
Bootstrapのグリッドシステム:いくつのグリッドがあるのか?
Bootstrapのグリッドシステムは、レスポンシブなWebレイアウトを作成するための強力なツールです。 この記事では、Bootstrapのグリッドシステムが提供するグリッド数と、その使用方法について詳しく解説します。
12列グリッドシステム
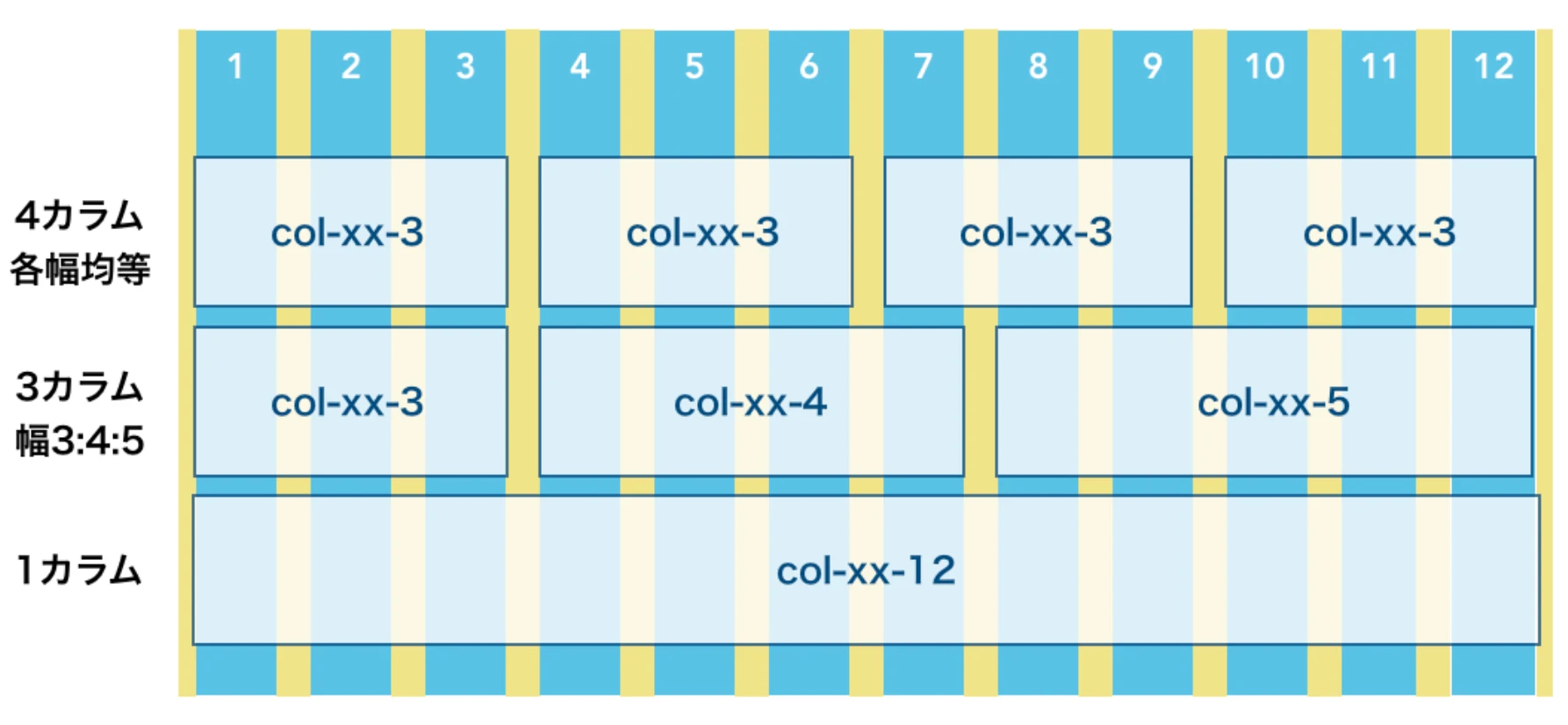
Bootstrapのグリッドシステムは、**12列**を基本単位としています。これらの12列は、ページの幅全体を均等に分割します。 各列の幅は、CSSクラスを使用して指定します。
例えば、.col-md-4というクラスは、中程度の画面サイズ(md)で4列分の幅を占めることを意味します。 つまり、画面の3分の1の幅を占めることになります。
<div class="container">
<div class="row">
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
</div>
</div>
グリッドシステムのメリット
Bootstrapのグリッドシステムには、次のようなメリットがあります。
- **レスポンシブデザイン:** 画面サイズに合わせて自動的にレイアウトを調整できるため、様々なデバイスで快適に閲覧できるWebサイトを作成できます。
- **柔軟性と使いやすさ:** あらかじめ定義されたCSSクラスを利用することで、複雑なレイアウトも簡単に作成できます。そのため、CSSのコーディング量を大幅に削減できます。
- **一貫性:** グリッドシステムを使用することで、ページ全体のレイアウトに一貫性を持たせることができます。要素の位置や余白が統一されるため、美しく見やすいWebサイトを作成できます。
グリッドシステムの使い方
Bootstrapのグリッドシステムを使用するには、以下の手順に従います。
.containerまたは.container-fluidクラスを使用して、グリッドを含むコンテナ要素を作成します。.rowクラスを使用して、行を作成します。行は、列を横方向に並べるための要素です。.col-*クラスを使用して、列の幅を指定します。*には、画面サイズ(xs、sm、md、lg、xl)を指定します。
以下の表は、Bootstrapのグリッドシステムで使用できるクラスと、それぞれのクラスが適用される画面サイズを示しています。
| クラス | 画面サイズ |
|---|---|
| .col-xs-* | 超小型 (Extra small) : <576px |
| .col-sm-* | 小型 (Small) : ≥576px |
| .col-md-* | 中型 (Medium) : ≥768px |
| .col-lg-* | 大型 (Large) : ≥992px |
| .col-xl-* | 超大型 (Extra large) : ≥1200px |
例えば、.col-md-6というクラスは、中型以上の画面サイズで6列分の幅を占めることを意味します。 つまり、画面の半分の幅を占めることになります。
<div class="container">
<div class="row">
<div class="col-md-6">左側</div>
<div class="col-md-6">右側</div>
</div>
</div>
このように、Bootstrapの12列グリッドシステムを柔軟に活用することで、様々なレスポンシブなWebページレイアウトを構築することができます。
Bootstrap グリッドシステムに関するQ&A
Q1: Bootstrap 4 と Bootstrap 5 のグリッドシステムに違いはありますか?
A1: はい、Bootstrap 5 では、xl よりも大きい画面サイズに対応する xxl サイズが追加されました。また、gutter (列間の隙間) の設定方法など、細かな変更点があります。詳細については、Bootstrap 公式ドキュメントをご確認ください。
Q2: グリッドシステムを使って、3 列レイアウトを作成するにはどうすればよいですか?
A2: 各列に .col-md-4 クラスを適用することで、3 列レイアウトを作成できます。12 列を 3 等分するため、各列の幅は 4 になります。
Q3: グリッドシステムを使って、要素の表示順序を変更することはできますか?
A3: はい、.order-* クラスを使用することで、要素の表示順序を変更できます。例えば、.order-2 を適用した要素は、.order-1 を適用した要素よりも後に表示されます。