
Frappe Gantt: オープンソースのJavaScriptガントチャートライブラリでプロジェクトの可視化を実現
概要
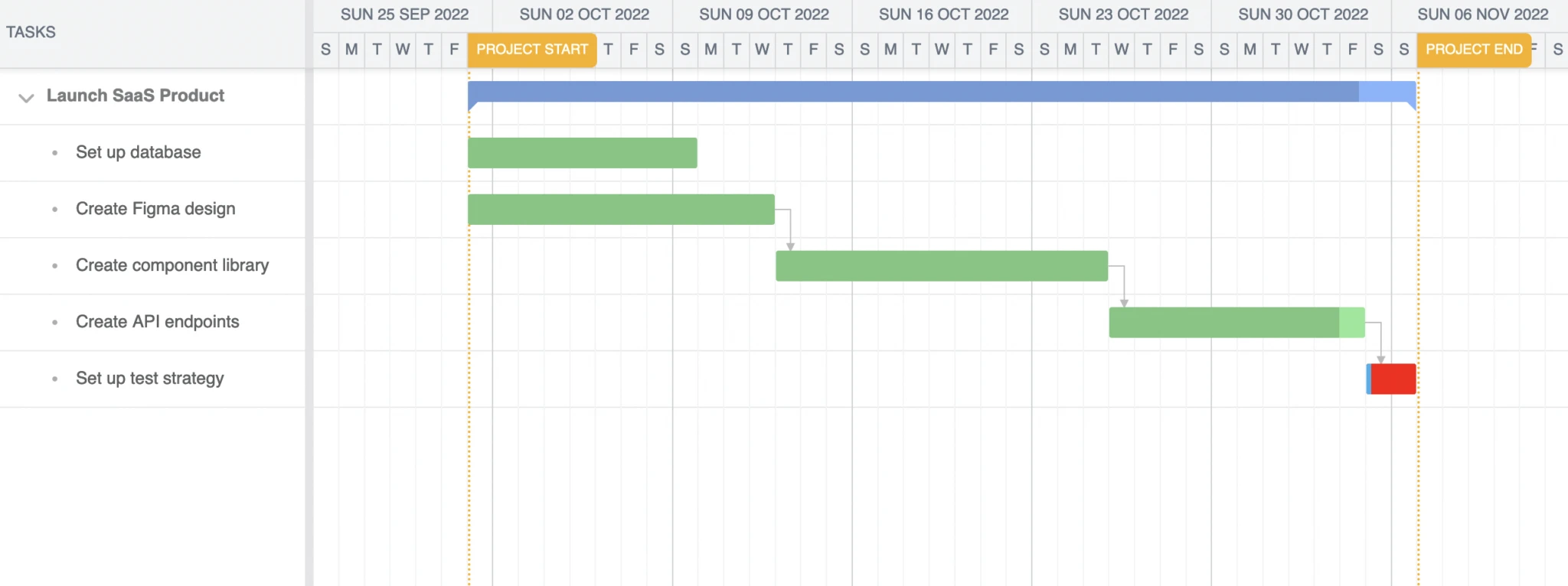
Frappe Ganttは、JavaScriptベースのオープンソースガントチャートライブラリです。Webアプリケーションに簡単に統合でき、インタラクティブでカスタマイズ可能なガントチャートを作成できます。プロジェクト管理、リソース割り当て、タスクスケジューリングなど、Frappe Ganttは明確で直感的な可視化ソリューションを提供し、プロジェクトの進捗状況をより適切に把握するのに役立ちます。
詳細
1. 主な機能
- インタラクティブなガントチャート: ドラッグアンドドロップ操作によるタスクの日付調整、依存関係の作成、ズーム、スクロールなどのビュー制御をサポートしています。
- 高度なカスタマイズ性: 豊富なAPIとイベントを提供し、外観、動作、機能をカスタマイズして、個々のニーズに対応できます。
- 簡単な統合: 使用方法は簡単で、数行のコードをWebアプリケーションに埋め込むだけです。
- 複数のデータソースのサポート: JSON、JavaScriptオブジェクト、またはサーバー側のAPIからデータを読み込むことができます。
- 軽量&高性能: 圧縮後わずか45kbで、大量のデータを処理する場合でもスムーズに動作します。
- オープンソース&無料: MITライセンスに基づいて公開されており、商用および非商用のプロジェクトに無料で使用できます。
2. 利用シーン
- プロジェクト管理: プロジェクト計画の可視化、タスクの進捗状況の追跡、リソース割り当ての管理。
- 生産スケジューリング: 生産計画の調整、リソース使用率の最適化、生産進捗状況の監視。
- イベント企画: イベントタイムラインの計画、関係者間の作業の調整、イベントの円滑な進行の確保。
- 学習計画: 学習計画の作成、学習進捗状況の追跡、学習効率の向上。
- タイムラインの可視化が必要なその他のシーン: プロジェクトロードマップ、製品リリース計画など。
3. クイックスタート
- インストール: npmまたはyarnを使用して`frappe-gantt`パッケージをインストールします。
- 初期化: ガントチャートを格納するHTML要素を作成し、JavaScriptコードを使用して初期化します。
- データの読み込み: タスクデータをJSONまたはJavaScriptオブジェクトの形式でガントチャートに読み込みます。
- カスタマイズ: 必要に応じて、APIとイベントを使用してガントチャートの外観と動作をカスタマイズします。
4. 利点
- 軽量・高性能: 大量のデータを処理する場合でもスムーズに動作します。
- オープンソース&無料: 自由に使用および変更できます。
- 簡単な統合: 数行のコードをWebアプリケーションに埋め込むだけです。
- 高度なカスタマイズ性: 個々のニーズに対応できます。
- 活発なコミュニティサポート: 助けを得たり、経験を交換したりするのに便利です。
5. 他のガントチャートライブラリとの比較
| ライブラリ | 利点 | 欠点 |
|---|---|---|
| Frappe Gantt | 軽量、習得しやすい、オープンソース&無料 | 機能が比較的シンプル |
| DHTMLX Gantt | 機能が豊富 | 比較的重い、有料 |
| Bryntum Gantt | 非常に多機能 | 高価な商用ライセンス |
まとめ
Frappe Ganttは、強力で使いやすく、高度にカスタマイズ可能なオープンソースのガントチャートライブラリであり、タイムラインの可視化が必要なあらゆるシーンに適しています。シンプルで使いやすいガントチャートソリューションを探している場合は、Frappe Ganttが最適です。
コード例
<div id="gantt"></div>
<script>
var tasks = [
{
id: 'Task 1',
name: 'タスク 1',
start: '2023-04-01',
end: '2023-04-05',
},
// ... その他のタスク
];
var gantt = new Gantt("#gantt", tasks);
</script>
参考文献
よくある質問
1. Frappe Ganttは商用プロジェクトで使用できますか?
はい、Frappe GanttはMITライセンスに基づいて公開されており、商用プロジェクトでも無料で使用できます。
2. Frappe Ganttは日本語に対応していますか?
Frappe Gantt自体は多言語対応しており、日本語で表示することも可能です。ただし、一部の機能やエラーメッセージは英語のみの場合があります。
3. Frappe Ganttに関するサポートはどこで受けられますか?
Frappe Ganttの公式GitHubリポジトリのIssueページで質問したり、問題を報告したりすることができます。また、Stack Overflowなどのオンラインコミュニティで質問することもできます。
その他の参考記事:jquery gantt editor