
jQueryオブジェクト作成: JavaScriptオブジェクトとの違い、作成方法、実例を徹底解説!
はじめに
JavaScriptでDOM操作を行う際、jQueryを使うことでコードをシンプルに記述することができます。jQueryを使うためには、まず**jQueryオブジェクト**を作成する必要があります。
1. jQueryオブジェクトとは?
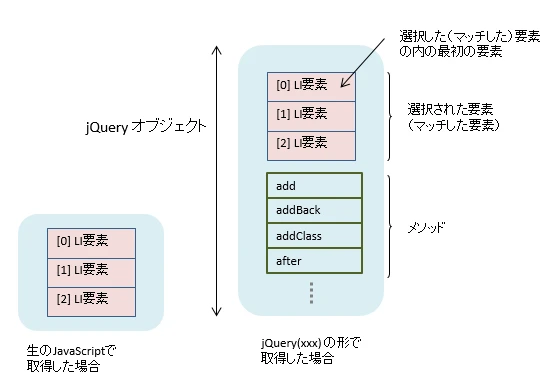
jQueryオブジェクトは、HTML要素の集合を操作するためのjQuery独自のオブジェクトです。通常のJavaScriptオブジェクトとは異なり、jQueryオブジェクトにはDOM操作を効率的に行うための様々なメソッドやプロパティが用意されています。
| 項目 | jQueryオブジェクト | JavaScriptオブジェクト |
|---|---|---|
| 定義 | HTML要素の集合を操作するためのjQuery独自のオブジェクト | ECMAScriptで定義されているオブジェクト |
| DOM操作 | 豊富なメソッドやプロパティにより、簡潔で直感的なDOM操作が可能 | DOM APIを使用するため、コードが冗長になりがち |
| メソッドチェーン | メソッドを連結して記述することが可能 (メソッドチェーン) | 基本的にはメソッドチェーンは使用できない |
jQueryオブジェクトを利用することで、以下のようなメリットがあります。
- 簡潔なコード: DOM操作を簡潔なコードで記述できます。
- クロスブラウザ対応: ブラウザ間の互換性を気にすることなく、コードを記述できます。
- 豊富な機能: DOM操作、イベント処理、アニメーションなど、Webサイト制作に必要な様々な機能が提供されています。
2. jQueryオブジェクトの作成方法
jQueryオブジェクトを作成するには、`$()` 関数を使用します。
2.1 セレクタを渡す場合
HTML要素を指定するセレクタを渡すことで、該当する要素を含むjQueryオブジェクトを作成できます。
// id="header" の要素を含むjQueryオブジェクトを作成
$("#header");
// class="item" の要素を含むjQueryオブジェクトを作成
$(".item");
// div要素を含むjQueryオブジェクトを作成
$("div");
2.2 HTML文字列を渡す場合
HTML文字列を渡すことで、そのHTML要素を含むjQueryオブジェクトを作成できます。
// <p>Hello</p> 要素を含むjQueryオブジェクトを作成
$("<p>Hello</p>");
2.3 JavaScriptオブジェクトを渡す場合
JavaScriptオブジェクトで表されるDOM要素を渡すことでも、jQueryオブジェクトを作成できます。
// JavaScriptでid="content"の要素を取得
const contentElement = document.getElementById("content");
// contentElementを含むjQueryオブジェクトを作成
$(contentElement);
2.4 空のjQueryオブジェクトを作成する場合
引数を指定せずに `$()` 関数を呼び出すと、空のjQueryオブジェクトが作成されます。
// 空のjQueryオブジェクトを作成
$();
3. jQueryオブジェクトの利用例
作成したjQueryオブジェクトに対して、様々なメソッドを使用してDOM操作を行うことができます。
3.1 要素の取得
// 2番目のリストアイテムを取得
$("li").eq(1);
// 最初のリストアイテムを取得
$("li").first();
3.2 要素の内容の取得・変更
// p要素のテキストコンテンツを取得
$("p").text();
// p要素のテキストコンテンツを設定
$("p").text("新しいテキスト");
// div要素のHTMLコンテンツを取得
$("div").html();
// div要素のHTMLコンテンツを設定
$("div").html("<h1>新しいコンテンツ</h1>");
// input要素の値を取得
$("input").val();
// input要素の値を設定
$("input").val("新しい値");
3.3 要素の属性操作
// a要素のhref属性を取得
$("a").attr("href");
// a要素のhref属性を設定
$("a").attr("href", "https://www.example.com");
// img要素のalt属性を削除
$("img").removeAttr("alt");
3.4 要素のスタイル操作
// p要素の文字色を赤に設定
$("p").css("color", "red");
// activeクラスを追加
$("li").addClass("active");
// inactiveクラスを削除
$("li").removeClass("inactive");
3.5 イベント処理
// ボタンクリック時にアラートを表示
$("button").on("click", function() {
alert("ボタンがクリックされました!");
});
3.6 アニメーション
// div要素を300ミリ秒かけてフェードイン
$("div").fadeIn(300);
// div要素を300ミリ秒かけてフェードアウト
$("div").fadeOut(300);
各メソッドの詳細な使い方については、[公式ドキュメント](https://api.jquery.com/)を参照してください。
4. まとめ
この記事では、jQueryオブジェクトの作成方法と、作成したオブジェクトを使った基本的なDOM操作について解説しました。jQueryは、JavaScriptでのDOM操作をシンプルに行うための強力なツールです。ぜひ、この機会にjQueryをマスターして、Webサイト制作に役立ててください。
jQueryオブジェクトに関するQ&A
Q1: jQueryオブジェクトとJavaScriptオブジェクトの違いは何ですか?
A1: jQueryオブジェクトは、JavaScriptオブジェクトをラップしたオブジェクトで、HTML要素の集合を操作するためのjQuery独自のメソッドやプロパティを提供します。JavaScriptオブジェクトは、ECMAScriptで定義されているオブジェクトで、DOM APIを使用してHTML要素を操作します。
Q2: jQueryオブジェクトを作成するにはどうすればよいですか?
A2: `$()` 関数を使用します。`$()` 関数には、セレクタ、HTML文字列、JavaScriptオブジェクトなどを渡すことができます。
Q3: jQueryオブジェクトを使用して、要素のテキストコンテンツを取得するにはどうすればよいですか?
A3: `.text()` メソッドを使用します。例えば、`$("p").text()` と記述すると、`p` 要素のテキストコンテンツを取得できます。
その他の参考記事:jquery オブジェクト