
jQuery UI を使用した要素の選択機能の実装
はじめに
この記事では、jQuery UI Selectable プラグインについて掘り下げ、ページ上の複数の要素をマウスで選択できるようにする方法を説明します。基本的な使い方、オプションの設定、イベント処理、そして具体的な適用例を紹介します。
jQuery Selectable とは
jQuery UI Selectable プラグインは、Webページの要素に強力な選択機能を追加します。簡単な設定で、ユーザーはマウスドラッグで選択範囲を指定し、複数の要素を選択できます。これにより、ユーザーインタラクションが大幅に向上します。
内容
1. クイックスタート
jQuery UI ライブラリの読み込み
jQuery UI ライブラリファイル(CSS と JavaScript)を正しく読み込む方法を説明します。
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
HTML 構造
Selectable 機能を適用しやすいように、適切な HTML 構造を構築する方法を説明します。
<ul id="selectable">
<li>アイテム 1</li>
<li>アイテム 2</li>
<li>アイテム 3</li>
</ul>
JavaScript の初期化
簡単な JavaScript コードを使用して Selectable プラグインを初期化する方法を示します。
<script>
$(function() {
$("#selectable").selectable();
});
</script>
基本的な例
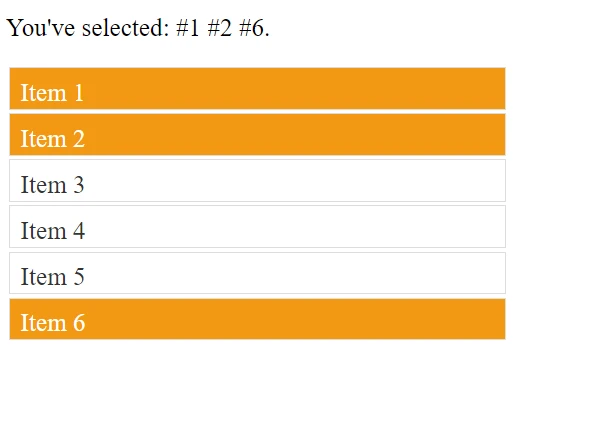
Selectable の基本的な機能を直感的に理解できる基本的な例を示します。
2. オプションの設定
ここでは、Selectable プラグインの動作をカスタマイズするために使用できるさまざまなオプションについて説明します。
| オプション | 説明 |
|---|---|
| filter | 選択可能な要素を細かく制御するために使用するフィルター式を指定します。 |
| tolerance | 選択範囲の感度を調整します。 |
| disabled | Selectable 機能を無効または有効にします。 |
| autoRefresh | DOM の変更後に選択状態を自動的に更新するかどうかを指定します。 |
| appendTo | 選択範囲を表すヘルパー要素を追加する親要素を指定します。 |
3. イベント処理
Selectable プラグインは、選択プロセス中のさまざまな段階で発生するイベントを提供します。これらのイベントを使用して、カスタムのロジックを実行できます。
| イベント | 説明 |
|---|---|
| selecting | 選択処理中に発生します。 |
| selected | 要素が選択されたときに発生します。 |
| unselecting | 要素の選択が解除されているときに発生します。 |
| unselected | 要素の選択が解除されたときに発生します。 |
| start | 選択が開始されたときに発生します。 |
| stop | 選択が終了したときに発生します。 |
4. 実際の適用例
画像セレクター
Selectable を使用して簡単な画像セレクターを作成する方法を示します。
リスト項目の選択
Selectable を使用してリスト項目の複数選択機能を実装する方法を説明します。
カスタムカレンダーの選択
Selectable を利用して日付範囲を選択できるカスタムカレンダーの例を示します。
まとめ
この記事では、jQuery UI Selectable プラグインについて、基本的な使い方から高度な適用まで詳しく解説しました。簡単な要素の選択から複雑なインタラクションシナリオまで、Selectable はプロジェクトに便利なソリューションを提供します。
参考資料
Q&A
Q1: Selectable で選択可能な要素を制限するにはどうすればよいですか?
A1: `filter` オプションを使用します。たとえば、`filter: "li:even"` とすると、偶数番目のリスト項目のみを選択可能にできます。
Q2: 選択された要素を取得するにはどうすればよいですか?
A2: `:selected` セレクターを使用します。たとえば、`$("#selectable .ui-selected")` とすると、選択されたすべての要素を取得できます。
Q3: Selectable の選択をプログラムで制御するにはどうすればよいですか?
A3: Selectable のメソッドを使用します。たとえば、`$("#selectable").selectable("refresh")` とすると、選択状態を更新できます。
その他の参考記事:jquery ui selectable table