
jQuery CDNとは?初心者向けに基礎知識と導入方法を解説!
Webサイトに動きやインタラクティブな要素を追加したいと思ったことはありませんか?それを実現する手段の一つに、JavaScriptライブラリである「jQuery」があります。jQueryを使うことで、複雑なJavaScriptコードを簡潔に記述できるようになり、開発効率が大幅に向上します。
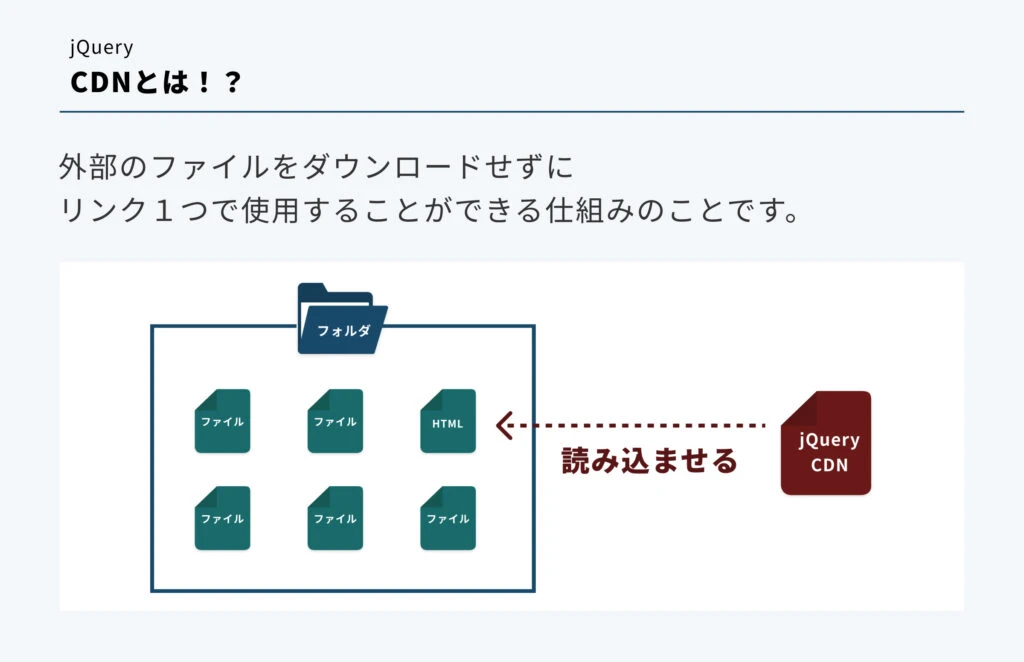
そして、このjQueryをWebサイトに簡単に導入する方法の一つが「jQuery CDN」の利用です。CDNとは、世界中に設置されたサーバーネットワークからコンテンツを配信する仕組みです。jQuery CDNを利用することで、Webサイトの表示速度向上や開発効率の向上など、様々なメリットがあります。
この記事では、jQuery CDNとは何か、導入方法、メリット・デメリットを初心者向けに丁寧に解説していきます。jQuery CDNを使って、Webサイト制作をよりスムーズに進めましょう!
1. jQueryとは?
jQueryは、JavaScriptライブラリの一つで、Webページに動きやインタラクティブな要素を追加するために使用されます。以下に、jQueryの特徴を3つご紹介します。
- JavaScriptライブラリであること
- 複雑なJavaScriptコードを簡潔に記述できること
- アニメーションやイベント処理を簡単に実装できること
jQueryを使うことで、JavaScriptをより簡単に効率的に記述できるようになり、開発時間の短縮やコードの可読性向上に繋がります。
2. CDNとは?
CDNは「Content Delivery Network」の略で、世界中に設置されたサーバーネットワークからコンテンツを配信する仕組みです。CDNを利用すると、利用者の近くにサーバーがあるため、高速なデータ配信が可能になります。
CDNの仕組みを簡単に説明すると、Webサイトのコンテンツ(画像、動画、JavaScriptファイルなど)を複数のサーバーに分散して配置し、ユーザーがWebサイトにアクセスした際に、地理的に最も近いサーバーからコンテンツを配信します。これにより、データの転送距離が短縮され、表示速度が向上するというわけです。
3. jQuery CDNとは?
