
Gantt Chart JS: 18+ ベスト JavaScript ガントチャートコンポーネント徹底比較 (2023)
プロジェクト管理ツールにガントチャート機能を追加したいですか? もう迷う必要はありません! 本記事では、プロジェクトの可視化、リソース割り当て、進捗状況の追跡を容易にする、18 のベスト JavaScript ガントチャートコンポーネントを厳選しました。最適なソリューションを見つけて、プロジェクト管理を効率化しましょう。
1. JavaScript ガントチャートコンポーネント: プロジェクト管理の強力な味方
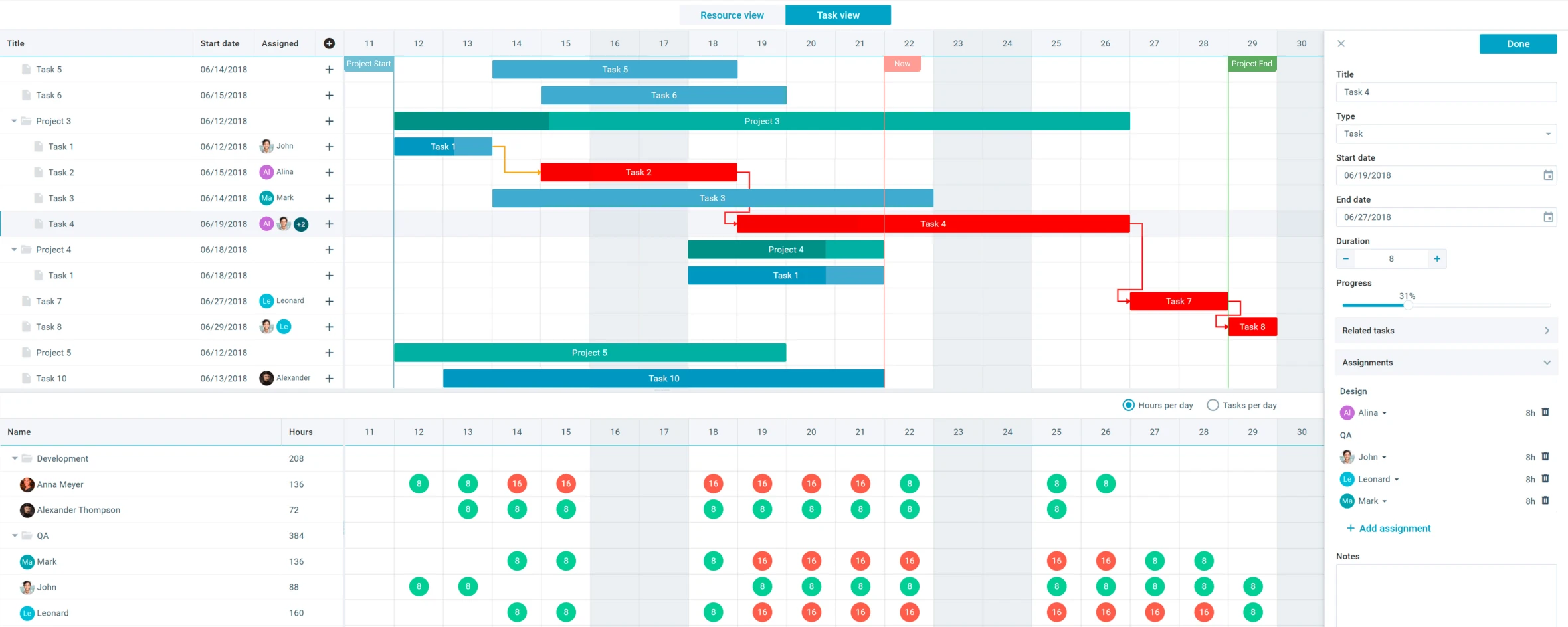
ガントチャートは、プロジェクトのスケジュールと進捗状況を視覚的に表現する、プロジェクト管理において不可欠なツールです。JavaScript ガントチャートコンポーネントを使用することで、Web アプリケーションにインタラクティブで機能豊富なガントチャートを簡単に実装できます。
JavaScript ガントチャートコンポーネントの主な利点は次のとおりです。
- インタラクティブなインターフェース: ドラッグ&ドロップ操作でタスクの開始日や終了日を簡単に調整できます。
- カスタマイズ可能なオプション: 外観、機能、動作をニーズに合わせて調整できます。
- 一般的なフレームワークとの統合: React、Angular、Vue.js などの一般的なフレームワークとシームレスに統合できます。
- ユーザーエクスペリエンスとチームコラボレーションの向上: プロジェクトの進捗状況をリアルタイムで共有し、チームメンバー間のコラボレーションを促進します。
2. 18 のベスト JavaScript ガントチャートコンポーネント徹底比較
JavaScript ガントチャートコンポーネントは、オープンソースと商用、機能豊富と軽量など、さまざまな種類があります。以下は、プロジェクトのニーズに応じて最適なコンポーネントを選択するのに役立つ、18 のベスト JavaScript ガントチャートコンポーネントの比較表です。
| コンポーネント名 | ライセンス | 主な機能 | メリット | デメリット | 価格 | 適用シーン |
|---|---|---|---|---|---|---|
| Bryntum Gantt | 商用 | タスクの依存関係、リソース管理、クリティカルパス表示 | 高機能、優れたパフォーマンス、豊富なカスタマイズオプション | 高価格帯 | 有料 | 大規模で複雑なプロジェクト |
| DHTMLX Gantt | 商用 | ドラッグ&ドロップ操作、タスク編集、依存関係管理 | 使いやすさ、柔軟性、豊富な機能 | 一部機能は有料版でのみ利用可能 | 無料版 / 有料版 | 中規模から大規模プロジェクト |
| Syncfusion Gantt | 商用 | 豊富な機能、美しいデザイン、優れたパフォーマンス | 幅広いフレームワークのサポート、詳細なドキュメント | 高価格帯 | 有料 | エンタープライズレベルのプロジェクト |
| amCharts Gantt | 商用 | インタラクティブなチャート、アニメーション、カスタマイズ可能な外観 | 美しいデザイン、優れたユーザーエクスペリエンス | ガントチャート以外の機能は限定的 | 有料 | データの視覚化を重視するプロジェクト |
| AnyGantt | 商用 | 高度なカスタマイズ、豊富な機能、美しいデザイン | 柔軟性、拡張性、豊富なサンプルとドキュメント | 高価格帯 | 有料 | 複雑なプロジェクトや要件の厳しいプロジェクト |
3. 最適な JavaScript ガントチャートコンポーネントの選択基準
最適な JavaScript ガントチャートコンポーネントを選択するには、次の要素を考慮する必要があります。
- 機能要件: プロジェクトに必要な機能 (タスクの依存関係、リソース管理、クリティカルパス表示など) を明確にしましょう。
- 予算: オープンソース、無料版、商用など、予算に合わせて選択肢を絞り込みましょう。
- チームの技術スタック: 使用しているフレームワークやライブラリとの互換性を確認しましょう。
- 使いやすさと学習曲線: チームメンバーが容易に使いこなせるよう、使いやすさや学習曲線を考慮しましょう。
- コミュニティサポートとドキュメント: 問題が発生した場合に備え、活発なコミュニティや充実したドキュメントがあるコンポーネントを選びましょう。
4. まとめ
JavaScript ガントチャートコンポーネントは、プロジェクト管理を効率化するための強力なツールです。本記事で紹介したコンポーネントや選択基準を参考に、プロジェクトのニーズに最適なコンポーネントを選択し、効率的なプロジェクト管理を実現しましょう。
よくある質問
1. 無料で利用できるJavaScriptガントチャートコンポーネントはありますか?
はい、DHTMLX Ganttのように無料版を提供しているコンポーネントもあります。ただし、機能が制限されている場合があるので、事前に確認が必要です。
2. JavaScriptガントチャートコンポーネントは、Reactなどのフレームワークと連携できますか?
はい、多くのコンポーネントがReact、Angular、Vue.jsなどの一般的なフレームワークと連携できるよう設計されています。コンポーネントを選択する際には、フレームワークとの互換性を確認しましょう。
3. ガントチャートコンポーネントの学習は難しいですか?
コンポーネントによって異なりますが、多くの場合、基本的なHTML、CSS、JavaScriptの知識があれば十分に使いこなせます。また、多くのコンポーネントが詳細なドキュメントやサンプルコードを提供しているので、それらを参考に学習を進めることができます。
その他の参考記事:jquery gantt editor