
jQueryオブジェクト:DOM要素を操作する強力なツール
説明: JavaScriptライブラリであるjQueryにおいて中心的な役割を果たす「jQueryオブジェクト」について、その基礎から具体的な使い方まで解説します。DOM要素の選択、操作、イベント処理など、Webページに動的な機能を追加する際に必須となる知識を網羅します。
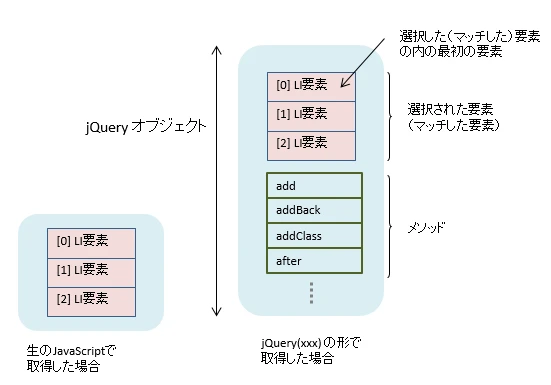
---1. jQueryオブジェクトとは?
- JavaScriptのオブジェクトと異なり、DOM要素の集合を扱うための特別なオブジェクト
- jQueryのほとんどの関数は、jQueryオブジェクトを返却
- メソッドチェーンにより、効率的かつ簡潔なコードを実現
2. jQueryオブジェクトの作成方法
(1) jQuery関数を利用する方法
$(selector): HTML要素を選択するためのセレクタを指定$(html): HTML文字列からDOM要素を作成$(element): 既存のDOM要素をjQueryオブジェクトに変換
(2) その他の作成方法
- イベントハンドラ内の
this $.fn.extend()で独自メソッドを追加
3. jQueryオブジェクトの操作
(1) DOM要素へのアクセス
get(index): 指定したインデックスのDOM要素を取得index(element): 指定したDOM要素のインデックスを取得[index]: 配列のようにインデックスでアクセス
(2) DOM要素のプロパティ操作
attr(name, value): 属性の値を取得または設定val([value]): フォーム要素の値を取得または設定text([text]): 要素内のテキストコンテンツを取得または設定html([html]): 要素内のHTMLコンテンツを取得または設定
(3) DOM要素の追加・削除
append(content): 要素の最後にコンテンツを追加prepend(content): 要素の先頭にコンテンツを追加after(content): 要素の後にコンテンツを追加before(content): 要素の前にコンテンツを追加remove(): 要素自身を削除empty(): 要素内のコンテンツをすべて削除
4. jQueryオブジェクトとイベント処理
on(events, [selector], handler): イベントをバインドoff(events, [selector], handler): イベントをアンバインドclick(handler): クリックイベントをバインドsubmit(handler): 送信イベントをバインドhover(handlerIn, handlerOut): マウスホバーイベントをバインド
5. jQueryオブジェクトとアニメーション
animate(properties, [duration], [easing], [callback]): 要素にアニメーション効果を適用fadeIn(speed, [easing], [callback]): 要素をフェードインfadeOut(speed, [easing], [callback]): 要素をフェードアウト
6. まとめ
jQueryオブジェクトは、Webページに動的な機能を追加するための強力なツールです。DOM操作を簡素化し、コードの可読性と保守性を向上させることができます。
コード例
<p id="target">クリックしてね!</p>
<script>
$(document).ready(function(){
$("#target").click(function(){
$(this).html("クリックされました!");
});
});
</script>
参考資料
jQueryオブジェクトに関するQ&A
| 質問 | 回答 |
|---|---|
| jQueryオブジェクトとJavaScriptのオブジェクトの違いは? | jQueryオブジェクトはDOM要素の集合を扱い、jQuery独自のメソッドを持つ点が異なります。 |
| メソッドチェーンとは? | jQueryオブジェクトのメソッドを連続して呼び出すことで、簡潔なコードを実現する手法です。 |
| jQueryオブジェクトを利用するメリットは? | DOM操作の簡素化、クロスブラウザ対応、アニメーションの実装などが容易になる点です。 |
その他の参考記事:jquery 変数