTML 要素の基本構造
HTML 要素は以下の構造で定義されます:
<開始タグ> 要素内容 </終了タグ>
例
<p>これは段落です。</p>
<a href="/index.htm">これはリンクです。</a>
<br>上記の例では、`<p>` タグで段落が定義され、`<a>` タグでリンクが定義され、`<br>` タグで改行が定義されています。
HTML 要素の構文
HTML 要素の基本的な構文について詳しく見てみましょう。
- HTML 要素は開始タグで始まります。
- HTML 要素は終了タグで終わります。
- 要素の内容は開始タグと終了タグの間に配置されます。
- 一部の HTML 要素は空の内容を持ちます(例:`<br>`)。
- 空の要素は開始タグ内で閉じます。
- ほとんどの HTML 要素は属性を持つことができます。
注:属性については、このチュートリアルの次の章で詳しく学びます。
入れ子になった HTML 要素
多くの HTML 要素は、他の HTML 要素を含むことができます。これを「入れ子」と呼びます。
HTML 文書の例
<!DOCTYPE html>
<html>
<body>
<p>これは最初の段落です。</p>
</body>
</html>上記の例には、3つの HTML 要素が含まれています。
HTML 要素の解析
以下の例を解析してみましょう:
<p>これは最初の段落です。</p>- この `<p>` 要素は、HTML 文書の段落を定義します。
- この要素は、開始タグ `<p>` と終了タグ `</p>` を持ちます。
- 要素の内容は「これは最初の段落です。」です。
<body>
<p>これは最初の段落です。</p>
</body>- `<body>` 要素は、HTML 文書の本文を定義します。
- この要素は、開始タグ `<body>` と終了タグ `</body>` を持ちます。
- 要素の内容は、他の HTML 要素(`<p>` 要素)です。
<html>
<body>
<p>これは最初の段落です。</p>
</body>
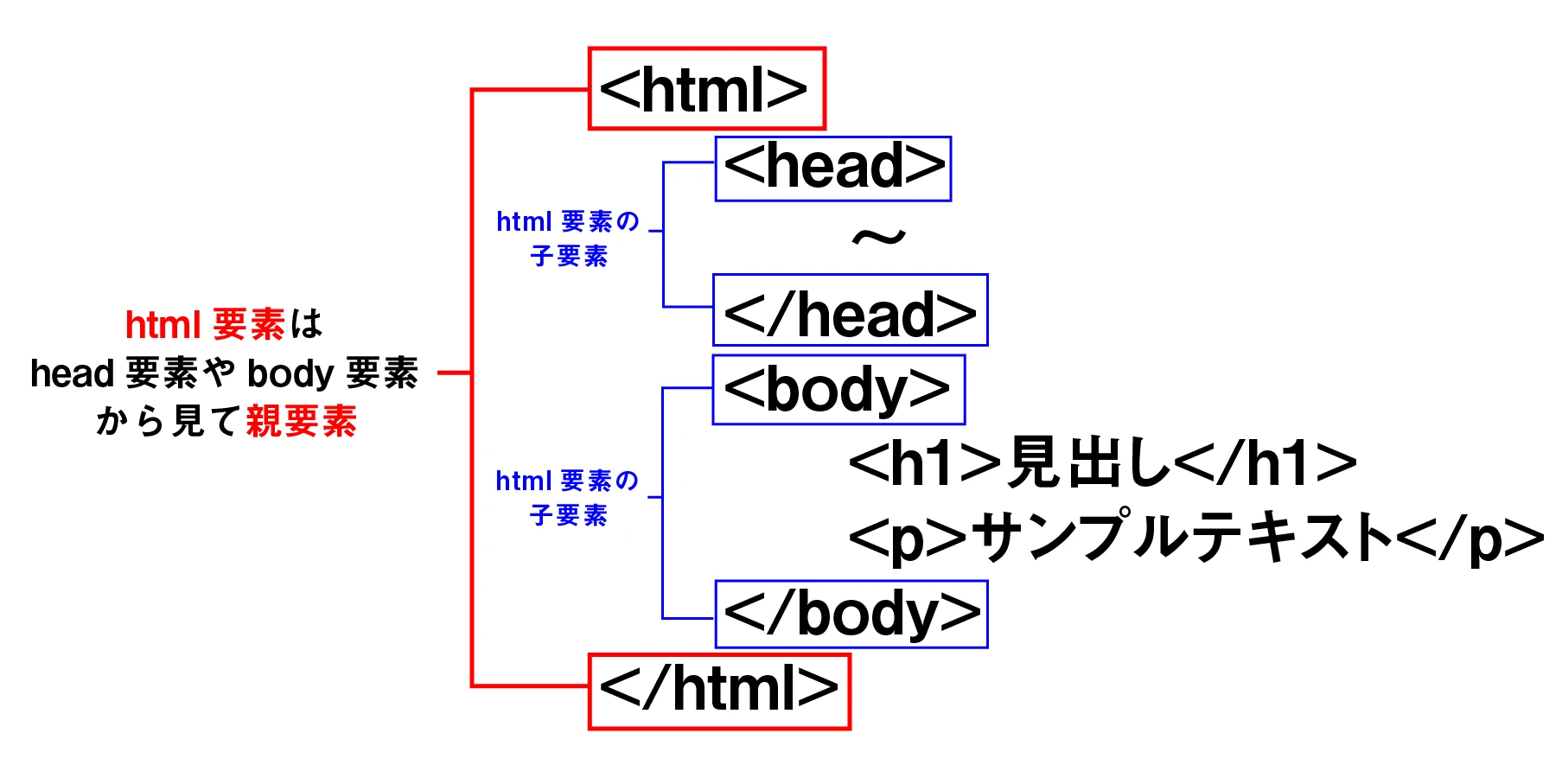
</html>- `<html>` 要素は、全体の HTML 文書を定義します。
- この要素は、開始タグ `<html>` と終了タグ `</html>` を持ちます。
- 要素の内容は、他の HTML 要素(`<body>` 要素)です。
終了タグを忘れない
