
Google Hosted Libraries を活用して Web 開発を効率化
Google Hosted Libraries とは?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>Google Hosted Libraries を選ぶ理由
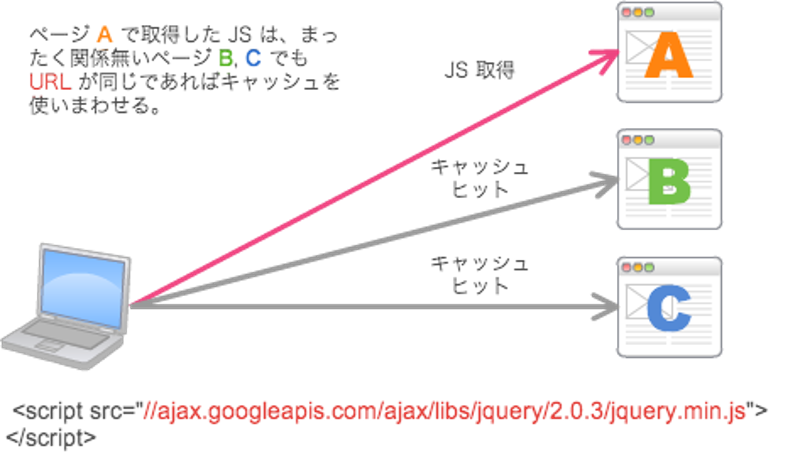
グローバルな可用性 : Google のCDNは世界中にサーバーを配置しているため、ユーザーの所在地に関わらず、高速にライブラリを読み込むことができます。これにより、Webサイトのレスポンス速度が向上し、ユーザー体験の向上に繋がります。バージョン管理 : 特定のバージョンを指定して利用できるため、ライブラリの自動更新による予期せぬ不具合や互換性の問題を回避できます。例えば、jQueryであれば1.x系から最新の3.x系まで、プロジェクトの要件に最適なバージョンを選択できます。キャッシュ効率 : 配信されるファイルにはCORSヘッダーとTiming-Allowヘッダーが付与され、1年間のキャッシュ有効期限が設定されています。そのため、ユーザーが一度ライブラリをダウンロードすれば、次回アクセス時からはキャッシュが利用され、読み込み速度が大幅に短縮されます。また、他の多くのウェブサイトでもGoogle Hosted Librariesが利用されているため、既にブラウザにキャッシュされている可能性が高く、更なる高速化が期待できます。セキュリティ : HTTPSプロトコルを使用してライブラリを読み込むことができるため、通信の安全性を確保できます。中間者攻撃などのリスクを軽減し、Webサイトのセキュリティ向上に貢献します。
対応している主なライブラリの例
- jQuery
- D3.js
- three.js
- CesiumJS
使用上の注意点
バージョンを明確に指定する : バージョンを指定せずに「最新バージョン」を読み込む方法もありますが、ライブラリのアップデートによって予期せぬ不具合が発生する可能性があります。そのため、常に特定のバージョンを明示的に指定することを強く推奨します。スペルや大文字小文字を確認する : JavaScriptファイルのパスは大文字と小文字を区別します。URLにタイプミスがないか、大文字と小文字が正しいか、注意深く確認してください。デバッグツールを活用する : ライブラリが正しく読み込まれていない場合、ブラウザの開発者ツール(Chrome DevToolsなど)を使用してエラーメッセージを確認し、問題の原因を特定しましょう。ネットワークタブでライブラリの読み込み状況を確認することも有効です。
参考文献: Google Developers: Hosted Libraries
QA
- Q1: Google Hosted Librariesを使用するには、何か特別な設定が必要ですか?
A1: 特別な設定は必要なく、単に指定されたスクリプトタグをHTMLに追加するだけで利用できます。 - Q2: どのJavaScriptライブラリが利用可能ですか?
A2: jQuery、AngularJS、Vue.jsなど、多くの人気ライブラリがサポートされています。 - Q3: Google Hosted Librariesを使用する際のセキュリティはどうなっていますか?
A3: GoogleのCDNは高い信頼性があり、HTTPSを使用しているため、セキュリティ面でも安全です。
その他の参考記事:cdn jquery google