
jQueryで画面スクロールを実装する方法まとめ|スムーズな動きを実現しよう!
Webサイトの使いやすさを向上させる上で、画面スクロールは重要な要素です。特に、固定ヘッダーやページ内リンクが多いサイトでは、スムーズなスクロールの実装がユーザー体験を大きく左右します。
この記事では、jQueryを使って画面スクロールを実装する方法を、初心者の方にも分かりやすく解説します。基本的なコードから応用的な使い方まで、具体的なコード例を交えながらご紹介します。
この記事を読めば、jQueryを使って様々なスクロール効果を実装し、快適なWebサイト体験を提供できるようになるでしょう。
jQueryでスクロール位置を取得する方法
まずは、現在のスクロール位置を取得する方法から見ていきましょう。jQueryでは、$(window).scrollTop() を使用することで、ドキュメントの最上部から現在のスクロール位置までの距離(ピクセル単位)を取得できます。
<script>
$(window).on('scroll', function() {
var scrollTop = $(this).scrollTop();
console.log("現在のスクロール位置:" + scrollTop + "px");
});
</script>
$(document).scrollTop() を使用した場合との違いは、DOCTYPE宣言の有無によって取得できる値が変わることです。DOCTYPE宣言がない場合は、$(document).scrollTop() は常に0を返します。
| メソッド | DOCTYPE宣言あり | DOCTYPE宣言なし |
|---|---|---|
| $(window).scrollTop() | スクロール位置を取得可能 | スクロール位置を取得可能 |
| $(document).scrollTop() | スクロール位置を取得可能 | 常に0を返す |
特定の要素のスクロール位置を取得したい場合は、対象の要素に対して scrollTop() を使用します。
<script>
$('#target-element').on('scroll', function() {
var scrollTop = $(this).scrollTop();
console.log("target-elementのスクロール位置:" + scrollTop + "px");
});
</script>
スクロール位置を指定して移動する方法
次に、スクロール位置を指定して画面を移動する方法を解説します。 jQueryでは、$.fn.animate() を使用することで、指定した位置までスムーズにスクロールさせることができます。
<script>
$('a[href^="#"]').on('click', function(event) {
event.preventDefault();
var target = $(this.hash);
var position = target.offset().top;
$('html, body').animate({ scrollTop: position }, 800, 'swing');
});
</script>
上記のコードでは、ページ内リンク(href属性が#で始まるaタグ)をクリックした際に、対応する要素の位置までスクロールします。
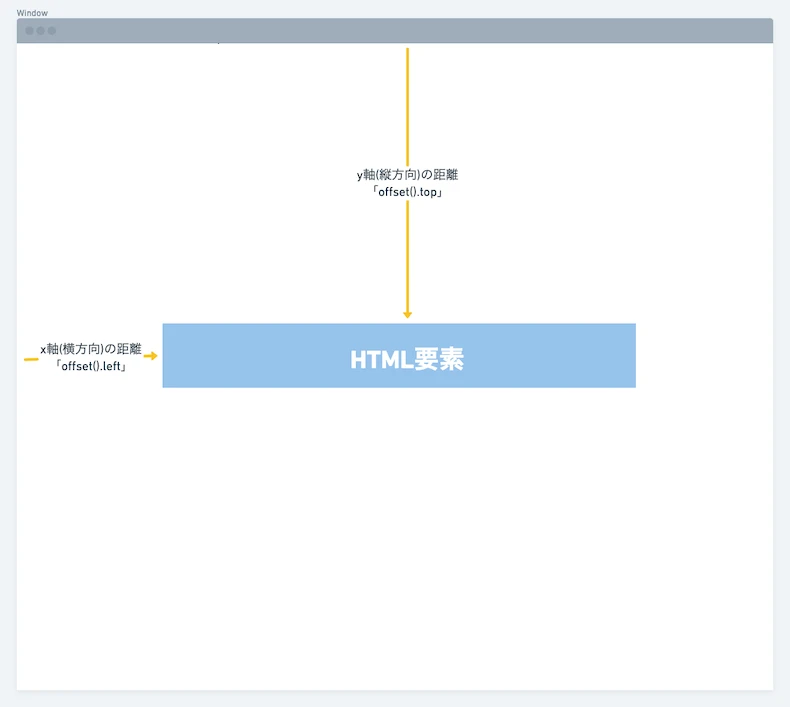
event.preventDefault()で、リンクのデフォルト動作(ページ内ジャンプ)を無効にしています。$(this.hash)で、クリックしたリンクのhref属性値(#〇〇)に対応する要素を取得しています。offset().topで、要素のページ最上部からの位置を取得しています。$('html, body').animate({ scrollTop: position }, 800, 'swing')で、スクロール位置を指定してアニメーションを実行しています。800はアニメーションの時間(ミリ秒)、'swing'はイージング関数です。
duration や easing オプションを使用することで、スクロールの速度や動きをカスタマイズすることができます。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間(ミリ秒)。デフォルトは400。 |
| easing | イージング関数。デフォルトは'swing'。'linear'などを指定可能。 |
また、コールバック関数を使用することで、スクロール完了後に特定の処理を実行することも可能です。
<script>
// ... (上記コードと同じ) ...
