
JavaScriptで要素を自由に操る!座標指定による移動方法を徹底解説
Description: JavaScript を使用してHTML要素を思い通りに動かす方法を解説します。要素の座標を取得・設定する方法から、アニメーション効果を使った滑らかな移動まで、実践的なサンプルコードと共に分かりやすく説明します。
---1. はじめに:JavaScriptと要素の移動
- JavaScriptを利用することで、HTML要素を動的に操作し、Webページに動きを与えることができます。
- 要素の移動は、Webサイトにインタラクティブ性や視覚的な魅力を加える効果的な手法です。
2. 座標の基礎知識:要素の位置を把握する
-
絶対座標と相対座標:
- 絶対座標:ブラウザウィンドウの左上を基準とした座標系。
- 相対座標:親要素の左上を基準とした座標系。
-
オフセット: 要素の左上隅から親要素の左上隅までの距離。
offsetTop: 親要素の上辺からの垂直方向の距離。offsetLeft: 親要素の左辺からの水平方向の距離。
3. JavaScriptで要素の座標を取得する
-
element.styleプロパティ:element.style.top: 要素の上辺のY座標を取得・設定。element.style.left: 要素の左辺のX座標を取得・設定。- 注意点: 単位を指定する必要がある (
pxなど)。
-
getBoundingClientRect()メソッド:- 要素のサイズと位置に関する情報を取得。
x,y,top,right,bottom,left,width,heightなどのプロパティを持つオブジェクトを返す。
4. JavaScriptで要素の座標を設定し、移動を実現する
element.style.topとelement.style.leftに新しい座標値を代入することで、要素を移動させる。
サンプルコード:
<div id="myElement">移動する要素</div>
<script>
const element = document.getElementById("myElement");
element.style.top = "100px";
element.style.left = "50px";
</script>
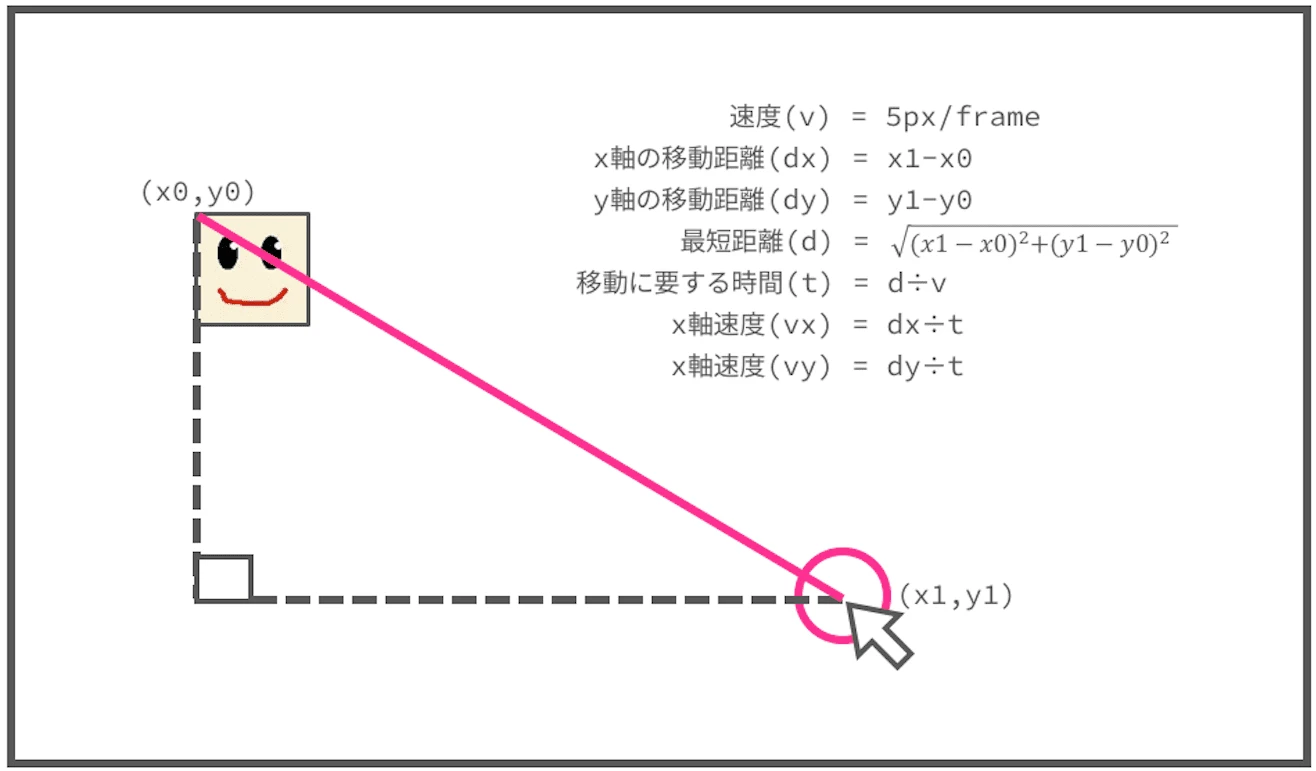
5. アニメーション効果を加えた滑らかな移動
setInterval()関数 またはrequestAnimationFrame()メソッド を使用し、要素の座標を一定時間ごとに少しずつ変化させることで、アニメーションを実現。
サンプルコード (setInterval):
<div id="myElement">移動する要素</div>
<script>
let x = 0;
const element = document.getElementById("myElement");
setInterval(() => {
x += 1;
element.style.left = x + "px";
}, 10);
</script>
6. まとめ
- JavaScript を使用することで、要素の座標を取得・設定し、自由に移動させることができます。
- アニメーション効果を加えることで、より魅力的なWebページを作成することができます。
- 本記事で紹介した内容を参考に、要素の移動を活用して、Webサイトにインタラクティブ性や視覚的な効果を追加してみてください。
参考文献
---よくある質問
Q1: element.style で座標を設定しても要素が移動しない場合は?
A1: 要素のpositionプロパティがstatic(デフォルト)になっている可能性があります。positionプロパティをrelative, absolute, fixedなどに設定してください。
Q2: アニメーションがギクシャクして滑らかに動かない場合は?
A2: setIntervalの代わりにrequestAnimationFrameを使うと、より滑らかなアニメーションを実現できます。requestAnimationFrameはブラウザのリフレッシュレートに合わせて処理を実行するため、より自然な動きになります。
Q3: 要素をマウスでドラッグできるようにするには?
A3: mousedown, mousemove, mouseupイベントを利用して、マウスの動きに合わせて要素の座標を更新することでドラッグ操作を実現できます。
その他の参考記事:jquery 要素 移動