
アコーディオンメニュー サンプル|実装方法とメリット・デメリット、デザイン事例を紹介
本記事では、Webサイトのユーザビリティ向上に役立つアコーディオンメニューについて、その実装方法やメリット・デメリット、そして参考にしたいデザイン事例を分かりやすく解説します。HTML、CSS、JavaScriptを用いた基本的なコードサンプルもご紹介しますので、ぜひご自身のサイトにも取り入れてみてください。
目次
- アコーディオンメニューとは?
- アコーディオンメニューのメリット
- アコーディオンメニューのデメリット
- アコーディオンメニューの実装方法
- アコーディオンメニューのデザイン事例
- アコーディオンメニュー導入の際の注意点
- まとめ
アコーディオンメニューとは?
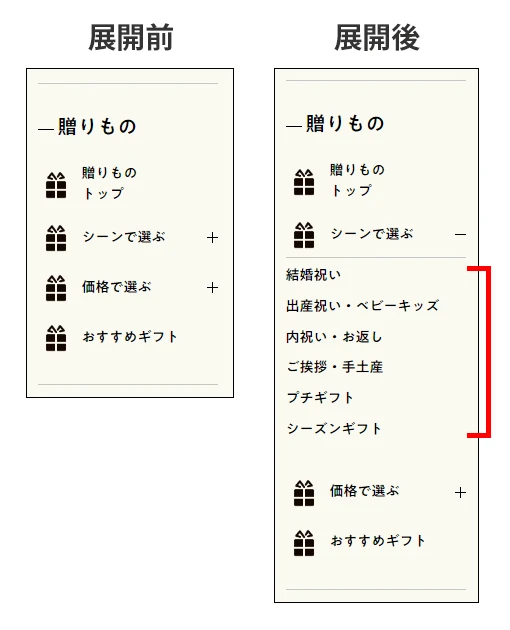
アコーディオンメニューとは、その名の通りアコーディオンのように開閉するUI要素のことを指します。クリックまたはタップすることで、コンテンツの表示・非表示を切り替えることができます。限られたスペースで効率的に情報を整理できるため、スマホサイトや情報量の多いページでよく利用されています。
- アコーディオンのように開閉するUI要素
- 省スペースで情報を整理できる
- スマホサイトや複雑な構造のサイトに最適
アコーディオンメニューのメリット
アコーディオンメニューは、ユーザーにもサイト運営者にも多くのメリットをもたらします。
- 表示領域を節約できる:必要な情報だけを表示することで、ページ全体の縦の長さを抑え、スクロールの手間を減らすことができます。
- 情報設計を整理しやすい:関連性の高い情報をグループ化して表示することで、ユーザーが求める情報にたどり着きやすくなります。
- ユーザーの直感的な操作を促せる:クリックやタップで簡単に開閉できるため、誰でも直感的に操作できます。
アコーディオンメニューのデメリット
一方で、アコーディオンメニューには以下のようなデメリットも存在します。導入前にしっかりと検討する必要があります。
- 一度に全ての情報が表示されない:全ての情報に目を通したいユーザーにとっては、開閉操作が面倒に感じる可能性があります。
- 開きすぎるとページが長くなる可能性も:項目数が多すぎる場合、開いた状態だとページが長くなり、かえってスクロールの手間が増えてしまう可能性があります。
- SEOの観点では考慮が必要:検索エンジンは、閉じられた状態のコンテンツまで評価しない場合があります。重要な情報は、初期状態で表示されるように設定するなどの工夫が必要です。
アコーディオンメニューの実装方法
基本的なアコーディオンメニューは、HTML、CSS、JavaScriptを用いて実装します。以下にシンプルなサンプルコードをご紹介します。
HTML : 基本構造のマークアップ
<ul class="accordion">
<li>
<h3 class="accordion-title">タイトル1</h3>
<div class="accordion-content">
<p>コンテンツ1</p>
</div>
</li>
<li>
<h3 class="accordion-title">タイトル2</h3>
<div class="accordion-content">
<p>コンテンツ2</p>
</div>
</li>
</ul>
CSS : 見た目のデザイン
.accordion {
list-style: none;
padding: 0;
}
.accordion-title {
background-color: #eee;
padding: 10px;
cursor: pointer;
}
.accordion-content {
display: none;
padding: 10px;
}
JavaScript : 開閉動作の実装
const accordionTitles = document.querySelectorAll('.accordion-title');
accordionTitles.forEach(title => {
title.addEventListener('click', () => {
const content = title.nextElementSibling;
content.style.display = content.style.display === 'block' ? 'none' : 'block';
});
});
上記はあくまでシンプルな例です。より複雑なアニメーションや機能を追加したい場合は、ライブラリを利用することも検討しましょう。
アコーディオンメニューのデザイン事例
アコーディオンメニューは、デザイン次第でサイトの印象を大きく左右します。以下にいくつかのデザイン事例をご紹介します。
| デザインの特徴 | 説明 |
|---|---|
| シンプルで見やすいデザイン | 装飾を抑えたシンプルなデザインは、どんなサイトにも合わせやすく、ユーザーにとっても見やすいというメリットがあります。 |
| アニメーションで動きをつけたデザイン | 開閉時にアニメーションを付けることで、ユーザーの視線を誘導し、操作性を高めることができます。 |
| アイコンや画像を使った分かりやすいデザイン | テキストだけでなく、アイコンや画像を効果的に使用することで、視覚的に分かりやすく、操作しやすいアコーディオンメニューを実現できます。 |
アコーディオンメニュー導入の際の注意点
アコーディオンメニューを導入する際は、以下の点に注意して設計・実装を行いましょう。
- ユーザーにとって分かりやすいラベルを付ける:各項目のタイトルは、ユーザーがひと目で内容を理解できる、具体的で分かりやすいものにします。
- 初期状態で開く項目は厳選する:初期状態で全ての項目を開いてしまうと、ページが長くなってしまいます。重要な情報を含む項目のみを開いた状態にするなど、ユーザーにとって最適な状態を考えましょう。
- アクセシビリティに配慮した設計:キーボード操作のみで開閉できるようにする、色弱の方にも分かりやすい配色にするなど、アクセシビリティに配慮した設計を心がけましょう。
まとめ
アコーディオンメニューは、サイトの使いやすさを向上させる効果的なUIです。メリット・デメリットを理解し、適切に設計・実装することで、ユーザーにとって快適なサイト体験を提供することができます。ぜひ今回の内容を参考に、ご自身のサイトにもアコーディオンメニューを導入してみてください。
関連情報
よくある質問
Q1: アコーディオンメニューは何のために使うのですか?
A1: アコーディオンメニューは、限られたスペースで多くの情報を整理して表示するために使用します。これにより、ユーザーは必要な情報だけを簡単に閲覧できます。
Q2: アコーディオンメニューを実装するには、高度なプログラミングスキルが必要ですか?
A2: 基本的なアコーディオンメニューは、HTML、CSS、JavaScriptの基本的な知識があれば実装できます。さらに高度な機能を追加する場合は、ライブラリを活用するのも良いでしょう。
Q3: アコーディオンメニューを導入する際に、SEOへの影響はありますか?
A3: アコーディオンメニューは、正しく実装すればSEOに悪影響を与えることはありません。重要な情報は初期状態で表示する、各項目に適切な見出しを設定するなどの対策を行うことで、検索エンジンにも正しく評価されます。
その他の参考記事:アコーディオン メニュー jquery