
Bryntum Gantt Demo: 体験機能强大的JavaScriptガントチャートコンポーネント
Bryntum Ganttのインタラクティブなデモを探り、この機能豊富なJavaScriptライブラリを使用して、強力で美しく使いやすいガントチャートアプリケーションを構築する方法を学びましょう。
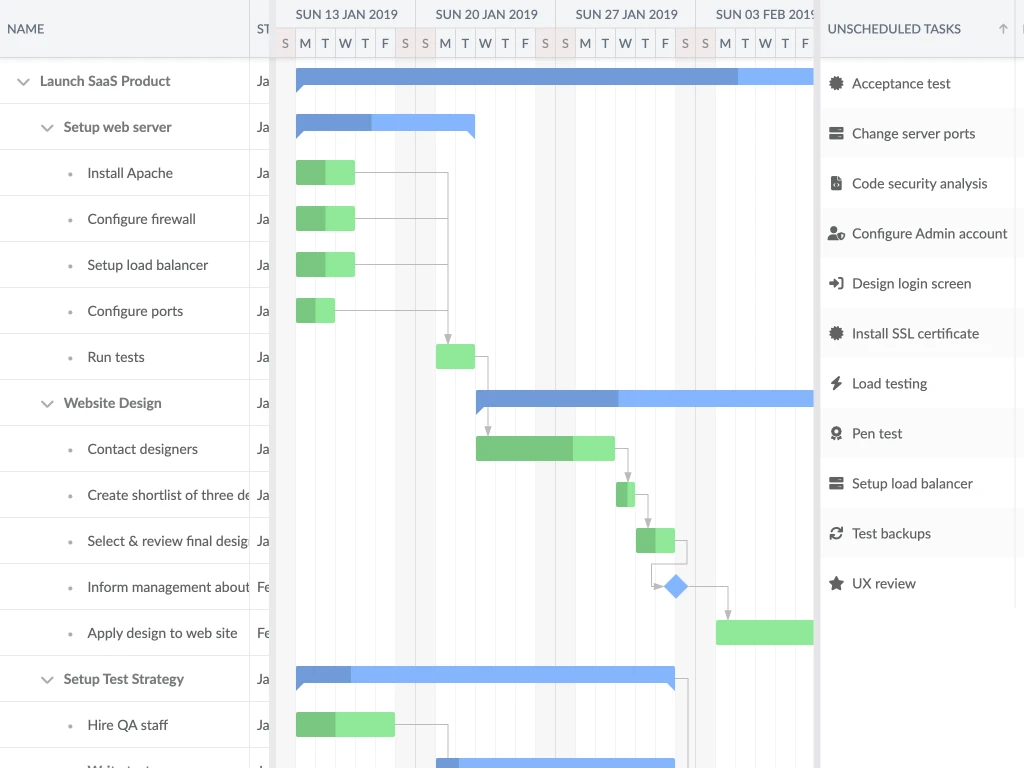
豊富なインタラクティブデモで、すぐに使いこなせる
Bryntum Ganttは、プロジェクト管理、リソース割り当て、タスクの依存関係など、一般的なアプリケーションシナリオをカバーする、さまざまなデモを提供しています。
デモのインタラクティブ性は、ユーザーが自由にデータを変更したり、ビューを調整したり、ガントチャートを操作したりして、Bryntum Ganttの強力な機能を直接体験できることを強調しています。
ユーザーが学習して参照しやすいように、デモのソースコードも提供しています。
すべてのガントチャートのニーズを満たす強力な機能
Bryntum Ganttのコア機能の詳細を紹介します。たとえば:
- タスク管理:タスクの作成、編集、削除、リンク、タスクの依存関係、進捗状況、工数などの設定。
- リソース管理:タスクへのリソースの割り当て、リソース使用率の確認。
- クリティカルパス分析:クリティカルパスの自動識別による、プロジェクトの進捗を最適化するためのユーザー支援。
- タイムスケールのカスタマイズ:さまざまなプロジェクトの時間範囲と粒度要件を満たすための柔軟なタイムライン構成。
- データバインディング:さまざまなバックエンドデータソースとの統合をサポート。
デモのデモンストレーションと組み合わせて、機能の実際のアプリケーション効果を示します。
高度にカスタマイズ可能で、独自のガントチャートを作成
Bryntum Ganttの豊富なテーマとスタイリングオプションについて説明します。ユーザーは、ブランドイメージや個人的な好みに合わせて外観をカスタマイズできます。
カスタム列、メニュー、イベントなどを追加するなど、APIを使用してガントチャートの動作をカスタマイズする方法について説明します。
さまざまなテーマスタイルのガントチャート、サードパーティのプラグインを統合したガントチャートなど、カスタマイズされたデモを紹介します。
優れたパフォーマンスで、膨大な量のデータを処理
Bryntum Ganttのパフォーマンスの最適化を強調し、数千のタスクを含む大規模なデータセットを処理する場合でも、スムーズな動作を維持できます。
データを使用して、レンダリング速度、データの読み込み、ユーザーインタラクションの応答など、Bryntum Ganttのパフォーマンス上の利点を示します。
Bryntum Ganttで使用されているパフォーマンス最適化技術(仮想レンダリング、データの遅延読み込みなど)について説明します。
包括的なドキュメントとサポートにより、アプリケーションを簡単に構築
Bryntum Ganttで提供されている詳細なドキュメント、APIリファレンス、サンプルコードなどのリソースについて説明し、ユーザーがすぐに使い始められるようにします。
