
jQueryオブジェクト:内部構造と操作メソッドの深掘り
jQueryオブジェクトの神秘的なベールの下に隠されているものに興味を持ったことはありませんか?この記事では、jQueryオブジェクトの内部構造を分かりやすく解説し、DOM要素との関係を明らかにします。さらに、jQueryが提供する強力なメソッドを使ってDOMを効率的に操作する方法を紹介します。
1. jQueryオブジェクト vs DOM要素:霧を晴らして本質を見る
- DOM要素: ウェブページの基礎となる要素であり、JavaScriptはDOM APIを通じて直接操作します。
- jQueryオブジェクト: DOM要素の「上級代表」であり、DOM要素の集合と豊富な操作メソッドをカプセル化しています。
- jQueryオブジェクトはDOM要素そのものではなく、DOM要素の集合を含むラッパーオブジェクトです。
- この設計パターンにより、jQueryは強力なチェーン操作とクロスブラウザ互換性を備えています。
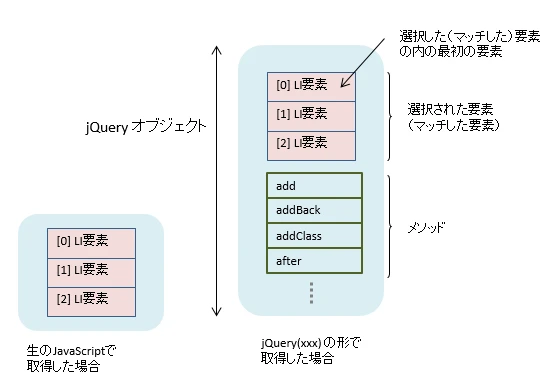
2. jQueryオブジェクトの真の姿:内部構造を覗く
- 配列風構造: jQueryオブジェクトは、選択されたDOM要素の集合を配列と似た形式で格納しており、インデックスを使って個々の要素にアクセスできます。
- 豊富なメソッド: jQueryオブジェクトには、スタイルの操作、イベントの処理、アニメーションの実行など、DOM要素を操作するための豊富なメソッドが組み込まれています。
- プロパティとデータ: jQueryオブジェクトでは、DOM要素に関連付けられたデータの格納とアクセスが可能です。
3. jQueryオブジェクトを操る:よく使う操作メソッドの詳細
- jQueryオブジェクトの作成: `$()`関数を使用し、セレクタ式、DOM要素、またはHTML文字列を渡します。
// セレクタ式を使う $("div.my-class"); // DOM要素を使う $(document.getElementById("my-element")); // HTML文字列を使う $("新しい段落
"); - DOM要素へのアクセス: インデックス、`get()`メソッド、または`each()`メソッドを使用して、jQueryオブジェクト内のDOM要素を取得します。
// インデックスを使う $("li")[0]; // get()メソッドを使う $("li").get(1); // each()メソッドを使う $("li").each(function(index, element) { console.log(index, element); }); - チェーン呼び出し: jQueryのメソッドは通常、jQueryオブジェクト自体を返すため、複数のメソッドをチェーン呼び出しできます。
$("#my-element").addClass("active").css("color", "red");
4. jQueryの強み:DOM操作を簡素化するツール
- 簡潔な構文: ネイティブDOM APIと比較して、jQueryはより簡潔で直感的な構文を提供します。
- クロスブラウザ互換性: jQueryは、異なるブラウザ間の差異を自動的に処理し、コードがさまざまな環境で正常に動作することを保証します。
- 豊富なプラグインエコシステム: 大規模なjQueryプラグインライブラリは、多様な開発ニーズを満たすさまざまな機能拡張を提供します。
まとめ
jQueryオブジェクトの内部構造と操作メソッドを理解することは、jQueryフレームワークをマスターする上で重要です。この記事の説明を通して、jQueryをより深く理解し、活用して、より効率的にフロントエンド開発を進めることができるようになることを願っています。
Q&A
- Q1: jQueryオブジェクトとDOM要素の違いは何ですか?
- A1: DOM要素はウェブページの構成要素そのものですが、jQueryオブジェクトはDOM要素の集合を包んだオブジェクトです。jQueryオブジェクトはDOM要素に様々な操作を行うためのメソッドを提供します。
- Q2: jQueryオブジェクトはどのように作成しますか?
- A2: `$()`関数にセレクタ式、DOM要素、HTML文字列を渡すことで作成します。
- Q3: jQueryのチェーン呼び出しとは何ですか?
- A3: jQueryの多くのメソッドは処理後に対象となるjQueryオブジェクト自身を返すため、メソッドを`.`で繋いで一度に複数の処理を行うことができます。これをチェーン呼び出しと言います。
その他の参考記事:jquery オブジェクト