
jQuery 要素追加:輕鬆に網頁要素を操作する
この文書では、jQuery を使用して HTML 文書に新しい要素を追加する方法について詳しく解説します。 append()、prepend()、after()、before() など、さまざまな要素追加方法を網羅し、サンプルコードを使ってすぐに使いこなせるようにします。
1. jQuery 要素追加の理解
要素追加とは、既存の HTML 構造に新しい HTML 要素を挿入することです。 jQuery を使用して要素を追加するメリットは、コードが簡潔になり、理解しやすく、メンテナンスが容易になることです。
jQuery は、主に以下の 4 つの要素追加方法を提供しています。
- append()
- prepend()
- after()
- before()
2. append() と prepend():内部への要素追加
- append(): 選択した要素の内容の末尾に新しい要素を追加します。
- prepend(): 選択した要素の内容の先頭に新しい要素を追加します。
以下は、append() と prepend() を使用してさまざまな種類の要素を追加する例です。
段落 (
) の追加
// append() を使用して段落を追加
$("div").append("<p>append() で追加された段落です。</p>");
// prepend() を使用して段落を追加
$("div").prepend("<p>prepend() で追加された段落です。</p>");
リンク () の追加
// append() を使用してリンクを追加
$("div").append("<a href='https://www.example.com'>Example</a>");
画像 (![]() ) の追加
) の追加
// append() を使用して画像を追加
$("div").append("<img src='image.jpg' alt='画像の解説'>");
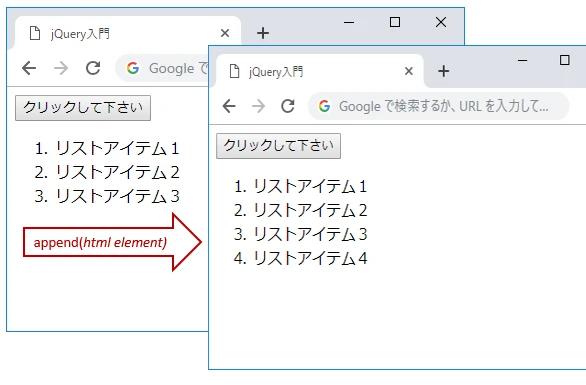
リスト項目 (
// append() を使用してリスト項目を追加
$("ul").append("<li>新しいリスト項目</li>");
HTML 文字列と jQuery メソッドを組み合わせることで、より複雑な要素構造を作成して追加することもできます。
3. after() と before(): 外部への要素追加
- after(): 選択した要素の後に新しい要素を追加します。
- before(): 選択した要素の前に新しい要素を追加します。
以下は、after() と before() を使用してさまざまな種類の要素を追加する例です。
新しい <div> コンテナの追加
// after() を使用して新しい div を追加
$("p").after("<div>段落の後に追加された div です。</div>");
フォーム要素 (<form>, <input>, <button>) の追加
// before() を使用してフォームを追加
$("div").before("<form><input type='text'><button>送信</button></form>");
after() と before() は、append() や prepend() とは異なり、選択した要素の内部ではなく外部に追加されます。要素を追加する位置によって適切な方法を選択する必要があります。
4. jQuery 要素追加の実際の応用
jQuery の要素追加は、以下のようなさまざまなウェブ開発の場面で活用されています。
- ユーザーインタラクションに基づいた動的なコンテンツ追加 (例: ボタンクリックで新しいリスト項目を追加)
- AJAX を使用したデータ取得とページへの表示
- ドラッグ&ドロップ可能な UI 要素の作成
ボタンクリックでリスト項目を追加する例
<button id="add-item">項目を追加</button>
<ul id="item-list">
<li>項目 1</li>
<li>項目 2</li>
</ul>
<script>
$(document).ready(function() {
$("#add-item").click(function() {
$("#item-list").append("<li>新しい項目</li>");
});
});
</script>
5. まとめ
この記事では、jQuery を使用した要素追加の基本的な概念と方法について解説しました。 jQuery の要素追加方法を柔軟に使いこなすことで、動的でインタラクティブなウェブページを構築することができます。
さらに詳しく学びたい方は、以下のリソースをご覧ください。
jQuery 要素追加:よくある質問
- Q1: jQuery の要素追加と通常の JavaScript での要素追加は何が違うのですか?
- A1: jQuery を使用すると、より簡潔で直感的な構文で要素を追加できます。また、クロスブラウザ互換性を気にする必要もなく、コードの記述と保守が容易になります。
- Q2: 要素を追加する際に、HTML 文字列ではなく、JavaScript オブジェクトを使用することはできますか?
- A2: はい、jQuery では HTML 文字列だけでなく、JavaScript オブジェクトを使用して要素を作成し、追加することができます。createElement() や setAttribute() などの DOM API を使用してオブジェクトを作成し、append() や prepend() などのメソッドに渡すことができます。
- Q3: 追加した要素にイベントリスナーを設定するにはどうすればよいですか?
- A3: 要素を追加した後に、on() メソッドを使用してイベントリスナーを設定できます。on() メソッドは、動的に追加された要素に対してもイベントを設定することができます。
その他の参考記事:jquery wrap