
jQuery 3.7.1 CDN を活用する完全ガイド
「jQuery 3.7.1 CDN」の使い方
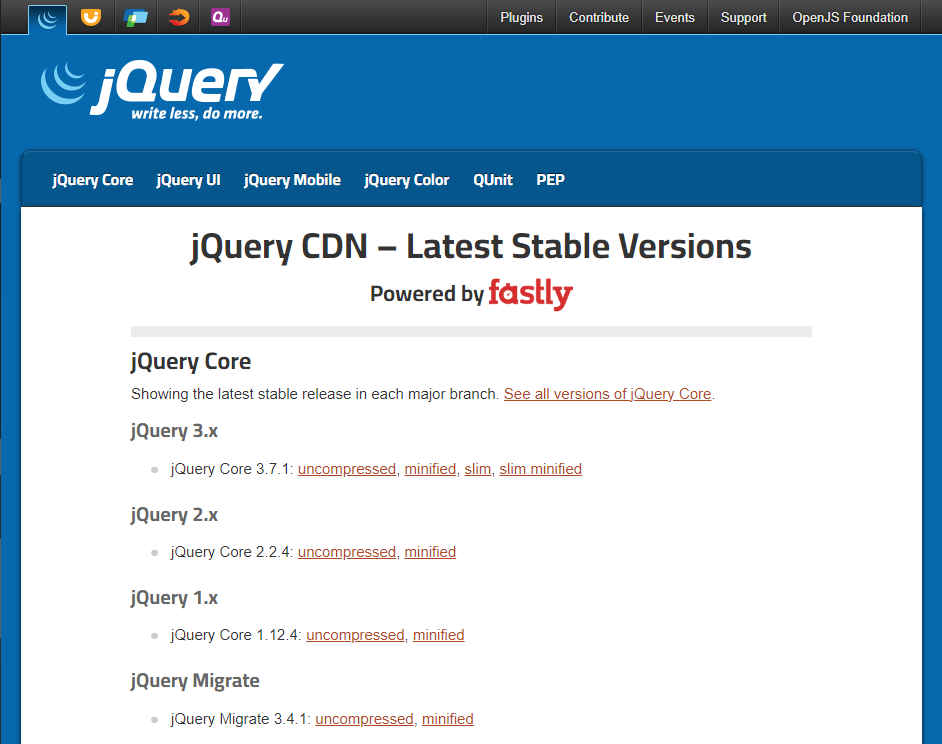
公式CDNリンクの利用
フルバージョン(デバッグ向け)
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>ミニファイドバージョン(本番環境向け)
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>スリムバージョン(不要な機能を削除した軽量版)
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js"></script>注意点
バージョン管理 : プロジェクトの要件に合わせて適切なバージョンを選択しましょう。後方互換性を考慮する必要がある場合は、バージョン番号を明示的に指定することが重要です。互換性確認 : 他のJavaScriptライブラリやプラグインと併用する場合は、互換性を事前に確認することを強く推奨します。競合が発生する可能性があるため、注意が必要です。
「jQuery 3.7.1 CDN」を活用するメリット
高速な読み込み : CDNは世界中にサーバーを分散配置しているため、ユーザーの地理的に最も近いサーバーからjQueryファイルが配信されます。これにより、ネットワーク遅延を最小限に抑え、高速な読み込みを実現します。キャッシュの再利用 : 多くのWebサイトで同じCDNリンクが使用されているため、ユーザーのブラウザキャッシュにjQueryファイルが既に保存されている可能性があります。キャッシュが利用されると、ダウンロードが不要となり、ページの読み込み速度が飛躍的に向上します。開発の効率化 : jQueryファイルをダウンロードしてサーバーにアップロードする手間が省けます。HTMLにCDNリンクを記述するだけで、すぐにjQueryを利用できるため、開発効率が大幅に向上します。サーバー負荷の軽減 : jQueryファイルを自身のサーバーでホスティングする必要がないため、サーバーの帯域幅とストレージ容量を節約できます。特にアクセス数の多いWebサイトでは、CDNの利用による負荷軽減効果が顕著に現れます。
jQuery 3.7.1の新機能と改善点
パフォーマンスの向上 : 内部処理の最適化により、DOM操作やイベント処理の速度が向上しました。バグ修正 : 以前のバージョンで報告されていたバグが修正され、安定性が向上しました。具体的には、jQuery.Deferredオブジェクトの非同期処理における問題などが修正されています。軽量化 : スリムバージョンでは、Ajaxやアニメーションといった一部のモジュールが削除され、ファイルサイズがさらに軽量化されました。
実際に使ってみよう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 3.7.1 CDN サンプル</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
</head>
<body>
<button id="myButton">クリックしてください</button>
<script>
$(document).ready(function() {
$("#myButton").on("click", function() {
alert("ボタンがクリックされました!");
});
});
</script>
</body>
</html>まとめ
参考文献
jQuery 3.7.1の詳細については、公式ドキュメントをご覧ください:jQuery 3.7.1 チェンジログ
よくある質問(QA)
Q1: jQueryはどのようにCDNからインストールできますか?
A1: jQueryをCDNからインストールするには、上記のスクリプトタグをHTMLファイル内に追加します。
Q2: jQuery 3.7.1の主要な変更点は何ですか?
A2: パフォーマンスの向上、バグ修正、DOM操作やイベント処理の便利な新機能が追加されています。
Q3: CDNを使用する際のセキュリティ上の注意点はありますか?
A3: 信頼できるCDNプロバイダーを利用し、HTTPSを使用してデータの安全性を確保することが重要です。
その他の参考記事:cdn jquery google