
jQuery Animate Easing: あなたのアニメーションに、よりリアルな動きを
ウェブサイトに動きを加えることは、ユーザー体験を向上させるための効果的な方法です。jQuery の animate() メソッドを使うことで、要素のスタイルを徐々に変化させ、滑らかなアニメーションを作成することができます。しかし、デフォルトのアニメーションは、動きが機械的で、やや不自然に感じることもあります。
そこで登場するのが「イージング」です。イージングは、アニメーションの速度変化を制御することで、より自然で有機的な動きを実現するテクニックです。この記事では、jQuery Easing プラグインを使って、あなたのウェブサイトに、より洗練されたアニメーション効果を追加する方法を探っていきます。
jQuery アニメーションとイージング関数について
jQuery の animate() メソッドは、要素のプロパティを指定した値まで徐々に変化させることで、アニメーションを作成します。例えば、以下のコードは、要素を左に 100px 移動させるアニメーションを実行します。
$("#my-element").animate({
left: "100px"
}, 1000);
このコードでは、アニメーションの所要時間は 1000 ミリ秒 (1 秒) に設定されています。デフォルトでは、jQuery はアニメーションに "swing" というイージング関数を適用します。これは、アニメーションの開始時と終了時に速度を緩やかに変化させる効果があります。
イージング関数は、アニメーションの進行状況 (0 から 1 までの値) を受け取り、それに応じた変化量を返します。線形イージングは、アニメーション全体を通して一定の速度で変化しますが、非線形イージングは、アニメーションの開始時や終了時に速度を調整することで、より自然で滑らかな動きを実現します。
jQuery Easing プラグインを使ってみよう
jQuery Easing プラグインは、様々なイージング関数を追加するプラグインです。このプラグインを利用することで、より多様なアニメーション効果を実現することができます。
インストール
jQuery Easing プラグインは、cdnjs などの CDN から読み込むか、ファイルをダウンロードしてプロジェクトに配置します。
使い方
jQuery Easing プラグインを導入すると、animate() メソッドのオプションに easing プロパティを追加することで、イージング関数を指定できるようになります。
$("#my-element").animate({
left: "100px"
}, {
duration: 1000,
easing: "easeInOutCubic"
});
上記コードでは、easeInOutCubic というイージング関数を指定しています。この関数は、アニメーションの開始時と終了時に速度を緩やかに変化させる効果があります。
代表的なイージング関数
jQuery Easing プラグインで利用できる主なイージング関数を紹介します。
| 関数名 | 説明 |
|---|---|
| easeInOutCubic | アニメーションの開始時と終了時に速度を緩やかに変化させる |
| easeOutBounce | アニメーションの終了時にバウンドするような効果を加える |
| easeInElastic | アニメーションの開始時にゴムのように伸び縮みする効果を加える |
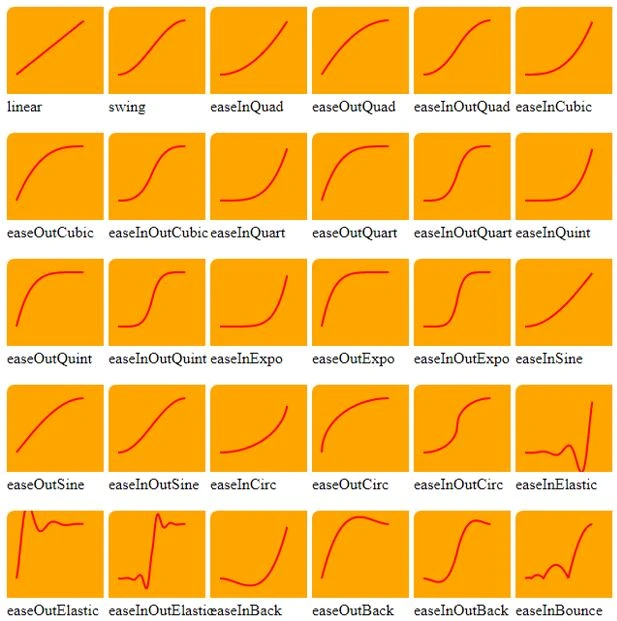
これらのイージング関数は、Easing Functions Cheat Sheet などのサイトで視覚的に確認することができます。
カスタムイージング関数の作成
jQuery Easing プラグインに用意されているイージング関数以外にも、独自のイージング関数を定義することができます。
$.easing.myEasing = function(x, t, b, c, d) {
// イージングの計算式を記述
return // 計算結果
};
上記コードでは、myEasing という名前のカスタムイージング関数を定義しています。
イージング関数のベストプラクティスと注意点
イージング関数を使用する際の注意点として、以下の点が挙げられます。
- イージング関数によってアニメーションの滑らかさが大きく変わるため、アニメーションの内容に適した関数を選ぶことが重要です。
- 過剰なイージングは、アニメーションのパフォーマンスを低下させる可能性があります。パフォーマンスに問題が発生する場合は、イージング関数の見直しや、CSS アニメーションの利用を検討しましょう。
まとめ
jQuery Easing プラグインを利用することで、ウェブサイトに、より自然で滑らかなアニメーション効果を追加することができます。様々なイージング関数を試して、あなたのウェブサイトに最適な動きを見つけてみましょう。
関連QA
Q1: jQuery Easing プラグインは、商用サイトでも無料で使用できますか?
A1: はい、jQuery Easing プラグインは MIT ライセンスで提供されており、商用サイトでも無料で使用できます。
Q2: 複数のイージング関数を組み合わせて使用することはできますか?
A2: いいえ、1 つの animate() メソッドで指定できるイージング関数は 1 つだけです。複数のイージング関数を組み合わせたい場合は、複数の animate() メソッドを連鎖させて使用してください。
Q3: イージング関数を適用しても、アニメーションがカクカクしてしまいます。
A3: アニメーションのパフォーマンスは、ブラウザやデバイスの性能に影響を受けます。パフォーマンスの問題が発生する場合は、イージング関数の見直しや、CSS アニメーションの利用を検討しましょう。
その他の参考記事:jquery animate margin