
jQueryで作る魅せる商品展示:5分で実装する画像スライダー!
ウェブサイトに動きを加えて商品を魅力的に見せたいと思いませんか?この記事では、jQueryを使って目を引く商品スライダーを作成する方法を、初心者の方でも分かりやすいように、詳細なコード例を交えて解説します。ウェブサイトの魅力向上、今すぐ始めましょう!
1. jQuery商品スライダーとは?
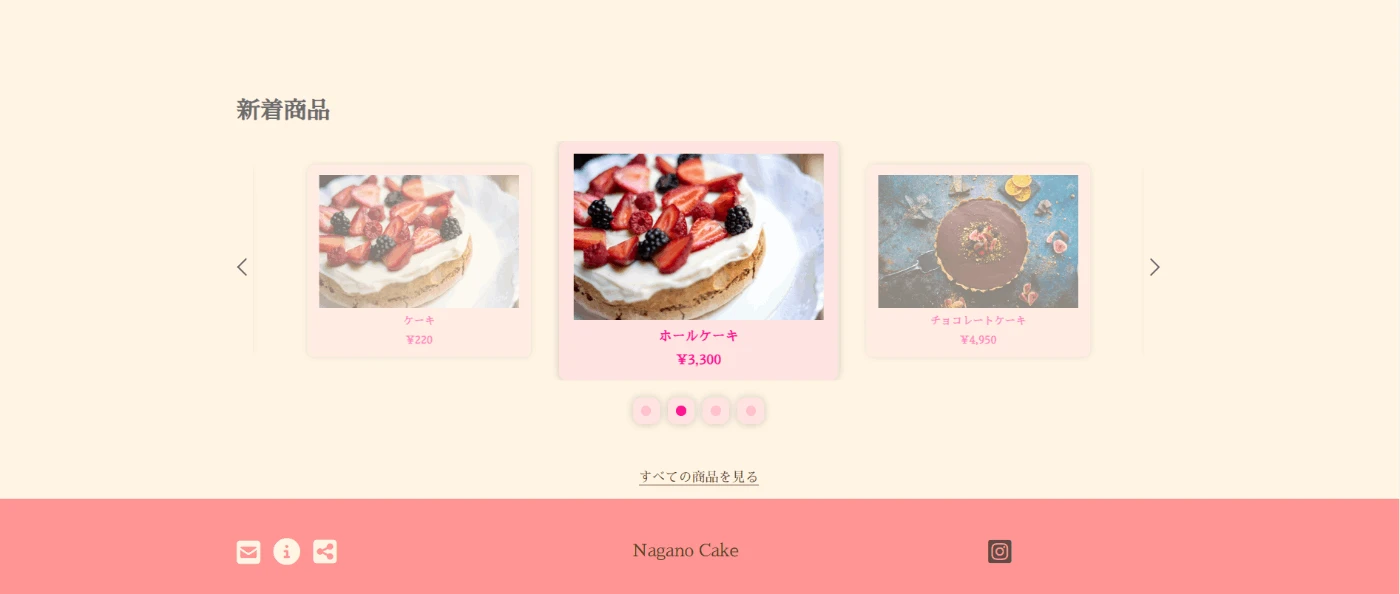
商品スライダーとは、複数の画像を順番に自動で切り替えて表示する、ウェブサイトでよく見られるUI要素です。ユーザーの目を引き、商品やサービスの魅力を効果的に伝えることができます。
jQueryを使って商品スライダーを作成するメリットは数多くあります。
- コードがシンプルで分かりやすい
- 高機能かつ柔軟なカスタマイズが可能
- 豊富なプラグインやリソースが利用できる
2. jQuery商品スライダーの実装手順
jQueryを使って商品スライダーを実装する手順は以下の通りです。
2.1 ステップ1:準備
- jQueryライブラリファイルをダウンロードし、HTMLに読み込む
- 画像コンテナ、画像リスト、ナビゲーションボタンなどを含むHTML構造を作成する
- CSSでスライダーのサイズ、レイアウト、アニメーション効果などを設定する
2.2 ステップ2:jQueryコードの記述
- jQueryセレクタを使用してHTML要素を取得する
- click()、hover() などのjQueryイベント処理関数を使用する
- fadeIn()、fadeOut()、animate() などのjQueryアニメーション関数を使用して動きをつける
2.3 ステップ3:カスタム機能の追加(オプション)
- 自動再生
- ループ再生
- マウスホバーで一時停止
- アニメーション効果のカスタマイズ
3. jQuery商品スライダーのコード例
以下は、jQueryを使用したシンプルな商品スライダーのコード例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery商品スライダー</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="slider">
<ul class="slide-list">
<li class="slide"><img src="image1.jpg" alt="商品1"></li>
<li class="slide"><img src="image2.jpg" alt="商品2"></li>
<li class="slide"><img src="image3.jpg" alt="商品3"></li>
</ul>
<div class="prev">前へ</div>
<div class="next">次へ</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
.slider {
width: 600px;
margin: 0 auto;
overflow: hidden;
}
.slide-list {
width: 1800px; /* スライドの幅 × スライドの数 */
list-style: none;
padding: 0;
margin: 0;
transition: transform 0.5s ease-in-out;
}
.slide {
float: left;
width: 600px; /* スライダーの幅 */
}
.prev,
.next {
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
padding: 10px 20px;
cursor: pointer;
}
.prev {
left: 20px;
}
.next {
right: 20px;
}
$(function() {
var currentSlide = 0;
var slideCount = $('.slide').length;
var slideWidth = $('.slide').width();
$('.next').click(function() {
currentSlide++;
if (currentSlide >= slideCount) {
currentSlide = 0;
}
var translateX = -slideWidth * currentSlide;
$('.slide-list').css('transform', 'translateX(' + translateX + 'px)');
});
$('.prev').click(function() {
currentSlide--;
if (currentSlide < 0) {
currentSlide = slideCount - 1;
}
var translateX = -slideWidth * currentSlide;
$('.slide-list').css('transform', 'translateX(' + translateX + 'px)');
});
});
4. よくある質問
- Q. 画像の読み込みが遅い場合はどうすればよいですか?
- A. 画像の圧縮や、遅延読み込みなどのテクニックを検討してください。
- Q. スライダーのアニメーション速度を変更するにはどうすればよいですか?
- A. CSSの`transition`プロパティの値を変更することで調整できます。
- Q. スライド画像を追加するにはどうすればよいですか?
- A. HTMLの`slide-list`内に新しい`slide`要素を追加し、JavaScriptの`slideCount`変数を更新してください。
5. jQuery商品スライダープラグインのおすすめ
より高度な機能や使いやすさを求める場合は、jQueryのプラグインを利用するのも良いでしょう。
| プラグイン名 | 特徴 |
|---|---|
| Slick | レスポンシブ対応、豊富なオプション、使いやすさが魅力 |
| Owl Carousel | タッチ対応、アニメーション効果が豊富 |
| Swiper.js | モバイルファースト、パフォーマンスに優れている |
6. まとめ
この記事では、jQueryを使用して商品スライダーを作成する基本的な方法をご紹介しました。コード例を参考に、ご自身のウェブサイトに合ったスライダーを作成してみてください。