
jQuery 最新バージョン CDN で高速化!導入手順とおすすめ CDN を解説
Webサイトの開発において、JavaScriptライブラリの利用は欠かせません。中でもjQueryは、その使いやすさと豊富な機能で、多くの開発者に愛されています。しかし、jQueryを自分のサーバーに配置して読み込むと、ページの読み込み速度が遅くなってしまう可能性があります。
そこでおすすめなのが、CDN経由でjQueryを読み込む方法です。CDNを利用することで、jQueryの最新バージョンを高速かつ簡単に導入し、Webサイトの表示速度向上を実現できます。
この記事では、jQueryをCDN経由で利用する方法について、おすすめのCDNや導入手順をわかりやすく解説します。
jQuery とは?
jQueryとは、JavaScriptをよりシンプルに記述できるようにしたJavaScriptライブラリです。 HTMLの操作やイベント処理、アニメーションなどを簡単なコードで実現できるため、多くのWebサイトで利用されています。
- JavaScriptライブラリであること
- コードを簡潔に記述できるメリット
- 多くのWebサイトで利用されている事実
CDN 経由で jQuery を利用するメリット
CDN (Content Delivery Network)とは、世界中にサーバーを配置し、コンテンツを高速に配信するサービスです。CDN経由でjQueryを利用すると、以下のようなメリットがあります。
- ページの読み込み速度が向上する
CDNはユーザーに近いサーバーからデータを提供するため、ページの読み込み速度が向上します。 - サーバーへの負荷を軽減できる
CDNがjQueryの配信を肩代わりするため、自分のサーバーへの負荷を軽減できます。 - バージョン管理の手間が省ける
CDNは常に最新バージョンを提供しているため、バージョン管理の手間が省けます。
jQuery 最新バージョン CDN の紹介
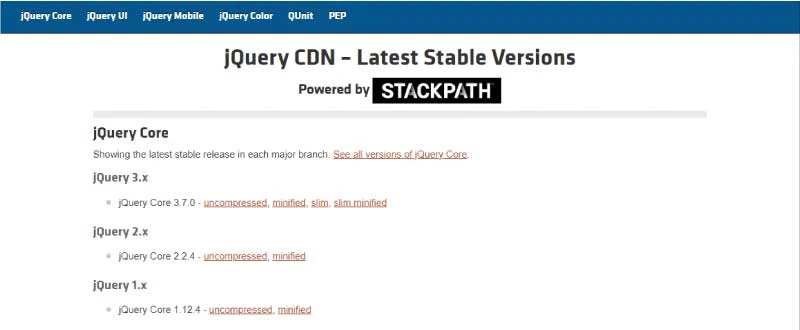
jQueryの最新バージョンを提供しているおすすめのCDNを紹介します。
| CDN名 | 特徴 | 導入方法 |
|---|---|---|
| Google Hosted Libraries | Googleが提供するCDN。安定性と信頼性の高さが魅力。 |
|
| jsdelivr | npm、GitHub、WordPressなどの様々なソースからの豊富なライブラリを提供。 |
|
| cdnjs | 世界中に多数のサーバーを持つ、高速配信に特化したCDN。 |
|
jQuery CDN を利用する際の注意点
CDNを利用する際には、以下の点に注意する必要があります。
- CDN サービスの障害発生リスク
CDNは外部サービスであるため、障害が発生する可能性があります。障害発生時に備え、フォールバック対策を検討しておきましょう。 - セキュリティ対策の必要性
CDNから読み込むJavaScriptファイルの内容が改ざんされるリスクも考えられます。SSL/TLS通信を利用するなど、セキュリティ対策を講じることが重要です。 - オフライン環境での利用について
オフライン環境ではCDNからのファイル読み込みができません。オフラインでも動作するWebサイトを作る場合は、ローカルにjQueryをダウンロードしておくなどの対策が必要です。
まとめ
jQuery 最新バージョンをCDN経由で利用することで、Webサイトの表示速度向上、サーバー負荷の軽減、バージョン管理の手間削減などのメリットを享受できます。 この記事を参考に、ぜひCDNを活用し、快適なWebサイト開発を実現してください。
jQuery CDN に関するよくある質問
Q1: CDN を利用する際に料金は発生しますか?
A1: 一般的に、無料で利用できるCDNが多いです。ただし、利用量や機能によっては有料プランが用意されている場合もあります。
Q2: 複数の CDN を同時に利用することはできますか?
A2: はい、可能です。ただし、複数の CDN を利用することで、管理が複雑になる場合もあります。
Q3: CDN を利用する際に、セキュリティ上のリスクはありますか?
A3: CDN自体にセキュリティリスクは低いですが、CDNの利用方法によっては、セキュリティリスクが発生する可能性があります。例えば、CDNから読み込むJavaScriptファイルの内容が改ざんされる可能性があります。そのため、CDNを利用する際には、SSL/TLS通信を利用するなど、セキュリティ対策を講じることが重要です。
その他の参考記事: