
DataTables 編集機能:テーブルデータのCRUD操作を簡単に実現
一、DataTables 編集機能の紹介
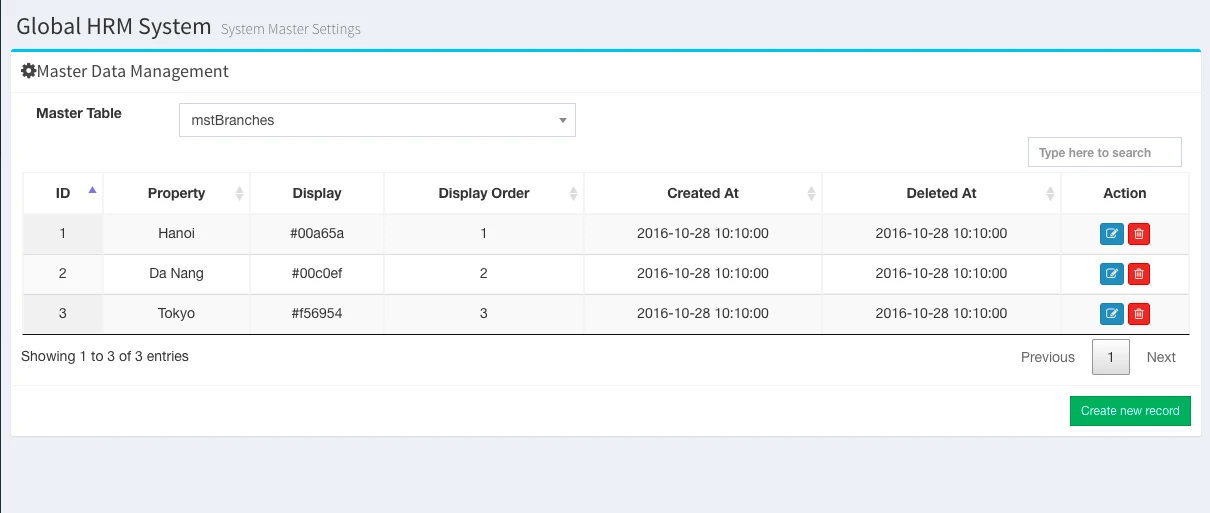
DataTablesは強力なjQueryプラグインであり、HTMLテーブルをインタラクティブなテーブルに簡単に変換し、ソート、ページネーション、検索などの機能を提供します。
- DataTables 編集機能を使用すると、ユーザーはページ遷移やポップアップを開かずに、テーブル内で直接データの追加、削除、変更、およびクエリ操作を実行できるため、ユーザーエクスペリエンスが向上します。
二、DataTables 編集機能の実装手順
-
必要なライブラリファイルのインポート
jQuery、DataTables、およびDataTables編集プラグインに関連するCSSおよびJSファイルを含めます。
-
HTMLテーブルの作成
テーブル構造と列を定義し、編集する必要のある列に
editable属性を設定します。 -
DataTablesの初期化
JavaScriptコードを使用してDataTablesを初期化し、ボタンスタイル、編集モードなど、編集プラグインに関連するオプションを設定します。
-
データインタラクションの処理
Ajaxなどの技術を使用して、テーブルデータをバックエンドサーバーとインタラクトさせ、データの保存と更新を実現します。
三、DataTables 編集機能の一般的な設定
-
編集モード
インライン編集、ポップアップ編集、またはその他のカスタム編集モードを選択できます。
-
ボタンスタイル
追加、削除、編集、および保存ボタンのスタイルとテキストをカスタマイズできます。
-
データ検証
データ検証ルールを設定して、データの整合性と有効性を確保できます。
-
イベント処理
編集開始、編集終了、データ保存の成功など、編集プロセス中のさまざまなイベントをリッスンし、対応する操作を実行できます。
四、DataTables 編集機能の適用シーン
-
バックエンド管理システム
管理者がデータを簡単に保守および管理できるようにします。
-
データ統計プラットフォーム
ユーザーがデータをリアルタイムで編集および分析できるようにします。
-
オンラインフォームツール
より柔軟で強力なデータ収集および処理機能を実現します。
五、まとめ
DataTables編集機能を使用すると、Webページのテーブルに強力なデータ編集機能を簡単に追加し、ユーザーエクスペリエンスを向上させ、開発プロセスを簡素化できます。
この記事が、DataTables編集機能をすぐに使い始め、プロジェクトに適用するのに役立つことを願っています。
HTML コード例
<!DOCTYPE html>
<html>
<head>
<title>DataTables 編集機能</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.2.2/css/buttons.dataTables.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.2.2/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.2.2/js/buttons.html5.min.js"></script>
</head>
<body>
<table id="myTable" class="display" style="width:100%">
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
<th>ポジション</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$(document).ready(function() {
$('#myTable').DataTable( {
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
} );
} );
</script>
</body>
</html>
参考資料
Q&A
- Q1: DataTables 編集機能は無料ですか?
- A1: いいえ、DataTables 編集機能は有料の拡張機能です。 詳細については、DataTables Editor の Web サイトをご覧ください。
- Q2: DataTables 編集機能で複数のセルを同時に編集できますか?
- A2: はい、インライン編集モードでは、複数のセルを選択して同時に編集できます。
- Q3: DataTables 編集機能で編集可能な列を指定できますか?
- A3: はい、HTML テーブルの列定義で
editable属性を使用して、編集可能な列を指定できます。
その他の参考記事:jquery table 編集