
Bootstrap を使用して美しいツールチップを簡単に作成:Tooltip 使用ガイド
ウェブサイトやアプリケーションに、簡潔でエレガントなツールチップを追加したいとお考えですか?この記事では、Bootstrap Tooltip コンポーネントについて詳しく解説し、さまざまなスタイルのツールチップを簡単に作成およびカスタマイズして、ユーザーエクスペリエンスを向上させる方法を紹介します。
Bootstrap Tooltip とは?
Bootstrap Tooltip コンポーネントを使用すると、任意の HTML 要素に小さな情報ヒントボックスを追加できます。このボックスは、ユーザーが要素にマウスを合わせたり、フォーカスしたり、クリックしたりすると表示されます。JavaScript ベースで構築されており、使いやすく強力なため、ウェブサイトのインタラクティブ性とユーザーフレンドリー性を向上させるのに役立ちます。
Bootstrap Tooltip の使用方法
1. Bootstrap を読み込む
まず、プロジェクトに Bootstrap の CSS と JavaScript ファイルが正しく読み込まれていることを確認してください。
2. HTML 構造
data-bs-toggle="tooltip" 属性をターゲット要素に追加し、title 属性を使用してヒントの内容を設定します。
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
3. JavaScript による初期化
JavaScript を使用して Tooltip コンポーネントを初期化します。
<script>
const tooltipTriggerList = document.querySelectorAll('[data-bs-toggle="tooltip"]')
const tooltipList = [...tooltipTriggerList].map(tooltipTriggerEl => new bootstrap.Tooltip(tooltipTriggerEl))
</script>
Tooltip カスタマイズオプション
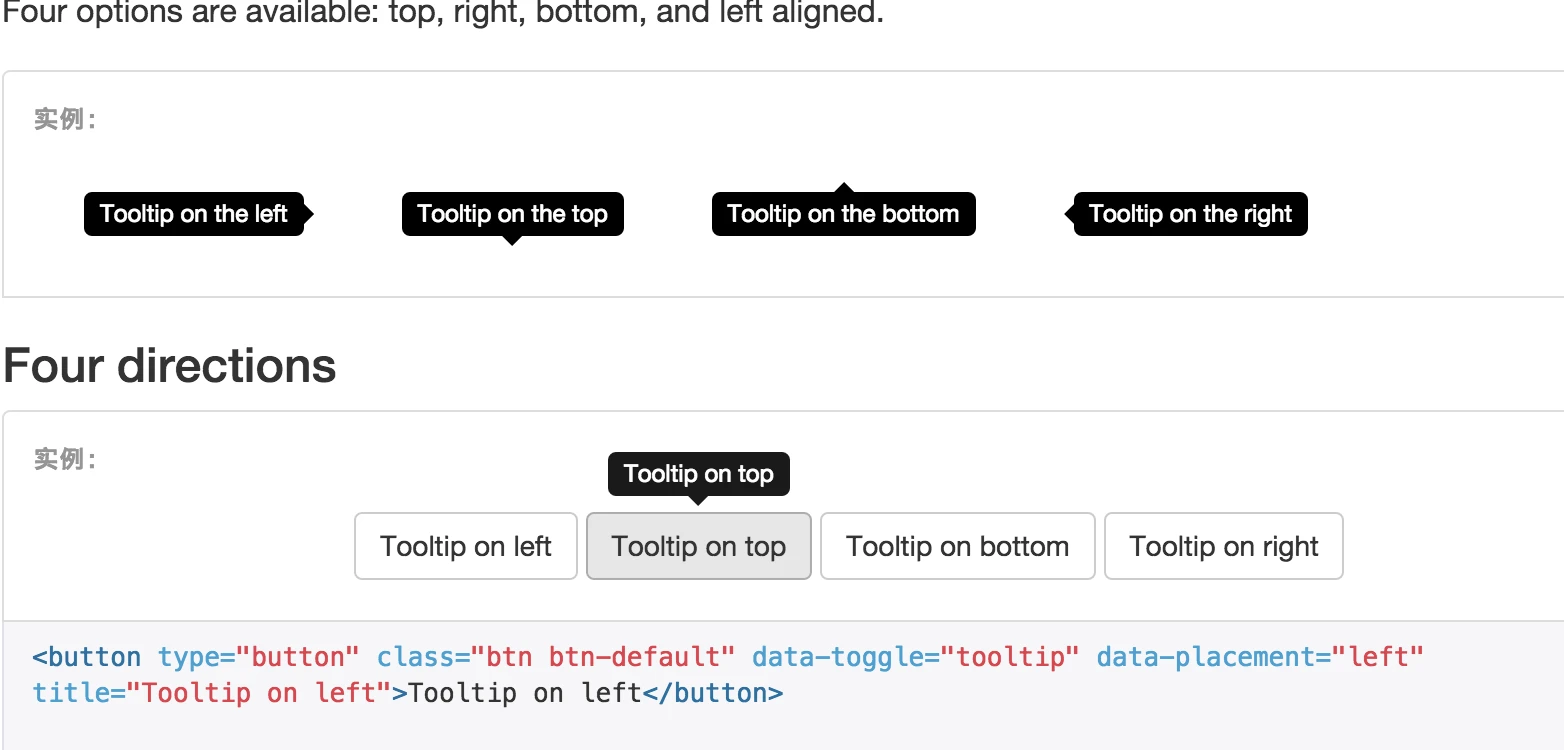
1. 位置
data-bs-placement 属性を使用して、ヒントボックスの表示位置を設定します:top, bottom, left, right。
| 値 | 説明 |
|---|---|
| top | 要素の上にヒントボックスを表示します。 |
| bottom | 要素の下にヒントボックスを表示します。 |
| left | 要素の左側にヒントボックスを表示します。 |
| right | 要素の右側にヒントボックスを表示します。 |
2. トリガー方法
data-bs-trigger 属性を使用して、ヒントボックスのトリガー方法を設定します:hover, focus, click, manual。
| 値 | 説明 |
|---|---|
| hover | 要素にマウスを合わせたときにヒントボックスを表示します。 |
