
jQueryで複数のクラスを指定する方法
jQueryは、HTML要素の操作を簡素化するJavaScriptライブラリです。その中でも、複数クラス指定は、柔軟で効率的なDOM操作を実現するための強力な機能です。この記事では、jQueryで複数クラスを指定する方法について、基本から応用まで詳しく解説します。
はじめに:複数クラスとは?
HTMLでは、要素に複数のクラスを指定することができます。これは、要素に複数のスタイルや動作を適用する場合に非常に便利です。クラス名はスペースで区切って指定します。
<div class="class1 class2">複数クラスの例</div>
上記の例では、div要素にclass1とclass2の2つのクラスが指定されています。
jQueryで複数クラスを指定して要素を選択
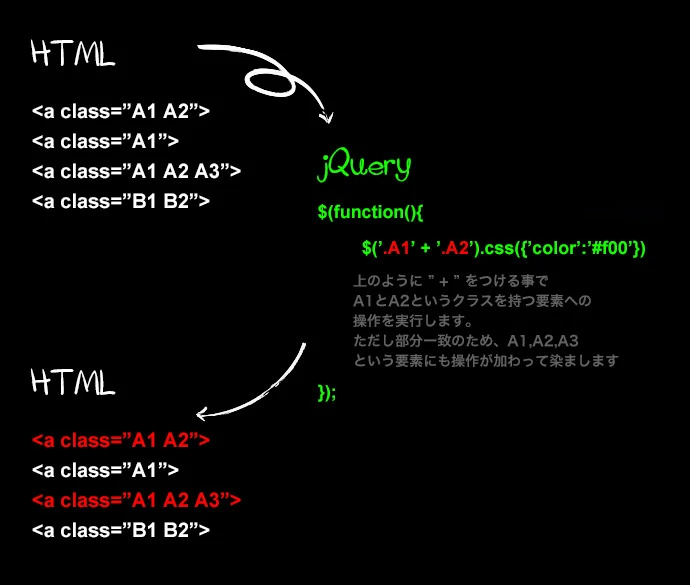
jQueryで複数クラスを指定して要素を選択するには、クラス名の間にドット(.)を入れずに記述します。
$("div.class1.class2").css("color", "red");
このコードは、class1とclass2の両方のクラスを持つすべてのdiv要素の色を赤に変更します。
addClass, removeClass, hasClass, toggleClass を使った複数クラスの操作
jQueryは、複数クラスの操作に便利なメソッドを提供しています。
| メソッド | 説明 |
|---|---|
| addClass() | 要素に指定したクラスを追加します。 |
| removeClass() | 要素から指定したクラスを削除します。 |
| hasClass() | 要素が指定したクラスを持っているかどうかを判定します。 |
| toggleClass() | 要素が指定したクラスを持っている場合は削除し、持っていない場合は追加します。 |
// class1を追加
$("div").addClass("class1");
// class2を削除
$("div").removeClass("class2");
// class1を持っているか判定
if ($("div").hasClass("class1")) {
// ...
}
// class2をトグル
$("div").toggleClass("class2");
複数クラス指定の活用事例
複数クラス指定は、以下のような場合に特に役立ちます。
- スタイルの適用:特定の組み合わせのクラスを持つ要素だけにスタイルを適用することができます。
- 要素のフィルタリング:複数の条件で要素を絞り込むことができます。
- イベントハンドラの割り当て:特定のクラスを持つ要素だけにイベントハンドラを割り当てることができます。
まとめ
jQueryの複数クラス指定は、柔軟で効率的なDOM操作を実現するための強力な機能です。この記事で紹介したメソッドを活用することで、複雑なUI/UXを簡単に実装することができます。
関連情報
よくある質問
Q1: 複数クラス指定と単一クラス指定の違いは何ですか?
A1: 単一クラス指定は、要素に一つのクラスだけを指定する場合に使用します。複数クラス指定は、要素に複数のクラスを指定する場合に使用します。
Q2: 複数クラス指定を使用するメリットは何ですか?
A2: 複数クラス指定を使用すると、要素に複数のスタイルや動作を簡単に適用することができます。また、要素のフィルタリングやイベントハンドラの割り当てをより柔軟に行うことができます。
Q3: 複数クラス指定に関する注意点は何ですか?
A3: クラス名には、スペースを含めることができません。スペースを含める場合は、ドット(.)で区切る必要があります。
その他の参考記事:jquery 複数 要素