
jQuery Index: DOM要素を的確に捉える選択子の紹介
この度はお時間をいただき、誠にありがとうございます。今回は、jQueryのindex()メソッドについて詳しく解説し、要素の順番を取得し、DOM操作に活用する方法を学びます。これにより、より洗練された、ユーザーフレンドリーなウェブページを実現することができます。
1. jQuery Index() メソッド詳解
まずは、index()メソッドの基本をしっかりと押さえておきましょう。
定義
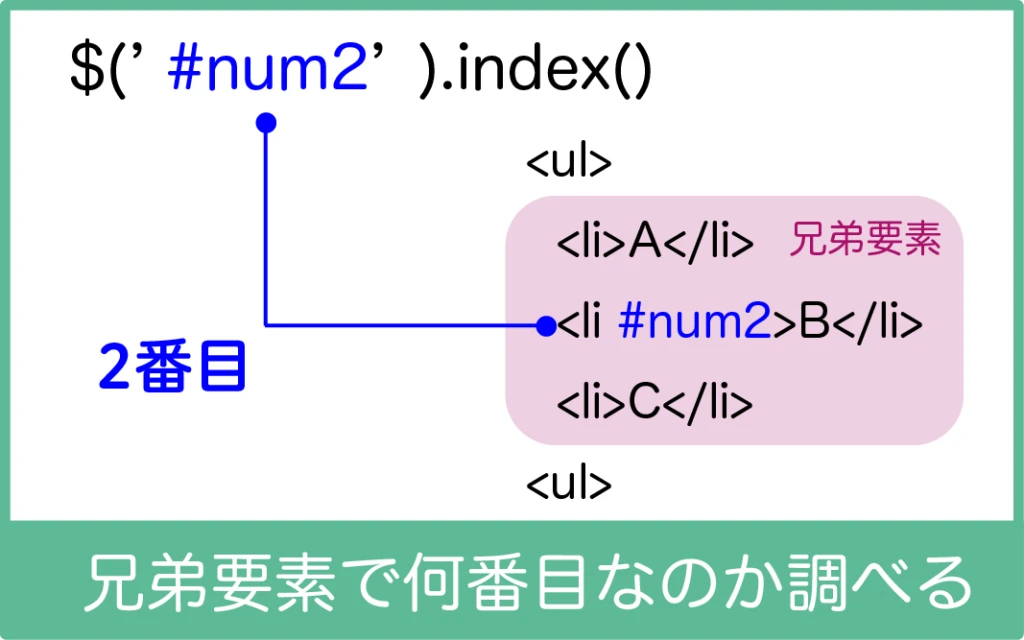
index()メソッドは、要素の兄弟要素における順番、つまりインデックス番号を返します。言い換えれば、要素が親要素の何番目の子どもであるかを教えてくれる便利なメソッドです。
構文
index()メソッドは、シンプルで使いやすい構文を備えています。
$(セレクタ).index();
$(セレクタ).index(要素);
$(セレクタ): インデックス番号を取得したい要素を指定します。要素: (オプション) 特定の要素を指定すると、その要素がセレクタで指定された要素群の中で何番目にあるかを返します。
戻り値
index()メソッドは、要素のインデックス番号を表す整数を返します。
- 要素が見つかった場合: 0から始まるインデックス番号 (最初の要素は0、次は1、その次は2...と続きます)。
- 要素が見つからない場合: -1
2. jQuery Index() メソッドの活用例
index()メソッドは、DOM操作において多岐にわたって活用できます。具体的な例を見ていきましょう。
要素の位置特定
例えば、以下のようなリストがあるとします。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>
このリストの2番目の要素 (みかん) のインデックス番号を取得するには、次のように記述します。
$("li:contains('みかん')").index(); // 1を返す
特定要素への操作
index()メソッドで取得したインデックス番号を使って、特定の要素を操作することも可能です。例えば、上記のリストの2番目の要素の背景色を黄色に変更するには、次のようにします。
$("li").eq($("li:contains('みかん')").index()).css("background-color", "yellow");
動的リスト処理
index()メソッドは、動的に要素が追加されたり削除されたりするリストの処理にも役立ちます。例えば、リストに新しい要素を追加する際に、その要素のインデックス番号を取得して、適切な位置に挿入することができます。
3. jQuery Index() と eq() メソッドの比較
index() と似た機能を持つメソッドとして、eq() メソッドがあります。この2つの違いを明確にしておきましょう。
| メソッド | 機能 |
|---|---|
| index() | 要素のインデックス番号を取得する |
| eq() | インデックス番号を指定して要素を選択する |
index()は要素の順番を取得するのに対し、eq()は順番を指定して要素を取得します。例として、先ほどのリストの2番目の要素を取得するには、eq()メソッドを使う場合は以下のようになります。
$("li").eq(1); // インデックス番号1の要素 (2番目の要素) を選択
4. jQuery Index() 実践例
より具体的な使用例として、イメージスライダーと表形式データの操作を紹介します。
ケーススタディ1: イメージスライダー
複数の画像を順番に表示するイメージスライダーにおいて、現在表示されている画像のインデックス番号を取得するためにindex()メソッドが使えます。これにより、次の画像や前の画像への遷移をスムーズに実装できます。
ケーススタディ2: 表形式データの操作
表形式データにおいて、クリックされた行やセルのインデックス番号を取得するためにindex()メソッドが役立ちます。取得したインデックス番号を利用して、行やセルの追加、削除、編集といった操作を動的に行うことができます。
5. まとめ
この記事では、jQueryのindex()メソッドについて、その基本的な使い方から実践的な活用例までを詳しく解説しました。index()メソッドをマスターすることで、DOM操作をより柔軟かつ効率的に行い、魅力的なウェブページを作成することができます。
関連Q&A
最後に、index()メソッドに関してよくある質問とその回答を紹介します。
Q1: index()メソッドで-1が返ってくるのはなぜですか?
A1: 指定した要素が、対象となる要素群の中に存在しない場合に-1が返されます。セレクタが正しいか、要素の親子関係が意図した通りになっているかを確認してください。
Q2: index()メソッドとeq()メソッドの使い分け方を教えてください。
A2: 要素の順番を知りたい場合はindex()、順番を指定して要素を取得したい場合はeq()を使います。状況に応じて使い分けることが重要です。
Q3: 動的に追加された要素のインデックス番号を取得できますか?
A3: はい、動的に追加された要素に対してもindex()メソッドでインデックス番号を取得できます。要素の追加後にindex()メソッドを実行してください。
その他の参考記事:jquery toarray