終了タグを忘れても、多くのブラウザは HTML を正しく表示しますが、推奨される方法ではありません。以下の例を考えてみましょう:
<p>これは段落です
<p>これは段落ですこの例でもブラウザは段落を正しく表示しますが、終了タグを省略することは予期しない結果やエラーを引き起こす可能性があります。
HTML 空要素
内容を持たない HTML 要素は「空要素」と呼ばれます。空要素は開始タグ内で閉じます。
例:`<br>` タグは改行を定義する空要素です。
<br>XHTML、XML、および将来のバージョンの HTML では、すべての要素を閉じる必要があります。開始タグ内にスラッシュを追加して空要素を閉じるのが正しい方法です。例えば:
<br />この方法は HTML、XHTML、および XML で受け入れられています。
HTML 提示:小文字のタグを使用
HTML タグは大文字と小文字を区別しません。`<P>` は `<p>` と同じ意味です。多くのウェブサイトでは大文字の HTML タグを使用していますが、W3C(World Wide Web Consortium)は HTML 4 で小文字のタグを推奨し、将来の (X)HTML バージョンでは小文字が強制されます。したがって、小文字のタグを使用することが推奨されます。
タグの説明を含む表
<table>
<tr>
<th>タグ</th>
<th>説明</th>
<th>例</th>
</tr>
<tr>
<td><p></td>
<td>段落を定義します。</td>
<td><p>これは段落です。</p></td>
</tr>
<tr>
<td><a></td>
<td>リンクを定義します。</td>
<td><a href="/index.html">リンクテキスト</a></td>
</tr>
<tr>
<td><br></td>
<td>改行を定義します。</td>
<td><br /></td>
</tr>
<tr>
<td><body></td>
<td>文書の本文を定義します。</td>
<td><body>内容</body></td>
</tr>
<tr>
<td><html></td>
<td>HTML 文書全体を定義します。</td>
<td><html>内容</html></td>
</tr>
</table>このように、HTML 要素の基本的な構造と使用法を理解することで、より効果的なウェブページを作成することができます。HTML 要素の使い方をマスターすることは、ウェブ開発の第一歩です。