| focus | 要素にフォーカスしたときにヒントボックスを表示します。 |
| click | 要素をクリックしたときにヒントボックスを表示します。 |
| manual | JavaScript を使用して手動でヒントボックスを表示します。 |
3. HTML コンテンツ
HTML 要素をヒントボックスの内容として使用できます。コンテンツを <span> タグで囲み、data-bs-template 属性を設定するだけです。
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-html="true" data-bs-placement="top" title="<span>Tooltip with <strong>HTML</strong></span>">
Tooltip with HTML
</button>
4. テーマスタイル
data-bs-custom-class 属性を使用してカスタム CSS クラス名を追加し、ヒントボックスのスタイルを変更します。
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-custom-class="custom-tooltip" title="Custom tooltip">
Custom tooltip
</button>
5. アニメーション効果
デフォルトでは、Tooltip コンポーネントにはフェードイン/フェードアウトのアニメーション効果が付属しています。JavaScript を使用してアニメーションを無効にすることもできます。
Tooltip 高度な使い方
1. 動的コンテンツ
JavaScript を使用して、ヒントボックスの内容を動的に設定できます。
2. イベントリスニング
Tooltip コンポーネントの表示、非表示などのイベントをリッスンし、対応する操作を実行できます。
まとめ
Bootstrap Tooltip コンポーネントは、ユーザーフレンドリーなインタラクティブなウェブサイトを作成するのに役立つ、強力で使いやすいツールです。この記事で紹介したように、Tooltip の基本的な使用方法とカスタマイズのヒントを理解していただければ幸いです。より優れたユーザーエクスペリエンスの構築にお役立てください!
Q&A
Q1: Tooltip の表示時間を変更できますか?
A1: はい、JavaScript を使用して Tooltip の表示時間を変更できます。delay オプションを使用します。
Q2: Tooltip を複数の要素に適用するにはどうすればよいですか?
A2: JavaScript を使用して、複数の要素に対して Tooltip を初期化できます。querySelectorAll メソッドを使用して、Tooltip を適用する要素のリストを取得します。
Q3: Tooltip のスタイルをカスタマイズするにはどうすればよいですか?
A3: data-bs-custom-class 属性を使用してカスタム CSS クラス名を追加し、ヒントボックスのスタイルを変更します。
その他の参考記事:jquery ui tooltip 吹き出し