
jQuery Tooltip の位置を精密に制御して、完璧なユーザー体験を構築
**説明:** 本記事では、jQuery UI Tooltip の位置設定を詳細に解析し、カスタマイズのテクニックを習得することで、Tooltip とページ要素の完璧な調和を実現し、ウェブサイトのインタラクション体験を向上させる方法を解説します。
---jQuery UI Tooltip の位置設定の基本
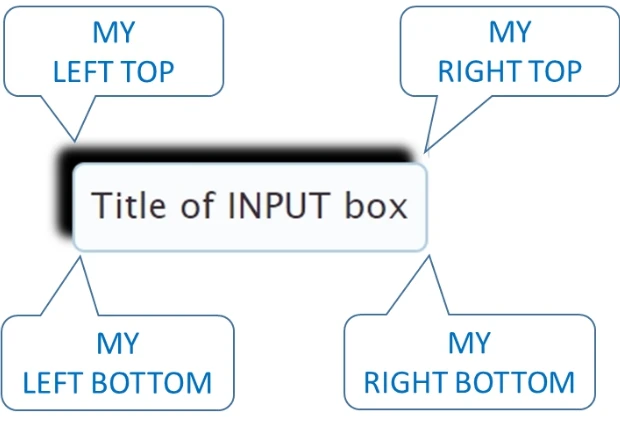
jQuery UI Tooltip のデフォルトの位置設定と、my 属性と at 属性の基本的な使い方、そして "right center" や "left+15 top-20" などのプリセット値を使用して Tooltip の位置を調整する方法について説明します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI Tooltip の基本的な位置設定</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<style>
.box {
width: 100px;
height: 100px;
background-color: #ccc;
margin: 50px;
}
</style>
</head>
<body>
<div class="box" title="Tooltip のテキスト">要素</div>
<script>
$(function() {
$( ".box" ).tooltip({
my: "left top",
at: "right bottom"
});
});
</script>
</body>
</html>
上記の例では、my: "left top" は Tooltip の左上隅を、at: "right bottom" は要素の右下隅に配置することを意味します。
Collision 属性を使用して Tooltip の重なりを回避
collision 属性の役割と、Tooltip が他のページ要素と重なるのを防ぐために、どのように使用するかを説明します。
| 値 | 説明 |
|---|---|
| fit | Tooltip が要素と重なる場合は、Tooltip の位置を調整して、重ならないようにします。 |
| flip | Tooltip が要素と重なる場合は、Tooltip の位置を反転させて表示します。 |
| none | Tooltip の位置は調整されません。重なる可能性があります。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI Tooltip の衝突回避</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<style>
.box {
width: 100px;
height: 100px;
background-color: #ccc;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="box" title="Tooltip のテキスト">要素 1</div>
<div class="box" title="Tooltip のテキスト">要素 2</div>
<script>
$(function() {
$( ".box" ).tooltip({
collision: "flip"
});
});
</script>
</body>
</html>
上記の例では、collision: "flip" を設定することで、Tooltip が他の要素と重なる場合は、Tooltip の位置を反転させて表示します。
Tooltip の位置をカスタマイズする高度なテクニック
using 関数を紹介します。この関数は、より柔軟でカスタマイズされた Tooltip の位置制御を実現するために使用できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI Tooltip のカスタム位置設定</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<style>
.box {
width: 100px;
height: 100px;
background-color: #ccc;
margin: 50px;
}
</style>
</head>
<body>
<div class="box" title="Tooltip のテキスト">要素</div>
<script>
$(function() {
$( ".box" ).tooltip({
track: true,
using: function( position, feedback ) {
$( this ).css( position );
}
});
});
</script>
</body>
</html>
上記の例では、using 関数を使用して、マウスの位置に基づいて Tooltip の位置を動的に調整しています。
Tooltip の位置設定のベストプラクティス
- Tooltip の内容は簡潔で分かりやすくし、重要な情報を隠さないようにしましょう。
- ページのレイアウトやユーザーの操作習慣に基づいて、適切な Tooltip の位置を選択しましょう。
collision属性を使用して Tooltip の重なりを防ぎ、ユーザー体験を向上させましょう。
本記事を通して、jQuery UI Tooltip の位置設定をマスターし、実際のニーズに合わせて Tooltip の表示位置を柔軟に制御することで、ユーザーにとってより使いやすく、快適なウェブサイトインターフェースを実現できることを願っています。
参考文献
Q&A
-
Q:
my属性とat属性の違いは何ですか?
A:my属性は Tooltip 自身のどの位置を基準にするかを指定し、at属性は要素のどの位置に Tooltip を配置するかを指定します。 -
Q:
collision属性を指定しないとどうなりますか?
A: Tooltip は他の要素と重なる可能性があります。デフォルト値は "flip" です。 -
Q:
using関数はどのような場合に使うべきですか?
A:my属性とat属性、collision属性だけでは実現できない、より複雑な Tooltip の位置制御が必要な場合に使用します。
その他の参考記事:jquery ui tooltip 吹き出し