jQuery CDNは、jQueryのファイルをCDN経由で提供するサービスです。CDNプロバイダがjQueryのファイルを自社のサーバーに配置し、ユーザーはCDNプロバイダのサーバーからjQueryファイルを読み込むことができます。
代表的なjQuery CDNプロバイダとしては、Googleが提供する「Google Hosted Libraries」や、cdnjsなどがあります。
4. jQuery CDNを使うメリット
jQuery CDNを利用するメリットは大きく分けて以下の3つです。
| メリット | 説明 |
|---|---|
| Webサイトの表示速度が向上する | CDNは利用者に近いサーバーからデータ配信を行うため、Webサイトの表示速度が向上します。 |
| 開発効率が向上する | jQueryファイルを自身で用意する必要がなく、CDNのURLを記述するだけでjQueryを利用できるため、開発効率が向上します。 |
| サーバー負荷を軽減できる | CDNがjQueryファイル配信を肩代わりするため、自社のサーバー負荷を軽減できます。 |
5. jQuery CDNを使うデメリット
jQuery CDNは多くのメリットを提供しますが、同時にいくつかのデメリットも存在します。
| デメリット | 説明 |
|---|---|
| インターネット接続が必須である | CDNを利用するにはインターネット接続が必須となるため、オフライン環境ではjQueryを利用できません。 |
| CDN側の問題が発生した場合、Webサイトに影響が出る可能性がある | CDN側のサーバーに障害が発生した場合、jQueryファイルが読み込めなくなり、Webサイトの表示に影響が出る可能性があります。 |
6. jQuery CDNの導入方法
jQuery CDNを導入するには、HTMLファイルのタグ内にjQuery CDNのURLを記述します。以下に、Google Hosted Librariesを利用した際の記述例を示します。
<html>
<head>
<title>jQuery CDNの導入</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<!-- jQueryを使った処理を記述 -->
</body>
</html>
CDNプロバイダによってURLが異なるため、利用するCDNプロバイダの公式ウェブサイトで正しいURLを確認しましょう。
7. jQuery CDNの選び方
jQuery CDNを選ぶ際には、以下の点を考慮すると良いでしょう。
- 利用実績や信頼性が高いプロバイダを選ぶ
- 最新バージョンを提供しているプロバイダを選ぶ
Google Hosted Librariesやcdnjsなど、広く利用されているCDNプロバイダを選ぶことをおすすめします。
8. まとめ
jQuery CDNは、WebサイトにjQueryを簡単に導入できる便利なサービスです。表示速度の向上や開発効率の向上など、多くのメリットがあります。
ただし、インターネット接続が必須であることや、CDN側の問題が発生した場合にWebサイトに影響が出る可能性があるなど、いくつかのデメリットも存在します。
メリット・デメリットを理解した上で、適切にjQuery CDNを利用し、Webサイト制作をよりスムーズに進めましょう!
jQuery CDNに関するよくある質問
Q1. jQuery CDNは無料ですか?
A1. はい、多くのjQuery CDNプロバイダは無料でサービスを提供しています。ただし、利用規約や制限事項がある場合もあるため、事前に確認しておきましょう。
Q2. jQuery CDNを使うと、自分のサーバーにjQueryをインストールする必要はなくなりますか?
A2. はい、jQuery CDNを利用する場合は、自分のサーバーにjQueryをインストールする必要はありません。CDNのURLをHTMLファイルに記述するだけで、jQueryを利用できます。
Q3. jQuery CDNは、どのようなWebサイトで利用できますか?
A3. jQuery CDNは、個人サイト、商用サイト、規模の大小を問わず、あらゆるWebサイトで利用できます。
その他の参考記事: