
DHTMLX Gantt:高機能なJavaScriptガントチャートライブラリ
**説明:** DHTMLX Ganttは、プロジェクト管理、リソース計画、進捗状況の追跡などのアプリケーションに適した、インタラクティブなガントチャートを構築するための機能豊富なJavaScriptライブラリです。
コア機能
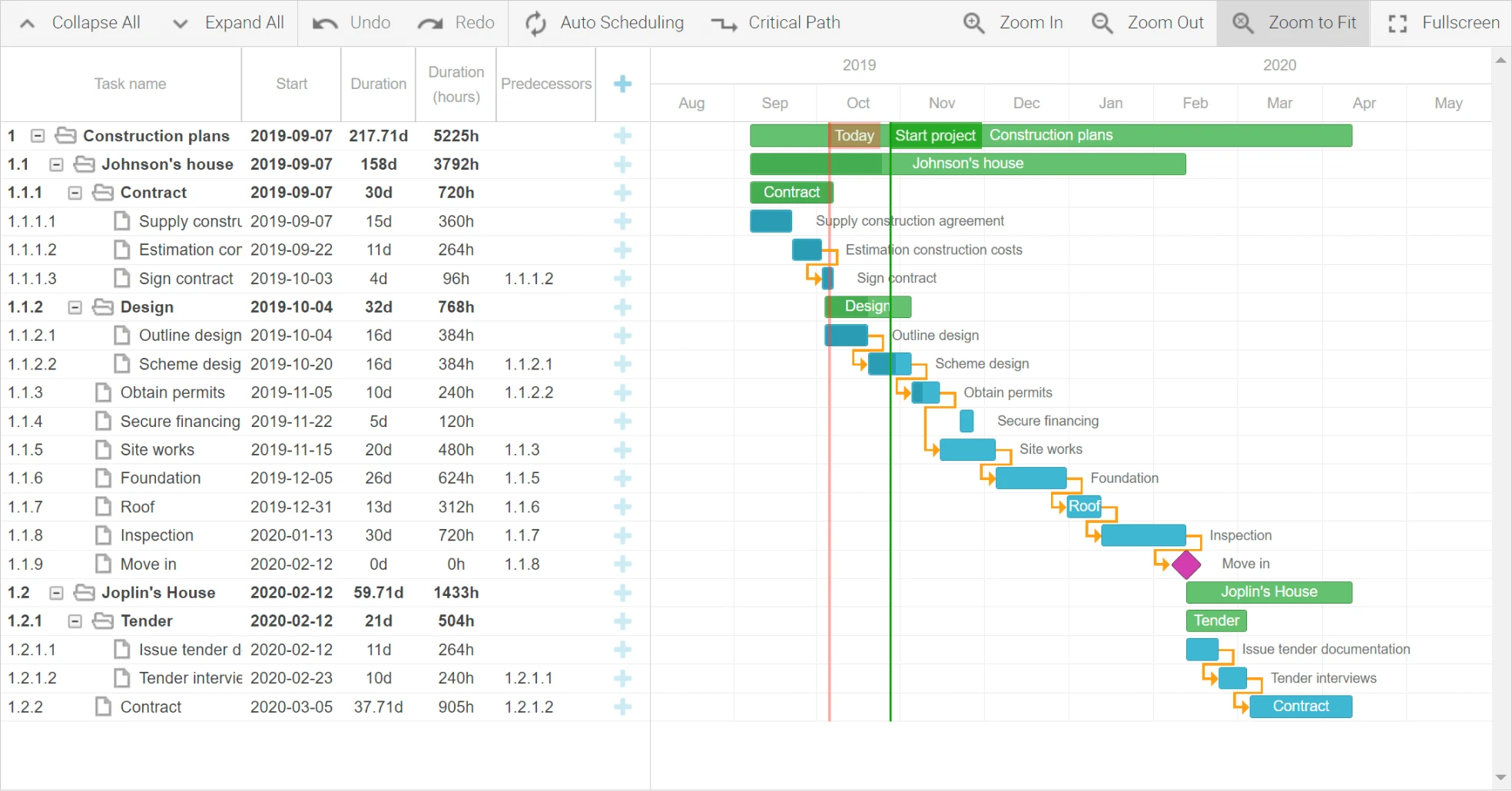
- **インタラクティブなガントチャート:** プロジェクトの進捗状況、タスクの依存関係、リソースの割り当てを視覚化するための、直感的でインタラクティブなガントチャートを作成します。
- **柔軟な構成:** 時間スケール、タスクスタイル、列設定など、ニーズに合わせてガントチャートの外観と動作をカスタマイズします。
- **タスク管理:** ドラッグアンドドロップ操作をサポートし、タスクの追加、編集、削除、リンク、配置を簡単に行えます。
- **リソース管理:** タスクにリソースを割り当て、リソースの使用率と作業負荷を追跡します。
- **クリティカルパス計算:** クリティカルパスを自動的に識別し、重要なタスクを強調表示して、プロジェクトの成功に不可欠な要素に集中できるようにします。
高度な機能
- **カスタムビュー:** ガントチャート、タイムラインビュー、グリッドビューなど、複数のビューオプションから選択します。
- **データバインディング:** JSON、REST API、サーバー側データベースなど、さまざまなデータソースとガントチャートを簡単に統合します。
- **拡張機能とプラグイン:** 豊富なAPIとプラグインを利用して、エクスポート、インポート、カスタムツールチップ、カスタムエディターなど、ガントチャートの機能を拡張します。
- **クロスブラウザ互換性:** DHTMLX Ganttは、すべての主要なブラウザと互換性があり、さまざまなデバイスでアプリケーションが適切に機能することを保証します。
- **パフォーマンスの最適化:** 大規模なデータセットを処理する場合でも、高速なレンダリングとスムーズなインタラクションエクスペリエンスを維持します。
応用分野
- **プロジェクト管理:** プロジェクトの進捗状況、リソース、タスクの依存関係を計画、追跡、管理します。
- **リソース計画:** リソースの割り当てを最適化し、リソースの競合を回避し、リソースの使用率を向上させます。
- **進捗状況の追跡:** プロジェクトの進捗状況をリアルタイムで監視し、潜在的なリスクや遅延を特定し、タイムリーな対策を講じます。
- **生産計画:** 生産計画を策定および視覚化し、生産の進捗状況を追跡し、納期どおりの納品を保証します。
- **その他のアプリケーション:** スケジュール管理、イベントプランニングなど、タイムラインデータを視覚化する必要があるあらゆるシナリオ。
利点
- **使いやすさ:** 開発者がすぐに使い始められるように、シンプルで直感的なAPIを提供します。
- **高度なカスタマイズ性:** ブランドやニーズに合わせて、ガントチャートの外観と機能をカスタマイズできます。
- **優れたパフォーマンス:** 大規模なデータセットを処理する場合でも、高速な応答とスムーズなインタラクションを維持します。
- **強力なサポート:** 詳細なドキュメント、サンプル、テクニカルサポートを提供して、問題の解決を支援します。
まとめ
DHTMLX Ganttは、さまざまなプロジェクト管理およびタイムライン視覚化のニーズに対応する、強力で使いやすいJavaScriptガントチャートライブラリです。
HTMLコード例
<!DOCTYPE html>
<html>
<head>
<title>DHTMLX Gantt の例</title>
<link rel="stylesheet" href="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css">
<script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>
</head>
<body>
<div id="gantt_here" style="width:100%; height:500px;"></div>
<script>
gantt.init("gantt_here");
gantt.parse({
data: [
{ id: 1, text: "タスク 1", start_date: "2023-10-26", duration: 5 },
{ id: 2, text: "タスク 2", start_date: "2023-10-28", duration: 2, parent: 1 },
]
});
</script>
</body>
</html>
ブラウザの互換性
| ブラウザ | バージョン |
|---|---|
| Chrome | 最新バージョン |
| Firefox | 最新バージョン |
| Safari | 最新バージョン |
| Edge | 最新バージョン |
| Opera | 最新バージョン |
参考文献
Q&A
Q1: DHTMLX Gantt は無料ですか?
A1: DHTMLX Gantt には、無料の商用ライセンスと有料の商用ライセンスがあります。詳細については、価格ページをご覧ください。
Q2: DHTMLX Gantt を使用するには、どのような技術的なスキルが必要ですか?
A2: DHTMLX Gantt を使用するには、HTML、CSS、JavaScript の基本的な知識が必要です。
Q3: DHTMLX Gantt は、モバイルデバイスで動作しますか?
A3: はい、DHTMLX Gantt は、レスポンシブデザインに対応しており、モバイルデバイスでも動作します。
その他の参考記事:jquery gantt editor