
jQuery Show Hide: 一键で网页要素の表示・非表示を切り替えよう
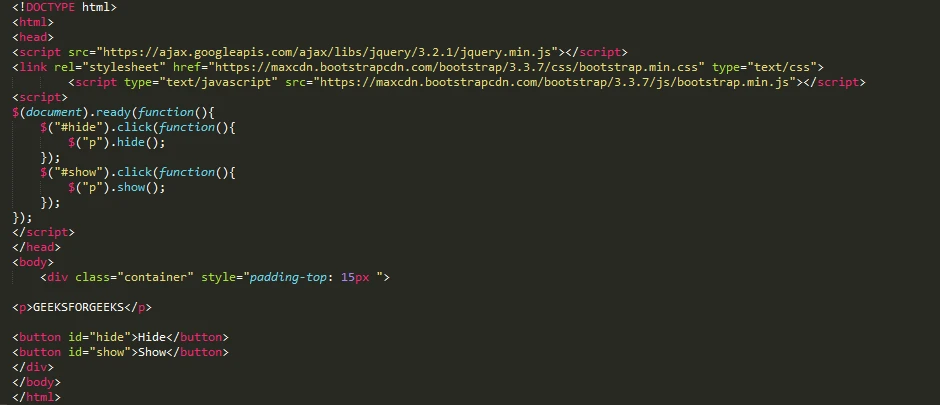
この文章では、jQuery の show() と hide() メソッドを使って、网页要素の表示と非表示を簡単に切り替える方法を学びます。表示/非表示の速度をコントロールしたり、コールバック関数と組み合わせて複雑なアニメーション効果を実現する方法を習得しましょう。1. jQuery show() メソッド: 非表示要素を再表示
show() メソッドは、非表示になっている要素を表示状態に戻す際に使用します。 - **基本的な使い方** ```html
$("#要素ID").show();
// ゆっくり表示
$("#要素ID").show("slow");
// 素早く表示
$("#要素ID").show("fast");
// 500ミリ秒かけて表示
$("#要素ID").show(500);
$("#要素ID").show("slow", function() {
// 表示完了後に実行される処理
console.log("表示完了!");
});
2. jQuery hide() メソッド: 网页要素を非表示に
hide() メソッドは、表示されている要素を非表示にする際に使用します。 - **基本的な使い方** ```html
$("#要素ID").hide();
// ゆっくり非表示
$("#要素ID").hide("slow");
// 素早く非表示
$("#要素ID").hide("fast");
// 500ミリ秒かけて非表示
$("#要素ID").hide(500);
$("#要素ID").hide("slow", function() {
// 非表示完了後に実行される処理
console.log("非表示完了!");
});
3. jQuery toggle() メソッド: 要素の表示状態を切り替え
toggle() メソッドは、要素の現在の表示状態に応じて、表示/非表示を切り替えます。 - **基本的な使い方** ```html
$("#要素ID").toggle();
$("#要素ID").toggle("slow", function() {
// 切り替え完了後に実行される処理
console.log("切り替え完了!");
});
4. show()、hide()、toggle() メソッドの活用例
これらのメソッドは、様々な場面で活用できます。 - **ドロップダウンメニュー** マウスホバーでサブメニューを表示するドロップダウンメニューの実装に利用できます。 - **フェードイン・フェードアウト効果** show(), hide() メソッドで速度を調整することで、要素をスムーズに表示・非表示するフェードイン・フェードアウト効果を実現できます。 - **ユーザーインタラクションに基づく動的な表示/非表示** ボタンクリックやフォーム入力などのユーザーインタラクションに応じて、特定の要素を表示/非表示する動的なUIを構築できます。 ## jQuery show/hide と CSS display プロパティの比較 jQuery の show()/hide() メソッドと CSS の `display` プロパティはどちらも要素の表示/非表示を制御できますが、いくつか違いがあります。 | 機能 | jQuery show()/hide() | CSS display | | -------------- | --------------------- | ------------------- | | アニメーション | 対応 | 非対応 | | コールバック関数 | 対応 | 非対応 | | 複雑な制御 | より柔軟 | シンプル | jQuery の show()/hide() メソッドはアニメーションやコールバック関数に対応しており、より複雑な制御が可能です。一方、CSS の `display` プロパティはシンプルな表示/非表示の切り替えに適しています。 ## jQuery Show Hide: よくある質問 **Q1: show() メソッドで要素を表示した後、再度 show() メソッドを実行しても問題ありませんか?** **A1:** 問題ありません。 show() メソッドは、要素が既に表示されている場合は何も処理を行いません。 **Q2: hide() メソッドで要素を非表示にした後、その要素にアクセスすることはできますか?** **A2:** はい、アクセスできます。 hide() メソッドは要素を視覚的に非表示にするだけで、DOM から削除するわけではありません。 **Q3: toggle() メソッドを使用する場合、要素の初期状態を指定する方法はありますか?** **A3:** toggle() メソッド自体には初期状態を指定する機能はありません。 初期状態を制御する場合は、あらかじめ CSS や JavaScript で要素の表示状態を設定しておく必要があります。その他の参考記事:jquery show slow