
jQueryでHTML要素を追加する方法まとめ【初心者向け】
このページでは、jQueryを使ってHTML要素を追加する方法を、初心者の方にもわかりやすく解説します。prepend()、append()、before()、after()といったメソッドの違いや、具体的な使用例をコード付きで紹介します。動的にHTMLを操作したい際に役立つ知識です。
jQueryで要素を追加するメリット
- 簡潔なコードで記述できる
- クロスブラウザ対応で互換性を気にせず使える
- 動的な操作でリッチなWeb体験を実現
よく使う追加メソッドと使用例
| メソッド | 説明 | 使用例 |
|---|---|---|
prepend() |
指定要素の先頭に子要素として追加 | ボタンクリックでリストの先頭に項目を追加 |
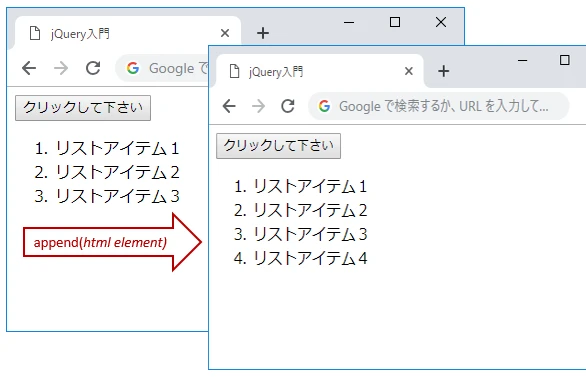
append() |
指定要素の末尾に子要素として追加 | フォーム送信後にメッセージを追加 |
before() |
指定要素の直前に兄弟要素として追加 | 特定の要素の前に広告を挿入 |
after() |
指定要素の直後に兄弟要素として追加 | 入力フィールドの後に説明文を追加 |
prepend()の使用例:ボタンクリックでリストの先頭に項目を追加
<button id="add-item">項目を追加</button>
<ul id="item-list">
<li>項目1</li>
<li>項目2</li>
</ul>
<script>
$(function() {
$('#add-item').on('click', function() {
$('#item-list').prepend('<li>新しい項目</li>');
});
});
</script>
append()の使用例:フォーム送信後にメッセージを追加
<form id="my-form">
<button type="submit">送信</button>
</form>
<script>
$(function() {
$('#my-form').on('submit', function(event) {
event.preventDefault(); // フォームのデフォルト動作をキャンセル
$(this).append('<p>送信が完了しました。</p>');
});
});
</script>
before()の使用例:特定の要素の前に広告を挿入
<div id="target-element">対象要素</div>
<script>
$(function() {
$('#target-element').before('<div class="ad">広告</div>');
});
</script>
after()の使用例:入力フィールドの後に説明文を追加
<input type="text" id="username" placeholder="ユーザー名">
<script>
$(function() {
$('#username').after('<p>ユーザー名は半角英数字で入力してください。</p>');
});
</script>
追加するHTML要素の作成方法
追加するHTML要素は、以下の2つの方法で作成できます。
1. HTML文字列を直接記述する方法
上記の使用例のように、HTML文字列をシングルクォーテーションまたはダブルクォーテーションで囲んで記述する方法です。簡単な要素を追加する場合は、この方法が便利です。
2. jQueryの関数を使って要素を生成する方法
$()関数を使って、要素ノードを生成する方法です。属性やイベントハンドラをまとめて設定したい場合に便利です。
<script>
$(function() {
// ボタン要素を生成
var $button = $('<button>').text('クリック').on('click', function() {
alert('クリックされました!');
});
// ボタン要素を追加
$('#button-container').append($button);
});
</script>
属性やイベントハンドラを追加する
追加した要素に属性やイベントハンドラを設定するには、以下のようにします。
1. attr()メソッドで属性を追加
<script>
$(function() {
var $link = $('<a>').text('Google').attr('href', 'https://www.google.com/');
$('#link-container').append($link);
});
</script>
2. on()メソッドでイベントハンドラを追加
<script>
$(function() {
var $button = $('<button>').text('クリック').on('click', function() {
alert('クリックされました!');
});
$('#button-container').append($button);
});
</script>
3. 追加時にまとめて設定する方法
<script>
$(function() {
var $element = $('<div>', {
class: 'my-element',
text: '新しい要素',
click: function() {
alert('クリックされました!');
}
});
$('#element-container').append($element);
});
</script>
まとめ:状況に応じて最適なメソッドを選ぼう
この記事では、jQueryを使ってHTML要素を追加する方法を解説しました。状況に応じて最適なメソッドを選び、動的でリッチなWebページを作成しましょう。
jQueryでHTML要素を追加する方法に関するQ&A
Q1: append()とappendTo()の違いは何ですか?
A1: どちらも要素を追加するメソッドですが、記述方法が異なります。
append()は、親要素を指定して、その子要素として追加します。
appendTo()は、追加する要素を指定して、その親要素を指定します。
Q2: 要素を追加した後に、その要素に対して処理を行いたい場合はどうすればよいですか?
A2: 要素を追加するメソッドは、追加した要素をjQueryオブジェクトとして返すため、メソッドチェーンを使って処理をつなげることができます。
<script>
$(function() {
$('').text('新しい段落').appendTo('body').css('color', 'red');
});
</script>
Q3: 追加する要素の中に、変数の値を含めたい場合はどうすればよいですか?
A3: 文字列連結を使って、変数の値をHTML文字列に埋め込みます。
<script>
$(function() {
var name = '田中太郎';
$('').text('こんにちは、' + name + 'さん!').appendTo('body');
});
</script>
その他の参考記事:jquery html 取得