
JavaScriptでJSONを作成する方法を徹底解説!
このページでは、JavaScriptでJSONデータを作成する方法について、基礎から応用まで分かりやすく解説します。 JavaScriptオブジェクトからJSON文字列への変換、JSON.stringify()メソッドの使い方、配列やネスト構造を持つ複雑なJSONデータの作成方法などを、 初心者にも理解しやすいようにコード例を交えながら紹介します。
1. JSONとは?
JSON(JavaScript Object Notation)は、データ交換形式の一つです。軽量で、人間にも機械にも理解しやすいという特徴があります。 JavaScriptオブジェクトとよく似た構造を持つため、JavaScriptとの相性が抜群です。
JSONは、主に以下の要素で構成されます。
- オブジェクト: { } で囲まれたキーと値のペアの集合
- 配列: [ ] で囲まれた値の順序付きリスト
- 値: 文字列、数値、真偽値(true/false)、nullなど
JSONは、WebアプリケーションやAPIなどで広く利用されており、データのやり取りに欠かせない存在となっています。
2. JavaScriptでJSONを作成する基本
JavaScriptでJSONを作成するには、JSON.stringify()メソッドを使用します。
このメソッドは、JavaScriptオブジェクトを引数に取り、JSON形式の文字列に変換します。
// JavaScriptオブジェクト
const myObject = {
name: "太郎",
age: 30,
city: "東京"
};
// JSON文字列に変換
const myJson = JSON.stringify(myObject);
// 出力結果: {"name":"太郎","age":30,"city":"東京"}
console.log(myJson);
JSONでは、プロパティ名と文字列の値はダブルクォーテーションで囲む必要があります。
3. 配列を含むJSONデータの作成
配列を含むJSONデータを作成するには、JavaScriptの配列をJSON.stringify()メソッドに渡します。
// JavaScriptの配列
const myArray = ["りんご", "バナナ", "みかん"];
// JSON文字列に変換
const myJson = JSON.stringify(myArray);
// 出力結果: ["りんご","バナナ","みかん"]
console.log(myJson);
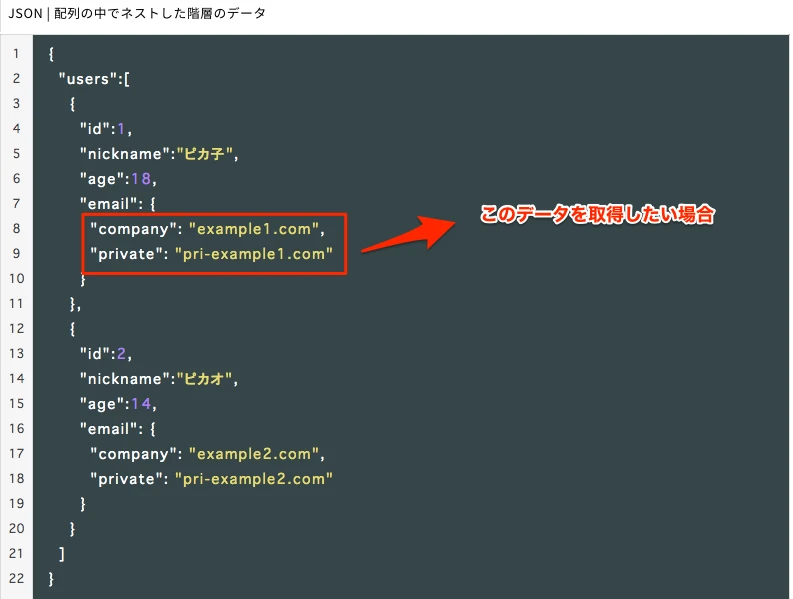
4. ネスト構造を持つJSONデータの作成
ネスト構造を持つJSONデータを作成するには、オブジェクトの中にオブジェクトや配列を入れ子にします。
// ネスト構造を持つJavaScriptオブジェクト
const myObject = {
name: "太郎",
age: 30,
address: {
city: "東京",
zipcode: "100-0001"
},
hobbies: ["読書", "旅行", "プログラミング"]
};
// JSON文字列に変換
const myJson = JSON.stringify(myObject);
// 出力結果:
// {"name":"太郎","age":30,"address":{"city":"東京","zipcode":"100-0001"},"hobbies":["読書","旅行","プログラミング"]}
console.log(myJson);
5. JSON.stringify()メソッドのオプション
JSON.stringify()メソッドには、出力形式をカスタマイズするためのオプションがあります。
第2引数には、変換対象のプロパティを指定する配列、または特定の処理を行う関数を指定できます。
第3引数には、インデントのスペース数を指定できます。
const myObject = {
name: "太郎",
age: 30,
city: "東京"
};
// 特定のプロパティのみ含める
const myJson1 = JSON.stringify(myObject, ["name", "city"]);
// 出力結果: {"name":"太郎","city":"東京"}
// インデントを設定して整形する
const myJson2 = JSON.stringify(myObject, null, 2);
// 出力結果:
// {
// "name": "太郎",
// "age": 30,
// "city": "東京"
// }
6. まとめ
この記事では、JavaScriptでJSONデータを作成する方法について解説しました。
JSON.stringify()メソッドを使うことで、JavaScriptオブジェクトを簡単にJSON形式に変換できます。
JSONは、データ交換形式として広く利用されており、Web開発において必須の知識と言えるでしょう。
その他の参考記事:jquery json 作成