フォーラム、メールなどのテクニカルサポートチャネルを提供し、ユーザーが使用中に発生した問題の解決を支援します。
いくつかのユーザーケースを共有し、実際のプロジェクトでのBryntum Ganttのアプリケーションを紹介します。
HTMLコードの例
<html>
<head>
<title>Bryntum Gantt Basic Example</title>
<link rel="stylesheet" href="https://cdn.bryntum.com/gantt/gantt.crimson.css">
<script src="https://cdn.bryntum.com/gantt/gantt.module.js"></script>
</head>
<body>
<div id="container"></div>
<script>
const gantt = new Gantt({
appendTo: 'container',
columns: [
{ type: 'name', field: 'name', text: 'Name', width: 250 },
{ type: 'startdate', text: 'Start Date' },
{ type: 'duration', text: 'Duration' }
],
data: [
{ id: 1, name: 'Project A', startDate: '2023-10-26', duration: 5 },
{ id: 2, name: 'Task 1', startDate: '2023-10-26', duration: 2, parentId: 1 },
{ id: 3, name: 'Task 2', startDate: '2023-10-28', duration: 3, parentId: 1 }
]
});
</script>
</body>
</html>
Bryntum Ganttの機能
| 機能 | 説明 |
|---|---|
| タスク管理 | タスクの作成、編集、削除、リンク、依存関係の設定など |
| リソース管理 | タスクへのリソースの割り当て、リソース使用率の確認など |
| クリティカルパス分析 | プロジェクトのクリティカルパスの自動計算 |
| タイムスケールのカスタマイズ | 時間軸の表示形式のカスタマイズ |
| データバインディング | 外部データソースとの連携 |
参考文献
Q&A
Q1: Bryntum Ganttは商用利用可能ですか?
A1: はい、商用利用可能です。ただし、商用利用にはライセンスの購入が必要です。詳細はBryntum Ganttの公式サイトをご覧ください。
Q2: Bryntum Ganttは日本語に対応していますか?
A2: Bryntum Gantt自体は日本語に対応していませんが、日本語化のためのプラグインが提供されています。
Q3: Bryntum Ganttのサポート体制はどうなっていますか?
A3: Bryntum社は、フォーラムやメールでのテクニカルサポートを提供しています。また、豊富なドキュメントやサンプルコードも用意されています。
その他の参考記事:jquery gantt editor