$('html, body').animate({ scrollTop: position }, 800, 'swing', function() {
console.log("スクロール完了!");
});
</script>
スムーススクロールの実装方法
上記のコード例では、ページ内リンクをクリックした際にスムーズにスクロールする実装を紹介しました。これは、スムーススクロールと呼ばれる一般的なUX改善手法の一つです。
スムーススクロールを実装することで、ユーザーはページ内の移動をより快適に行えるようになり、Webサイト全体の印象向上に繋がります。
スクロールイベントの活用
jQueryでは、$(window).scroll() を使用することで、スクロールイベントを検知することができます。スクロールイベントとは、ユーザーがページをスクロールした際に発生するイベントのことです。
<script>
$(window).on('scroll', function() {
// スクロールイベント発生時の処理
});
</script>
スクロールイベントを検知することで、スクロール位置に応じて特定の処理を実行することができます。例えば、ヘッダーの固定やページトップボタンの表示などが挙げられます。
<script>
$(window).on('scroll', function() {
if ($(this).scrollTop() > 100) {
$('.header').addClass('fixed');
} else {
$('.header').removeClass('fixed');
}
});
</script>
上記のコードでは、スクロール位置が100pxを超えた場合にヘッダーに'fixed'クラスを追加し、100px以下の場合は'fixed'クラスを削除しています。これにより、スクロール位置に応じてヘッダーを固定することができます。
プラグインを使った実装
jQueryには、スクロール操作を簡単にするプラグインが数多く公開されています。ここでは、代表的なプラグインである「jQuery.scrollTo」を紹介します。
jQuery.scrollToは、指定した要素へスムーズにスクロールさせることができるプラグインです。基本的な使い方は以下の通りです。
<script>
$.scrollTo('#target-element', 800, { easing: 'swing' });
</script>
jQuery.scrollToを使用することで、より簡単にスムーズスクロールを実装することができます。
まとめ
この記事では、jQueryを使って画面スクロールを実装する方法について解説しました。基本的なスクロール位置の取得から、スムーズスクロールの実装、スクロールイベントの活用、プラグインを使った実装まで、幅広く紹介しました。
この記事が、快適なWebサイト体験を提供するための参考になれば幸いです。
参考資料
- .scrollTop() | jQuery API Documentation
- .animate() | jQuery API Documentation
- .scroll() | jQuery API Documentation
- jQuery.scrollTo
よくある質問
Q1. スムーススクロールを実装すると、SEOに悪影響はありますか?
A1. 正しく実装すれば、SEOに悪影響はありません。むしろ、ユーザー体験が向上することで、滞在時間やページビュー数などの指標が向上し、SEOに良い影響を与える可能性があります。ただし、実装方法によっては、スクロール位置が正しく認識されず、ページ内リンクが機能しなくなるなどの問題が発生する可能性もあるため、注意が必要です。
Q2. スクロールイベントは、どのタイミングで発生しますか?
A2. スクロールイベントは、ユーザーがページをスクロールするたびに発生します。ただし、スクロールイベントは、非常に短い間隔で何度も発生するため、処理が重くなりパフォーマンスに影響を与える可能性があります。そのため、スクロールイベントを使用する場合は、処理の頻度を調整するなどの工夫が必要です。
Q3. jQuery以外で、スクロール操作を実装する方法はありますか?
A3. はい、あります。JavaScriptのDOM APIを使用することで、jQueryを使わずにスクロール操作を実装することができます。ただし、DOM APIを直接操作する場合は、ブラウザ間の互換性を考慮する必要があるため、jQueryを使用するよりも実装が複雑になる場合があります。
その他の参考記事:jquery スクロール 位置